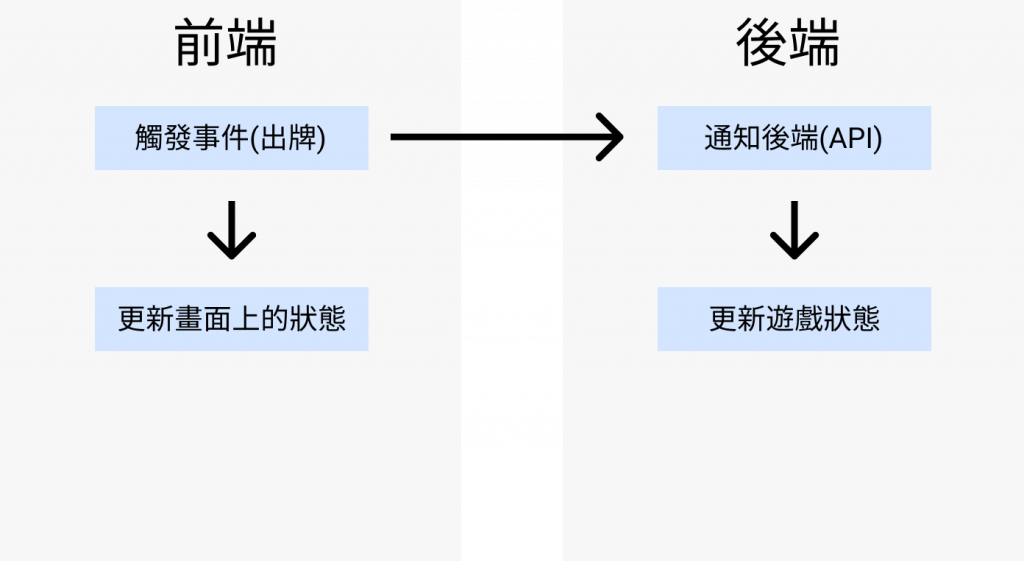
自己以前的經驗,我在出一張牌的時候,都是從前端通知後端說出了牌,更新完伺服器端的狀態,
同時也用 javascript 在前端更新畫面上的狀態來維持跟伺服器同步。有的時候會有同樣的邏輯做兩次的感覺。


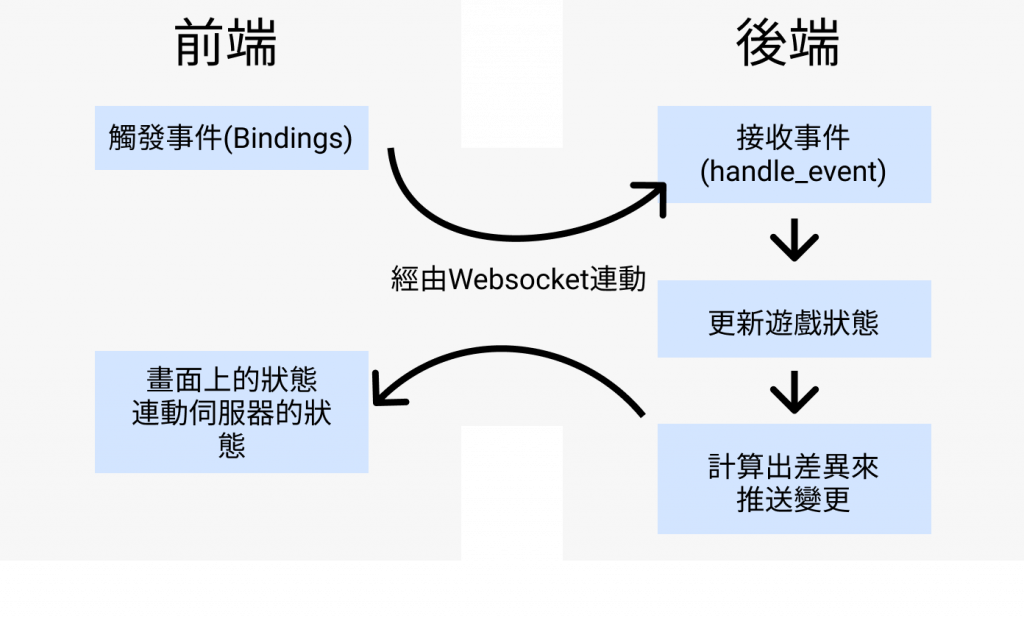
現在使用 Liveview 的時候,伺服器端會用 websocket 與瀏覽器連結,在收到事件之後,
從更改後的狀態計算差異,並將差異傳回瀏覽器更新畫面。
接下來要做的遊戲畫面,都會直接跟這局遊戲的狀態同步,這代表假如我要出一張牌,
我只需要更新遊戲的狀態,Liveview 就會幫我更新畫面了。
這也延伸出,我最好大概知道畫面大概要長怎樣,我設計遊戲狀態結構的時候才不會漏東漏西,
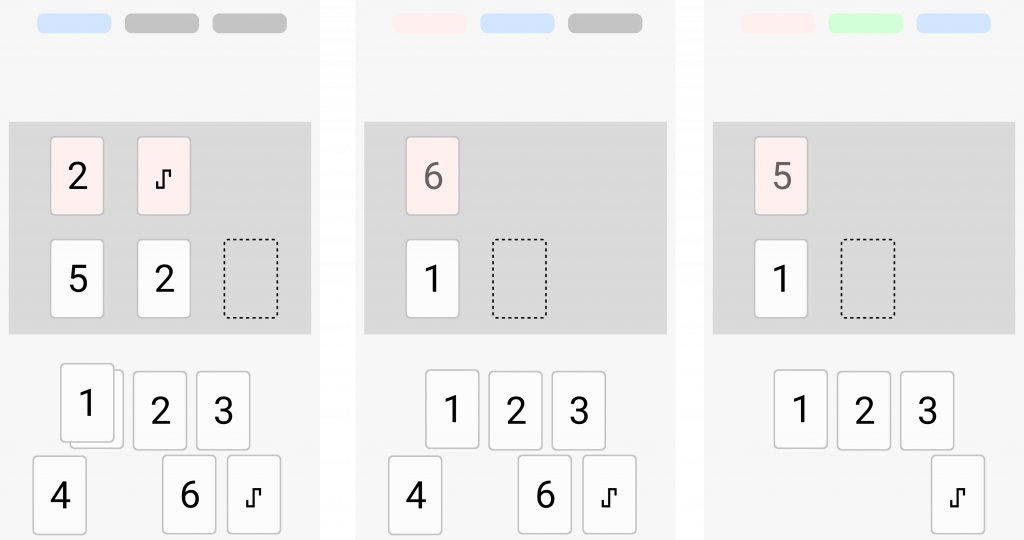
自己有個怪習慣是在做畫面之前先用紙筆畫一下,雖然現在是單人專案,但是我常常不認識昨天的自己,所以我們要來畫個 wireframe。

上圖由左到右是模擬 1 到 3 局的狀態,好拉本來只是要用紙畫個,但是要 po 上來就不自覺的用 figma 拉了這張。我對代表目前局數的上面三個燈很不滿意,感覺不夠直覺,之後可以會改吧。
這個畫面跟大家想像的有差很多嗎?你覺得你會怎麼設計呢?
