Vue Instance可以解釋成實體化一個Vue的物件,每個Vue.js 的應用都可以透過new vue來建立root Vue instance(根實體),之後再接著建立許多不同元件。
<div id="app">
</div>
Vue 會將實體內的資料呈現在網頁上,所以我們用一個 div 讓程式的資料顯示在這裡,但要讓Vue來操作裡面的內容我們需要給它一個id是辨識跟綁定,在這邊我們就幫div定一個叫做”app”的id。
var vm = new Vue({
// options
})
雖然與MVVM 模式沒有嚴格關聯,但Vue 的設計部分受到了它的啟發。
這裡我們建立了一個名為 vm 的 Vue Instance (vm為 view model 的簡稱),在它底下的括號中我們可以放許多常見的設定物件。
在這個時候我們執行看看,會發現文件中什麼都沒有,但我們將id為app綁定到Vue上
<script>
var vm = new Vue({
el: "#app"
})
</script>
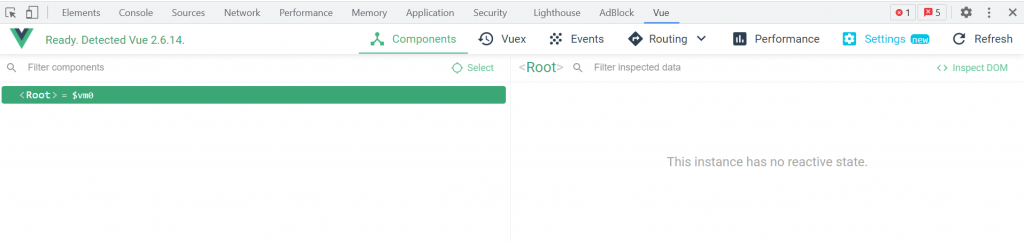
在這之前是什麼都沒有,加上el後,就會發現devtool 上會發現多了一個 Root,這裡就表示我們已經成功生成一個新的 Vue 的應用程式。
今天先簡單介紹實體跟裡面有的option物件,明天再來看看範例吧~(~ ̄▽ ̄)~
參考資料
Vue option
