雖然結構化資料是從 2011 年就開始運作,但從 RDFa 到 Microformat 及 OWL 等,大概都可以說是『沒有成功』,最主要是製作本身即使沒有太高的技術層面,但因為同時把資料與網頁綁在一起,要工程師同時懂的 Schema,又要同時會版型,又會串接資料與邏輯,這複雜度相當高造成門檻過高,所以是大家都知道,但沒甚麼人用的狀況。
一直到最近 JSON-LD 的出現,可以說是讓 Schema 這個 metadata 的實作變得簡單了,因此才在大量普及被實作,用 JSON-LD 做為資料格式,Google 的爬蟲又比較方便解讀與開發,才讓這種有結構性的資料描述得已普及。
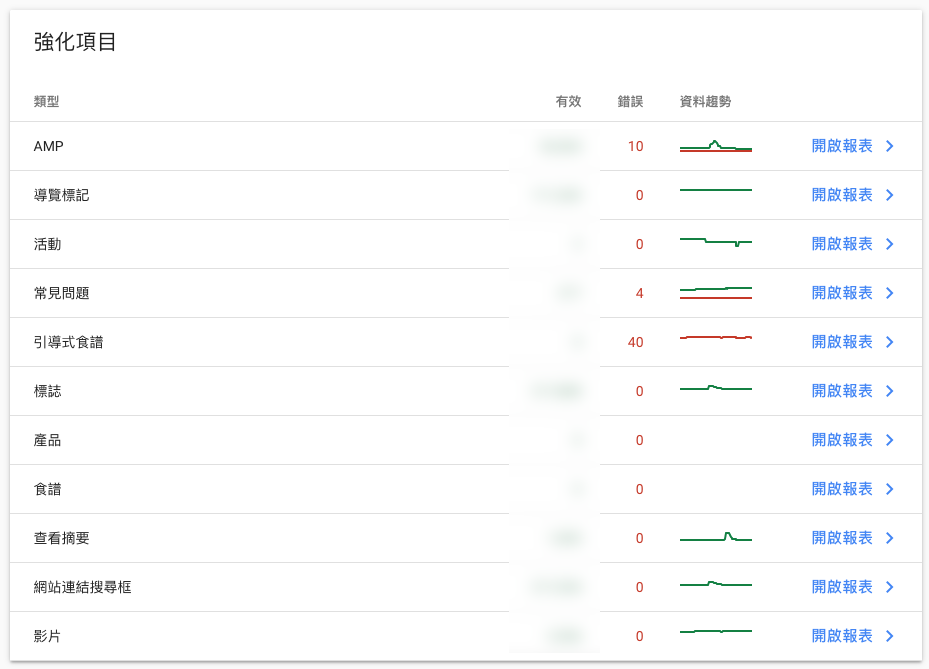
在 Google Search Console 的最重要的概述中,這是最後一個項目,稱之為強化,也就是說概述有四個大表:流量、網頁數、體驗、強化。

但在這個強化表格中,只有 AMP 不屬於 Schema 的項目,其他都是,AMP 放在這項目而不屬於體驗大概是 Google 為了要『避嫌』吧,在前一個版本的中,體驗只有 Core Web Vitals (網站使用體驗核心指標),而行動裝置可用性與 AMP 同時屬於強化,而把 CWV 擴張成『體驗』後,就把行動裝置可用性搬上去,才會變成這樣奇怪的狀況。
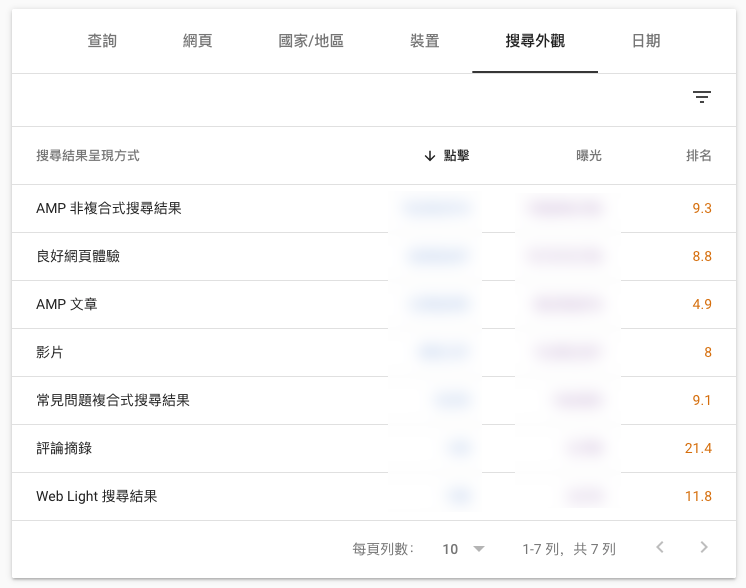
在搜尋結果的流量中,相關的區隔是放在『搜尋外觀』這個項目,在上個月 (八月)時,Google 把『結構化資料』的項目拿掉,主要的原因是在這個表格中,理論上可能每一種項目都有自己的數字,而結構化應該是加總,但事實上因為是『Bug』並沒有每一項都有加到,所以在去年時就發現這資料是失準的,所以並不意外。

