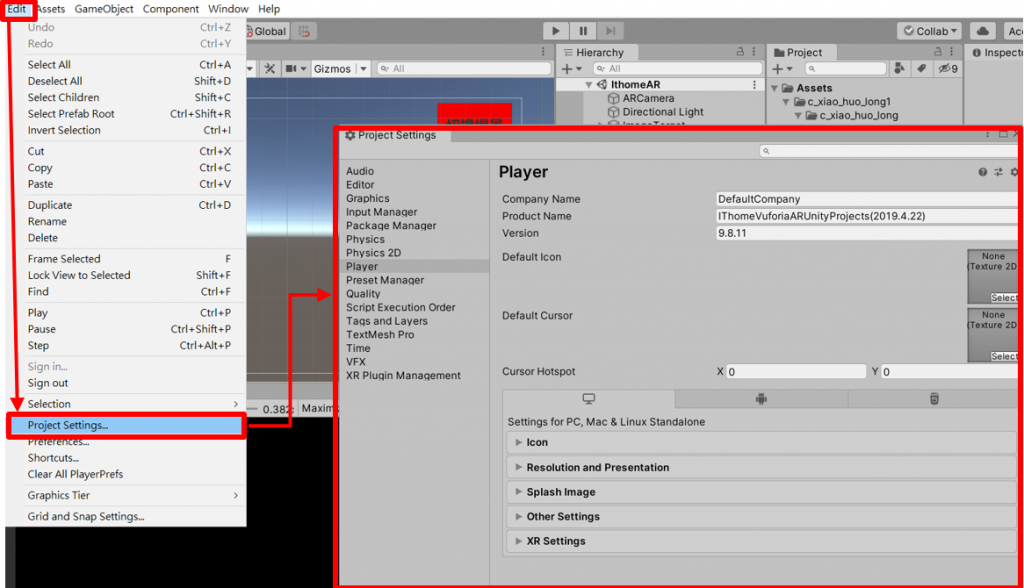
點擊Edit→Project Settings...會跳出Project Settings視窗
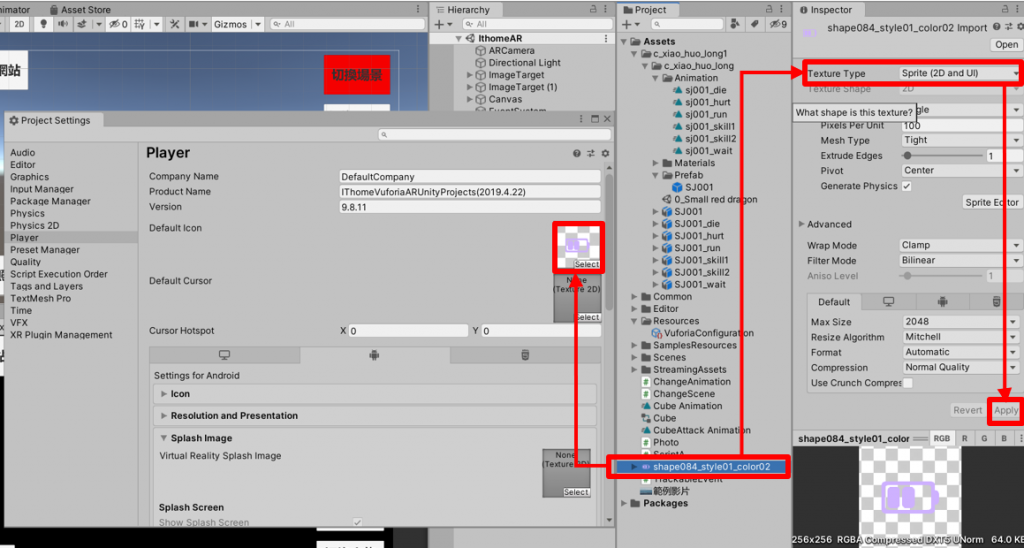
將要設為Icon的圖片放到Project後,點擊打開Inspector把Textuer Type改為Sprite(2D and UI)後按Apply,更改完畢把Icon拖曳到Project Settings視窗的Default Icon欄位
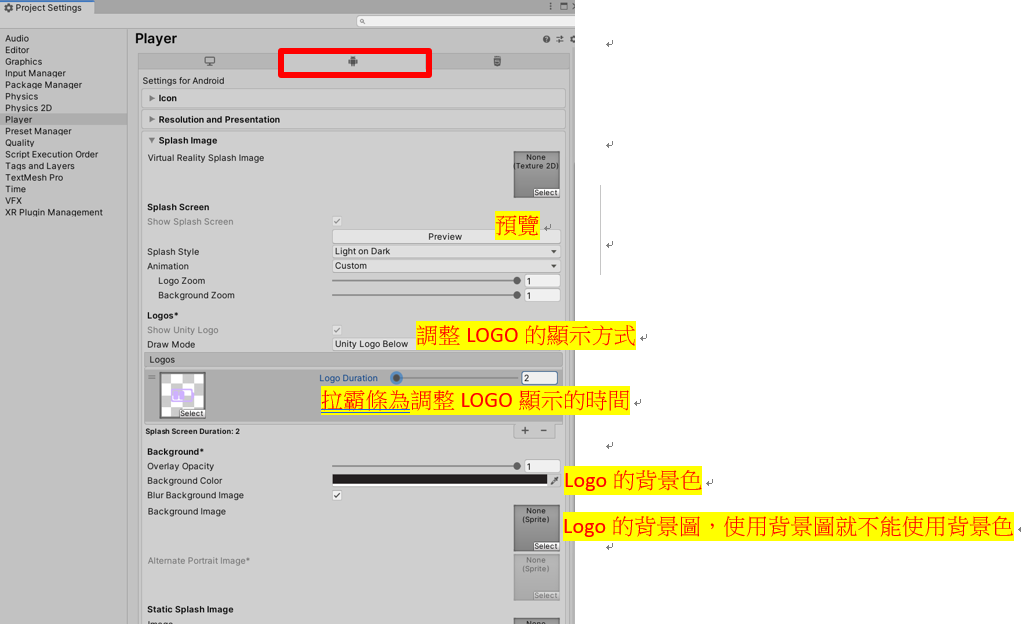
如果要在遊戲一開始出現Logo就用此設定
