今天是第二天!!我有記得發文,好耶~~那就直接來看看今天的內容吧~!(好突然)
個人認為在學習新技術前要先了解它的核心概念,這樣對往後的知識吸收也會比較有幫助。
所以!!!!!!!!!!!!讓我們用最簡單直白的方式來看看Vue的核心概念有哪些吧~GO GO
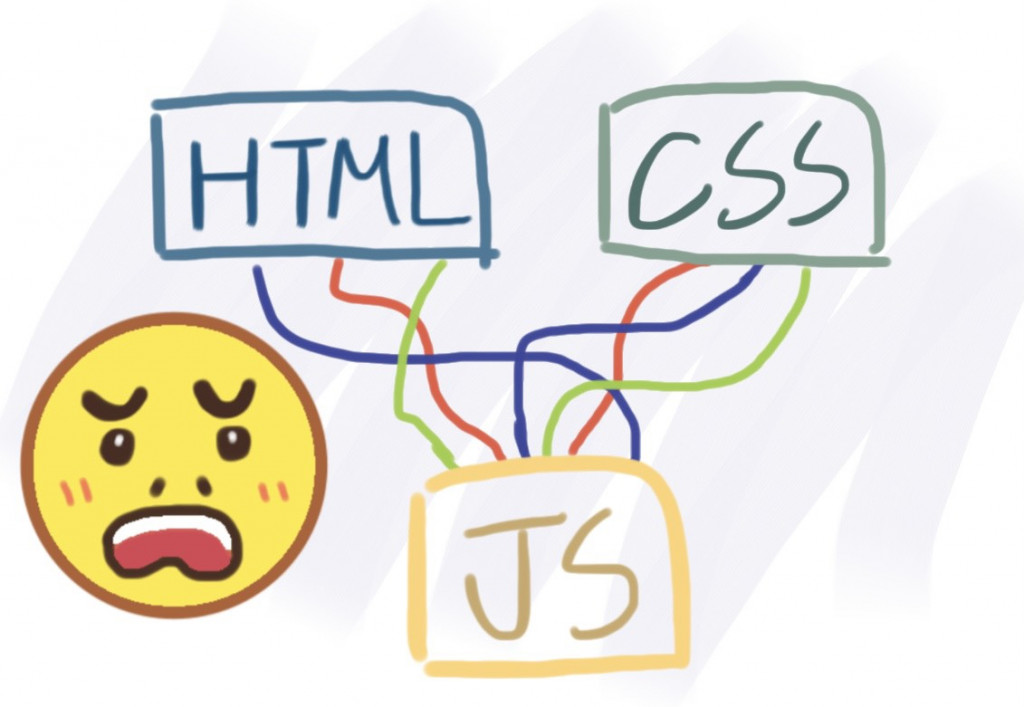
一個網頁的組成有許多JavaScript連接著各式各樣的HTML、CSS,這時候如果沒有JavaScript 框架(JavaScript Framework)就會變得雜亂無章。
以下是精美的示意圖
那 什麼是JavaScript 框架咧??(準備開始自問自答)
Vue其實就是一種JavaScript 框架呦ヽ(✿゚▽゚)ノ,使用這種JavaScript 框架就可以讓雜亂無章的代碼變得有規則!!
Vue是屬於漸進式的框架(A Progressive Framework),又有問題了漸進式框架是什麼鬼ㄚ??(自問自答again)
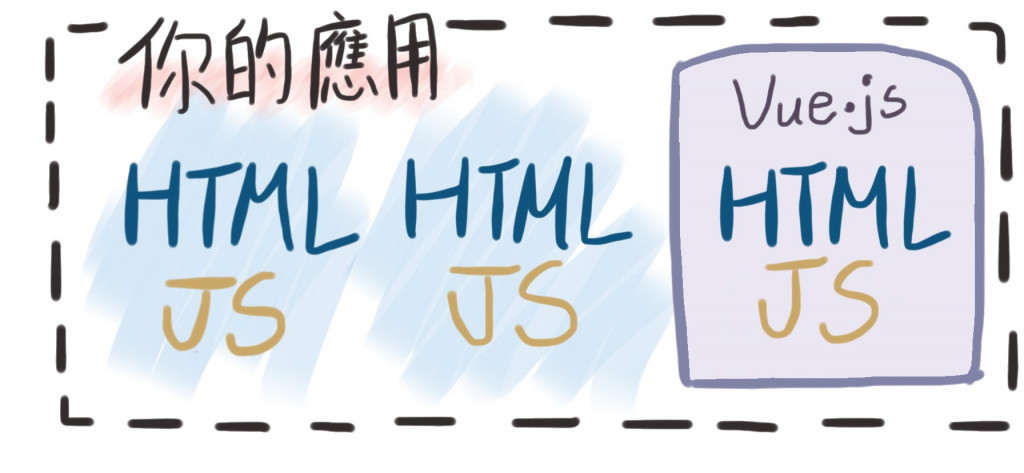
漸進式框架簡單來說就是可以自己決定要用哪個部分,將Vue作為應用的一部份插入你的應用中(ex服務端應用…),當然也可以使用全部。
再換個想法,Vue就像是洋蔥,每一層都是一個工具,從最中間的核心根據實際用途一層一層堆疊出不同的應用。
以下又是一張精美的示意圖---將Vue應用在需要的位置
Vue也允許將一個網頁分割成可復用的組件(Reusable Components),每個組件都有屬於自己的HTML、CSS、JavaScript,以用來編輯網頁中對應的位置。
以下又又是一張精美的示意圖
為了要讓跟我一樣的初初初學者理解,加了一些自己畫的圖,把這個鐵人賽弄得像美術比賽一樣(◔◡◔)不知道可不可以哈哈,明天沒意外的話會舉一個小小例子來演示Vue的響應式。
