第三天剛開始當然要先來講些廢話和提出問題自問自答阿,如果想要在自己網頁上用Vue的話該怎麼辦咧??
當然就是安裝啦,今天就來教各位要如何安裝吧!
首先,我們要先知道自己的程度在哪裡,如果不是程式佼佼者(像是我)建議直接用下列的方法做就好了 (✿◡‿◡)
<script>先下載然後再用<script>直接引入,這時Vue就會變成全局變量。
安裝的版本有分兩種,開發版本、生產版本,顧名思義開發的時候就用開發版本,生產的時候就用生產版本。
這兩者的差異又在何處咧?
開發版本-擁有完整的警告
生產版本-刪除了部分警告,檔案比較小
這裡是官方下載的網址,下面來個實際範例
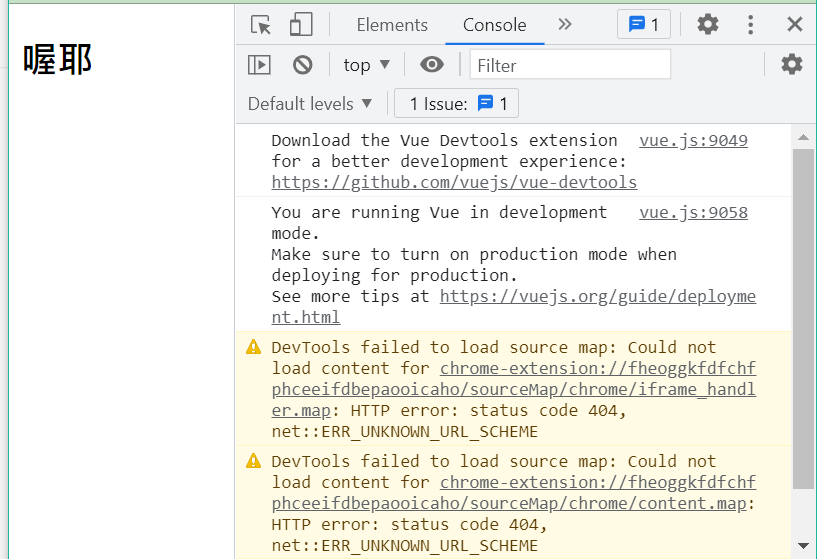
要進行確認有沒有安裝成功的話,可以從控制台看到以下東東,看到的話代表安裝成功囉~!
或是可以直接用官方提供的CDN,像這樣
最後還有一種對初學者來說比較複雜的方法,就是Vue官方提供的CLI,強烈建議等更加熟悉Vue之後再來學習此種安裝方式(o゚v゚)ノ
今天就先這樣結束,原本還想加一些有的沒的,但是好像會變得很亂,所以果斷放棄(。・∀・)ノ゙,明天繼續我們的冒險旅程吧!!