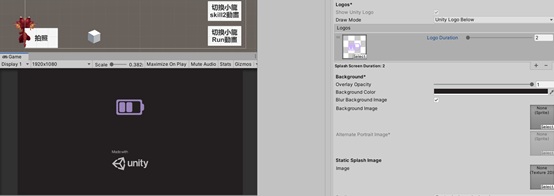
點擊Android機器人的圖示(更改Android的輸出配置),點開Splash Image調整要出現的LOGO設定
Draw Mode可以調整LOGO的顯示方式
在Logos點擊+號可以新增要出現的LOGO圖
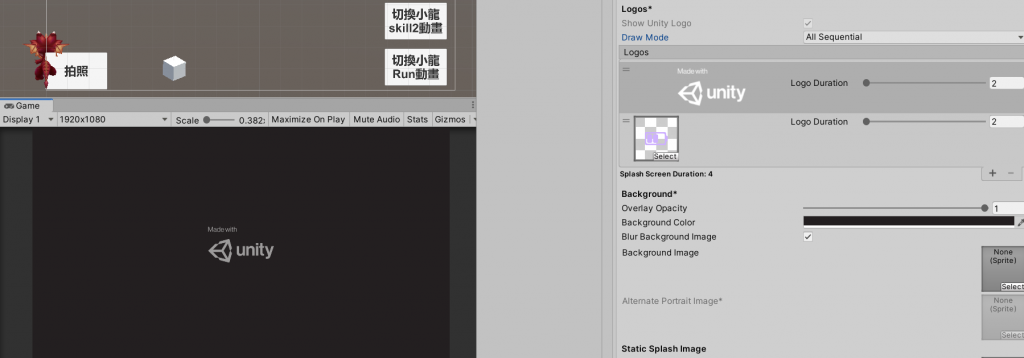
Draw Mode為All Sequential模式LOGO圖會分開顯示可以按左邊的 調整哪一張LOGO要先出現
調整哪一張LOGO要先出現
Draw Mode為Unity Logo Below模式LOGO圖會一起顯示
下一章節會準備輸出的前置動作
