昨天已經將TableView給建立完畢了,今天來跟大家聊聊TableViewCell的建立方法,
首先介紹一下TableViewCell,TableViewCell就是TableView上面的欄位,
一個欄位就等於一個Cell。
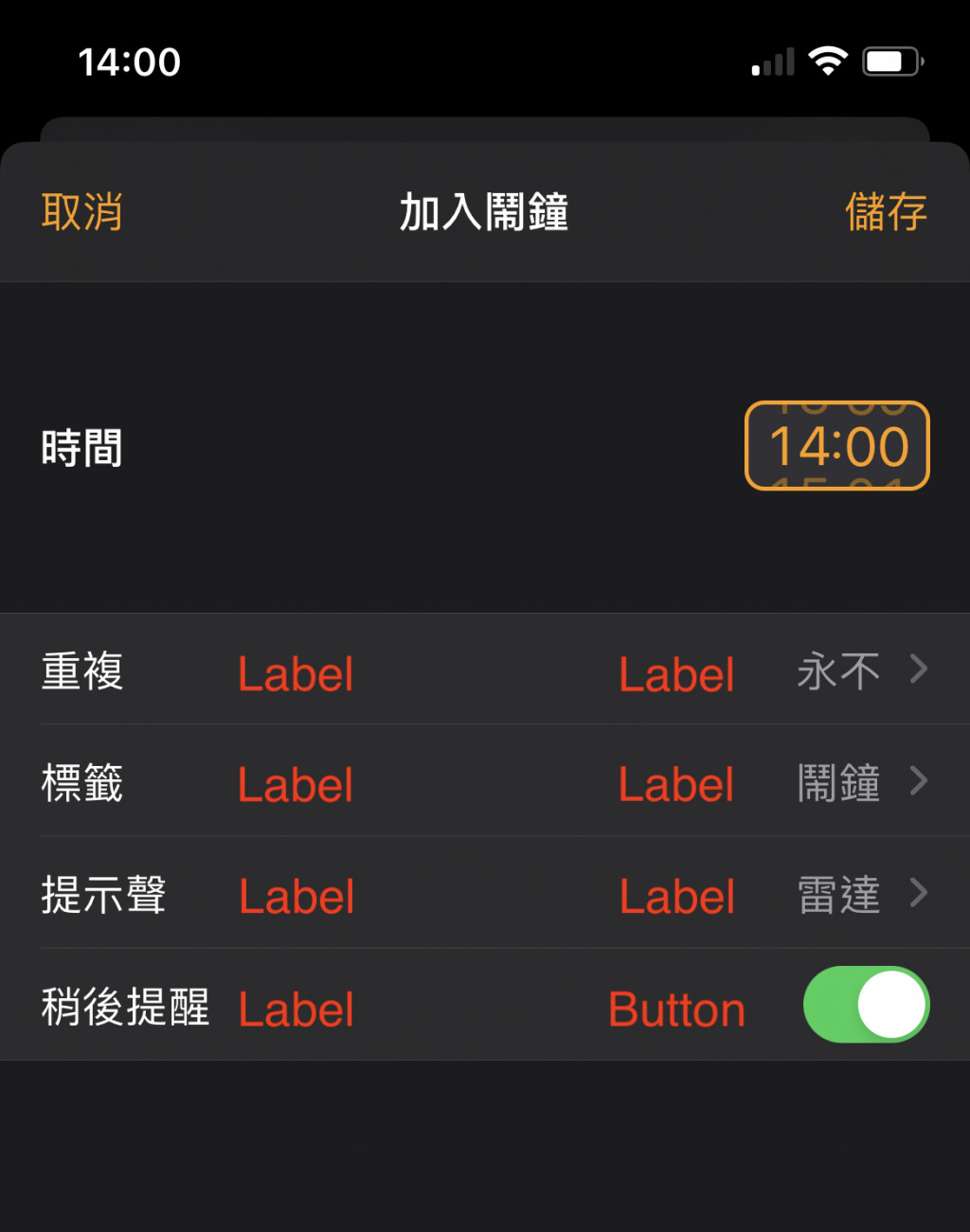
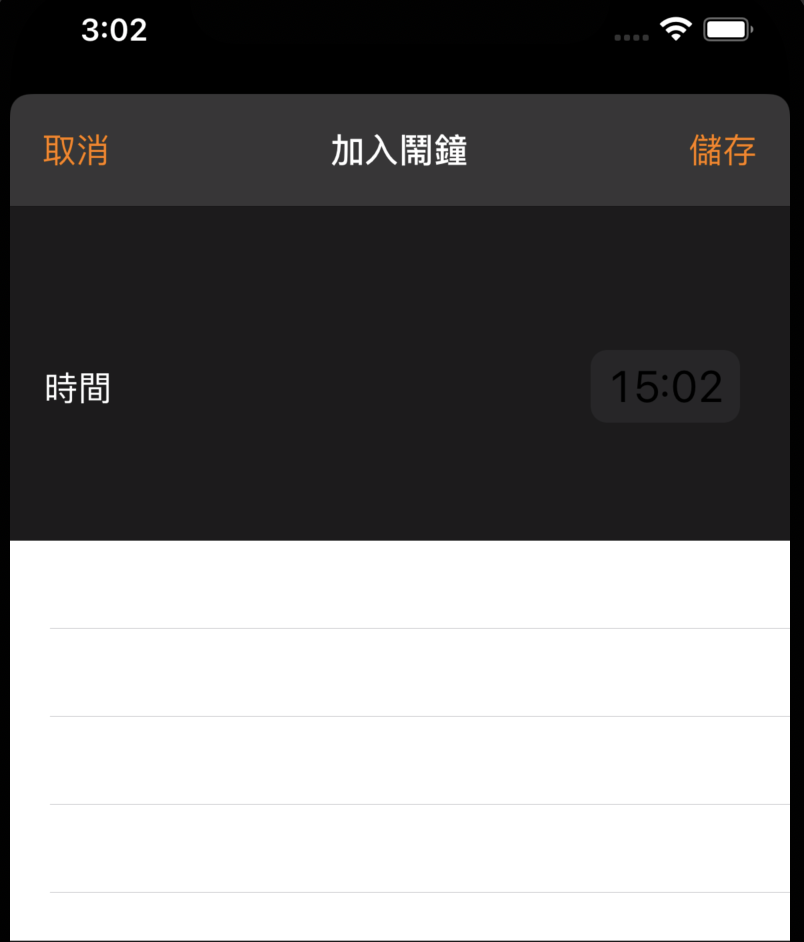
實作TableViewCell前,必須先觀察Cell中有哪些元件,才知道要時做出哪些元件出來。
觀察結果如下:
會發現共有兩種不同的Cell:
因此會需要實作兩個TableViewCell,馬上來實作吧。
這邊會先建立包含兩個UILabel的TableViewCell,
那要如何建立TableViewCell呢?跟著以下做看看吧~
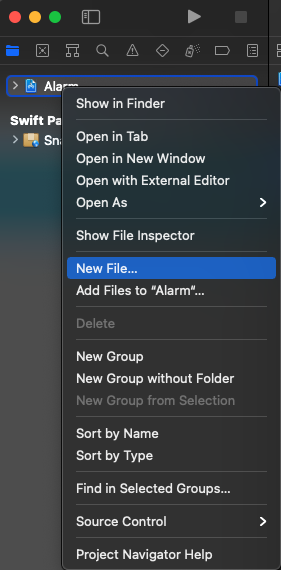
Step. 1
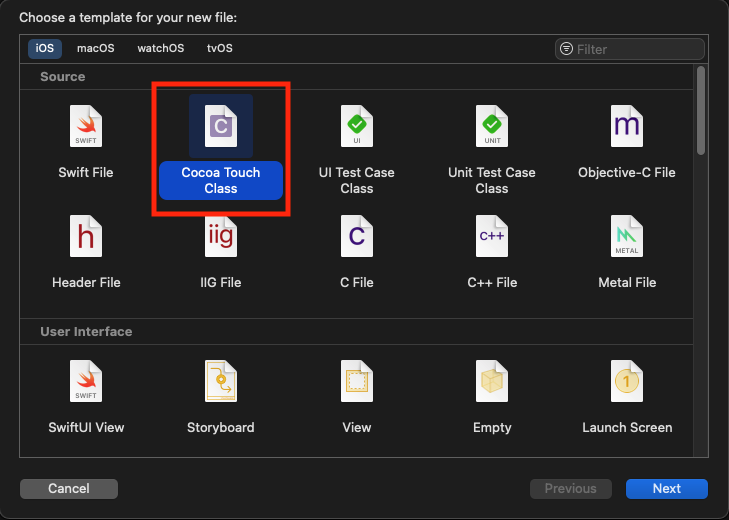
Step. 2
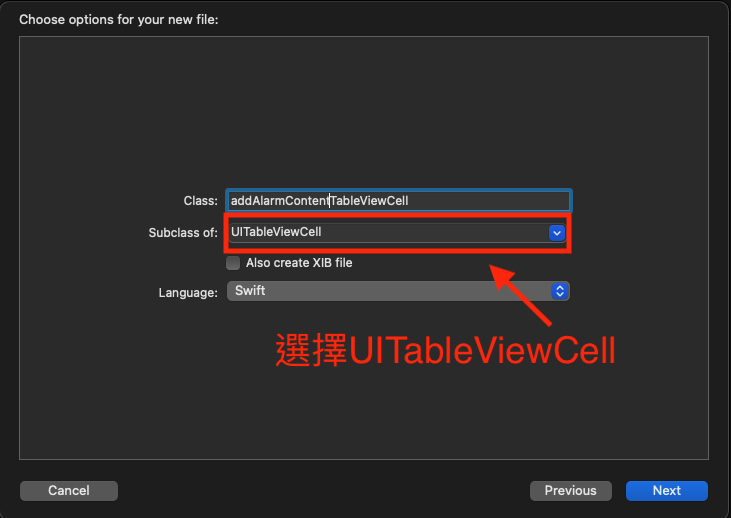
Step. 3 (將這個TableViewCell命名為:「addAlarmContentTableCell」)
Step. 4 完成
建立完成後內容應該會如下:
class addAlarmContentTableViewCell: UITableViewCell {
