
於 2015 年 3 月 Facebook 開放了 React Native 的原始碼,讓使用者可以利用 JavaScript 和 React 建立原生 iOS 及 Android App 的框架。保留 React 的開發效率又擁有 Native 的良好體驗。
因為使用 iOS 或 Android 原生來支援 JavaScript 元件,因此顯示效果其實就跟原生的 APP 沒有兩樣。
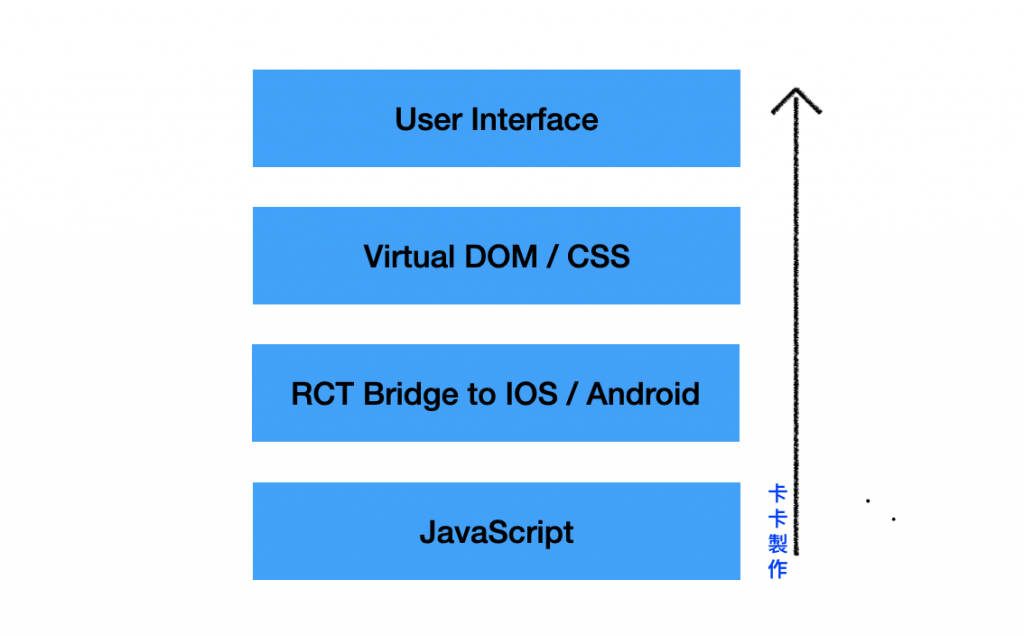
在 React Native 中分為四個階段(如下圖):
原生組件運用接口 RTC Bridge 來調用 js 管理 UI component 生命週期及管理 Virtual DOM。

要使用 React Native,需要先了解:
React 和 React native 底層是相同的原理,都是使用 js Virtual DOM 來畫面宣染,React 是 HTML dom 的渲染,React native 是原生组件的渲染。
兩個都是基於組件設計來開發,也就是 component,組建間通過 props 傳遞方法或參數,使用 state 改變狀態來重新宣染。而 Virtual DOM 就是等整個組件 dom 更新完畢後會有一個比對的過程,來比對哪些組建的狀態發生了變化,然後重新做宣染的動作,簡單來講就是只會改變狀態改變的部分,而不會全部做宣染,提高效率。
React Native 使用了 Virtual DOM,只需要寫一次,就可以打包 jsBundle 在不同平台的 APP 平台使用,提高開發效率,相對於雙平台開發,維護成本相對低了許多
運用 codepush 更換 jsBundle 跳過審核機制,快速修改 bug。但在 AppStore 部分禁止熱更新的功能中有調用私有 API 及修改原生代表和改變 APP 行為
在開發時不考慮裝置螢幕的大小問題,做到在不同的裝置上高效、清晰的 UI 呈现
在調整畫面時可以快速在裝置上看到效果,不需花費時間啟動 build 檔案
以組件化來開發 UI - 藉由 React 的設計理念製作 component
