上一集設計完header的滿版背景後,今天會設計Navigation bar。Navbar在網頁來說也是蠻重要的一個元件,通常會有LOGO、常用按鈕或是搜尋列等等。這次的設計就以簡單為主,所以只會有LOGO、a計結以及按鈕。另外背景顏色會用透明來呈現,因為背景圖很豐富,不想再把header的視覺感覺加重了。
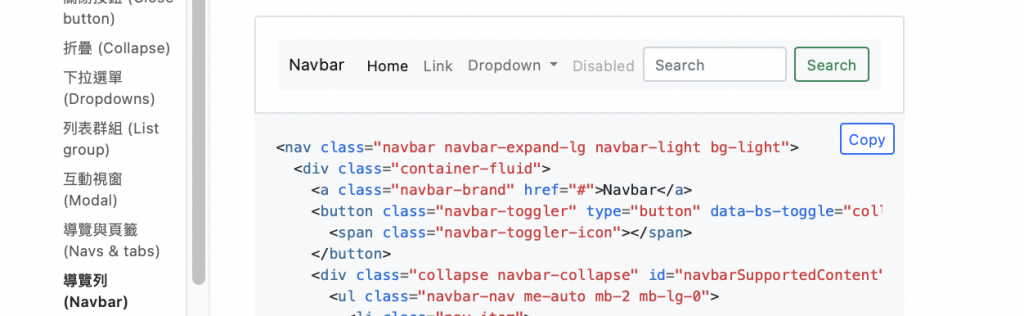
去Bootstrap的官網參考navbar的元件
Bootstrap 5官網-navbar
這邊直接給大家連結,點進去就是navbar的元件了。這邊大家可以參考一下Bootstrap的元件,但我個人不想要那樣的排版,所以我在navbar的設計就不參考它們了XDD!
回Adobe XD設計Navbar
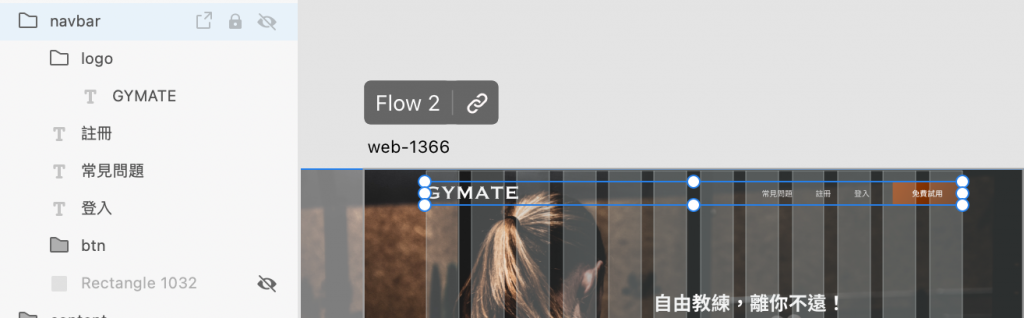
背景

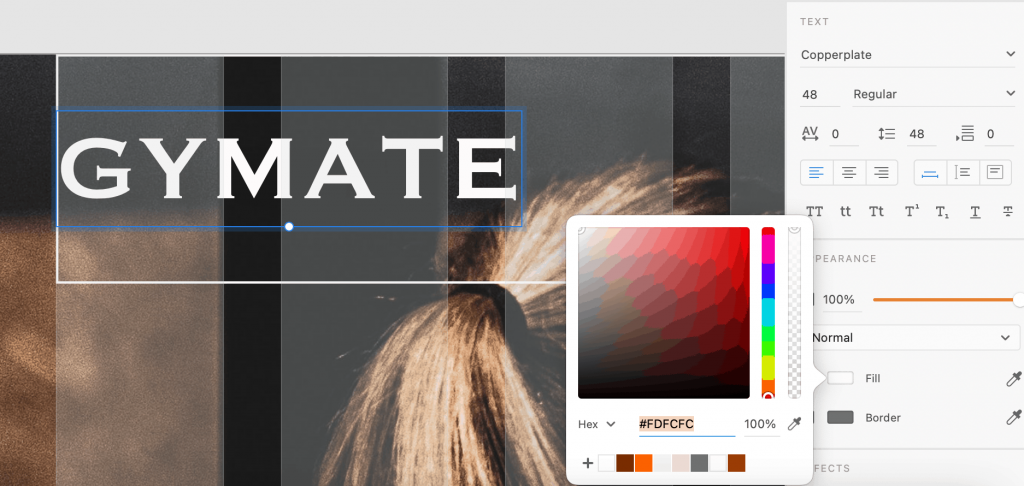
製作LOGO:GYMATE(平台的名稱)
這邊我就直接用文字去呈現LOGO名稱,大家也可以自行去選擇LOGO是什麼!