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
但由於我們是用Code建立的,因此必須要先將裡面的 awakeFormNib() & setSelected() 刪除,
並該改為以下:
class addAlarmContentTableViewCell: UITableViewCell {
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
接著就來實作TableViewCell的內容吧!
首先建立兩個UILabel,一個命名為:titleLabel,另一個為:contentLabel
let titleLabel: UILabel = {
let label = UILabel()
label.textColor = .white
return label
}()
let contentLabel: UILabel = {
let label = UILabel()
return label
}()
一樣要記得加進 TableViewCell 裡面
func setViews() {
self.addSubview(titleLabel)
self.addSubview(contentLabel)
}
然後做Layout
func setLayouts() {
titleLabel.snp.makeConstraints { make in
// titleLabel 的頂部跟底部貼齊TableViewCell的頂部跟底部
make.top.bottom.equalTo(self)
// titleLabel 的左邊距離TableViewCell的左邊間隔10
make.leading.equalTo(self).offset(10)
}
contentLabel.snp.makeConstraints { make in
// contentLabel 的頂部、底部都貼齊TableViewCell
make.top.bottom.equalTo(self)
// contentLabel 的右邊距離TableViewCell的右邊間隔50
// 為了不跟TableView Accessory重疊
make.trailing.equalTo(self).offset(-50)
}
}
設定完後記得將SetViews() & setLayouts() 加入init()內,然後執行看看吧!
你的畫面應該會長下面這樣:
![]() 怎麼畫面沒變!明明都設定好了呀?
怎麼畫面沒變!明明都設定好了呀?
那是因為我們只是將TableViewCell建立出來而已,並沒有告知TableView要使用哪個TableViewCell,
那讓子彈飛一會兒,明天再來討論該如何讓TableView知道要用哪個TableViewCell吧!![]()