搜尋外觀各個結構化資料的項目範例)
在扣掉 Rich Result 這個結構化資料後,大概就都獨立了,唯一比較有問題的就是文章這塊,在 Google 的文件說,說跟文章相關的 Schema 是 Article、Newsarticle、Blogposting 這三個項目,及 Live BlogPosting 這個次項目,而在資料呈現中只有在 AMP 頁面用到這個 Article 相關相目才列出來,而網頁似乎就沒列了。
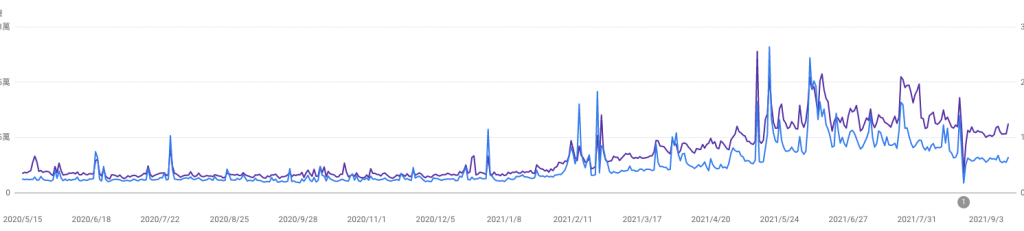
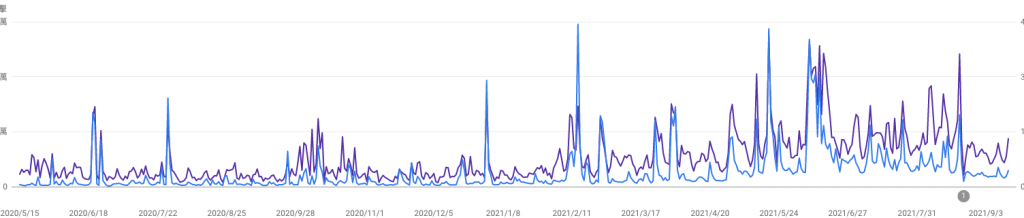
當然在結構化的實務中,是屬於最容易受到『外部時事須求』變化影響,也就是高低點差很多,像下面是某網站的流量,可以看得出來整體而言是一直在成長,最高與最低差不了多少,但更下面的圖就是 AMP Article,這個有時流量爆高,但有時又沒有流量。

一般的搜尋流量變化

AMP Article 流量變化
所以有一個次級資料就是:
所有結構化資料流量 / 所有流量 = 結構化資料占比
當這個占比變高時,就可以知道是有很多流量是因為一時的爆發所帶來的流量,並不完全是 SEO 變好造成的,但更可以解讀成這是內容創作者有趕上『潮流』所帶來的流量。
在上面『搜尋外觀各個結構化資料的項目範例』項目中,可以看到一些結構化資料的項目,而這個是會依網站不同有各自專用的結構化資料,就像是食譜網站有食譜相關的結構化資料,如:食譜複合式搜尋結果、食譜庫,而人力銀行網站有:工作資訊、工作詳細資料等等。
而很大部份的網站通常都會有影片、或是有一般化的評論摘要,而店商就會產品之類的,這部份會因為網站經營的差別有很大的差異,很難相提並論,但倒是從這張表也看到一個有趣的現像:
有參考到結構化資料的搜尋結果排名都較高
只是這部份有兩個原因,就像是一開始所說的,要以相同的曝光來去討論排名才是對的,相同的曝光數有較好的排名才會帶來更好的點擊數,這也是 SEO 要求的流量,當然這也會因為呈現的方式的不同有不同的流量,但這又是另外可以討論的了。
