brew install node
brew install watchman
npm install -g react-native-cli
於指定資料夾下指令
react-native init <<專案名稱>>
進入<<專案名稱>>資料夾
cd <<專案名稱>>
起專案
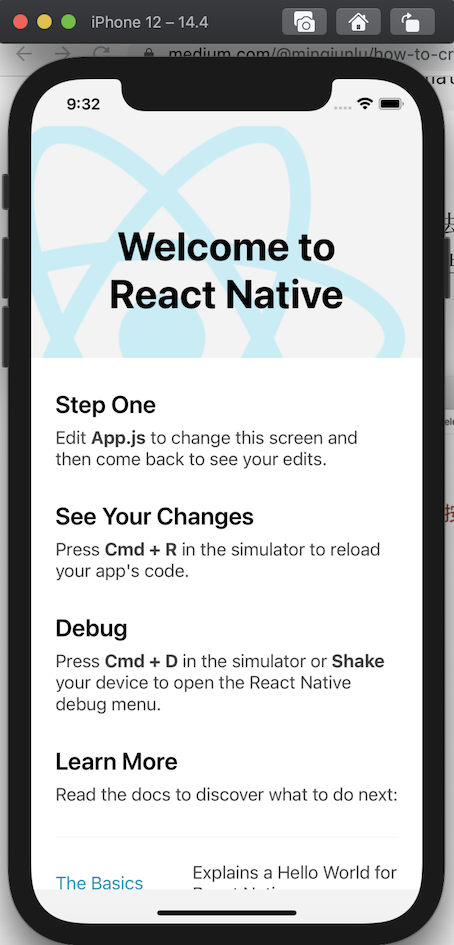
npm run ios
//若要指定裝置 --simulator="裝置名"
react-native run-ios --simulator="iPhone 12"
也或著可以使用 Xcode 開時<<專案名稱>>/ios/<<專案名稱>>.xcodeproj
按下去跑起來

iOS 模擬器於每次檔案有更動時 app 就會自動重新載入,不用我們手動按 Command + R(重新整理),但如果當機可以按一下 XD。
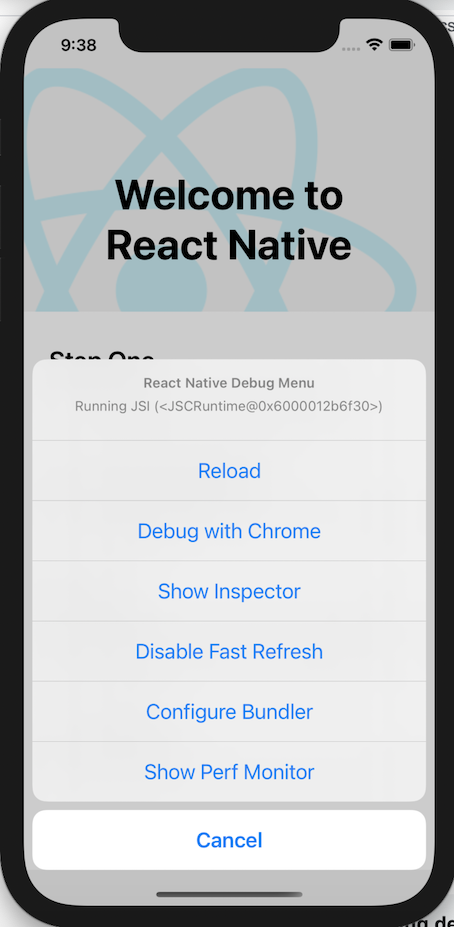
Command + D 是打開 developer menu,但如果沒反應,請按 Shift + Command + K ,再嘗試一次 Command + D。
比較常使用的就是以下這三個
reload - 重新整裡
debug with chrome
Inspector - 打開style檢視功能及network