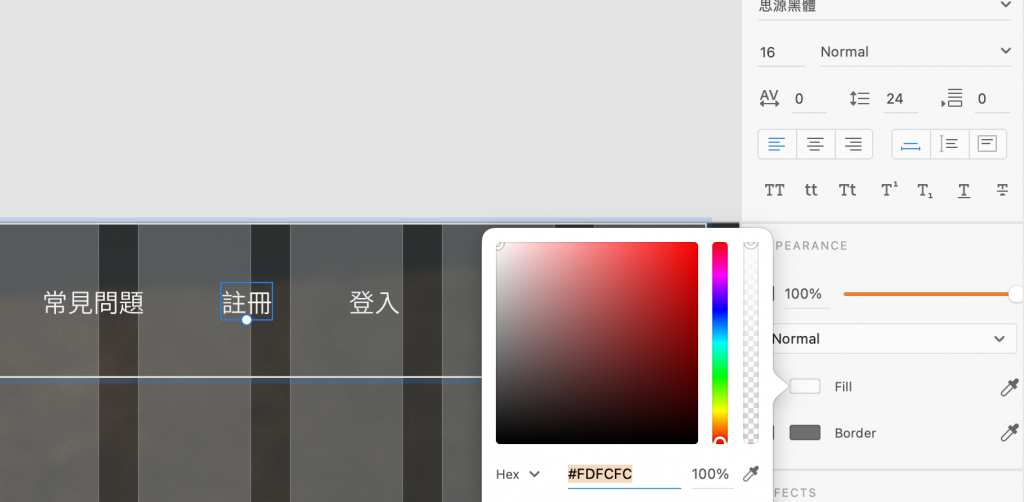
輸入nav-items(a連結):常見問題、註冊、登入
這邊會列出平台常用的按鈕,以「常見問題」、「註冊」、「登入」為主。另外,因為我不想跟Bootstrap預設的一樣都靠左對齊,所以這邊的nav-items全都會靠右對齊喔!
插入button:免費試用
還記得昨天的Button嗎?這邊直接copy上來用就好XDD!
調整間距



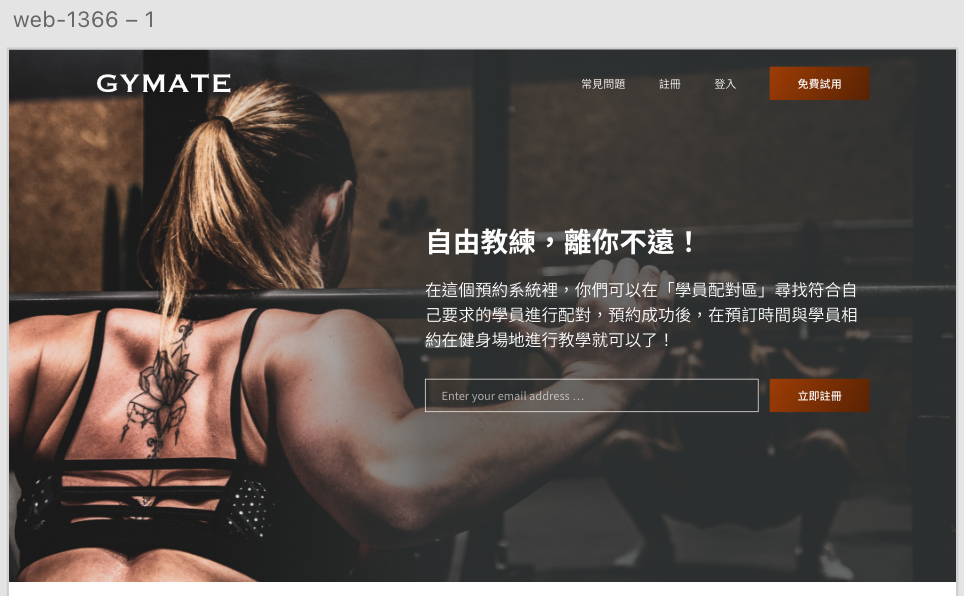
在沒有考量到切版以及沒有Bootstrap的前提下去設計的話,我個人覺得會比較free一點哈哈哈哈哈(難怪設計師都會和工程師吵架OvO),但因為這一次是要自己切版,再加上自己切版能力沒有很好,所以在設計的時候都會一邊想「如果要切的話,切不切得出來呢?」。
另外,因為之後切版前會把Bootstrap做客製化,所以在設計時,也不用完全跟Bootstrap裡面預設的元件一模一樣。我想這就是客製化的好處吧:D
今天把header完成了,明天開始設計下一個區塊吧!明天見!![]()
