此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
你有沒有遇到這種狀況,在網站上幾乎都需要先登入,才能操作功能,因此測試腳本需要寫重複的登入程式碼。這時可以把登入當作公共方法,寫在 command.js,就能減少重複的程式碼了。
custom command 可以自定義 commands 或是 覆寫現有的 commands。
Cypress.Commands.add(name, callbackFn)
Cypress.Commands.add(name, options, callbackFn)
Cypress.Commands.overwrite(name, callbackFn)
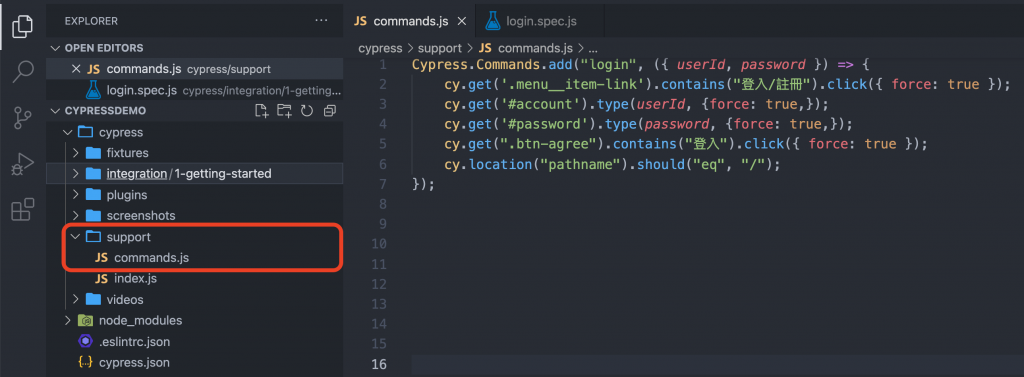
在執行腳本前,會先跑 cypress/support/commands.js 檔案,因此可以在這裡寫登入的腳本。
Cypress.Commands.add("login", ({ userId, password }) => {
cy.get('.menu__item-link').contains("登入/註冊").click({ force: true });
cy.get('#account').type(userId, {force: true,});
cy.get('#password').type(password, {force: true,});
cy.get(".btn-agree").contains("登入").click({ force: true });
cy.location("pathname").should("eq", "/");
});
到測試腳本寫上 cy.login
describe('測試鐵人賽登入', function() {
it('輸入正確帳密後應該要可以登入', function() {
cy.visit('https://member.ithome.com.tw/login') //到登入頁
cy.get('#account').type("jennifershih"); //輸入帳號
cy.get('#password').type("secret1234567890"); //輸入密碼
cy.get('.btn-agree').click({force: true,}); //點選登入
cy.get(".account-fontsize").contains("jennifershih").should("be.visible"); //要有帳號
cy.get('li > a').contains("登出").click({force: true,}); //點選登出
})
})
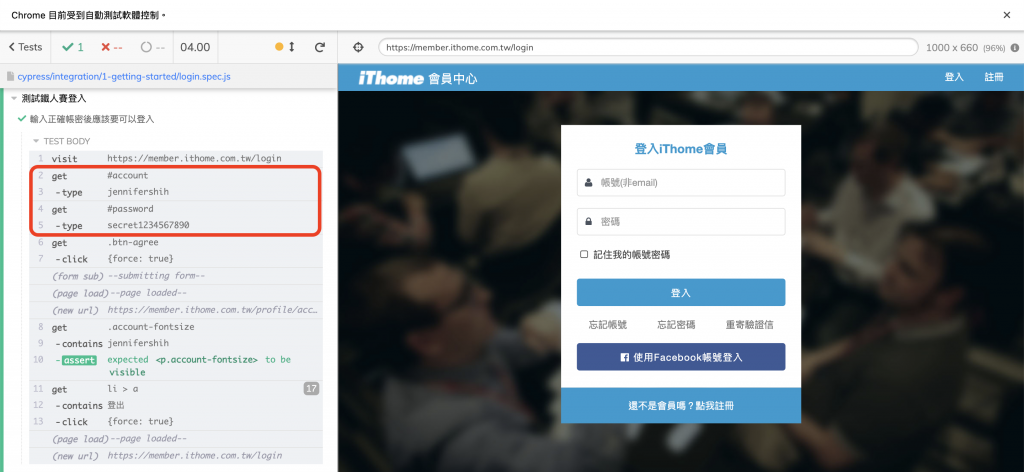
執行腳本後,可以看到登入成功,但在 log 上會看到密碼。
當用 cy.type() 時,執行腳本會將輸入的內容顯示出來,但當輸入的內容有機密如密碼時,可以覆寫 cy.type 的方法。
以登入為例,在 cypress/support/command.js 加上
Cypress.Commands.overwrite('type', (originalFn, element, text, options) => {
if (options && options.sensitive) {
// turn off original log
options.log = false
// create our own log with masked message
Cypress.log({
$el: element,
name: 'type',
message: '*'.repeat(text.length),
})
}
return originalFn(element, text, options)
})
cy.get('#account').type("account"); //輸入帳號
cy.get('#password').type('secret1234567890', { sensitive: true }); //輸入密碼
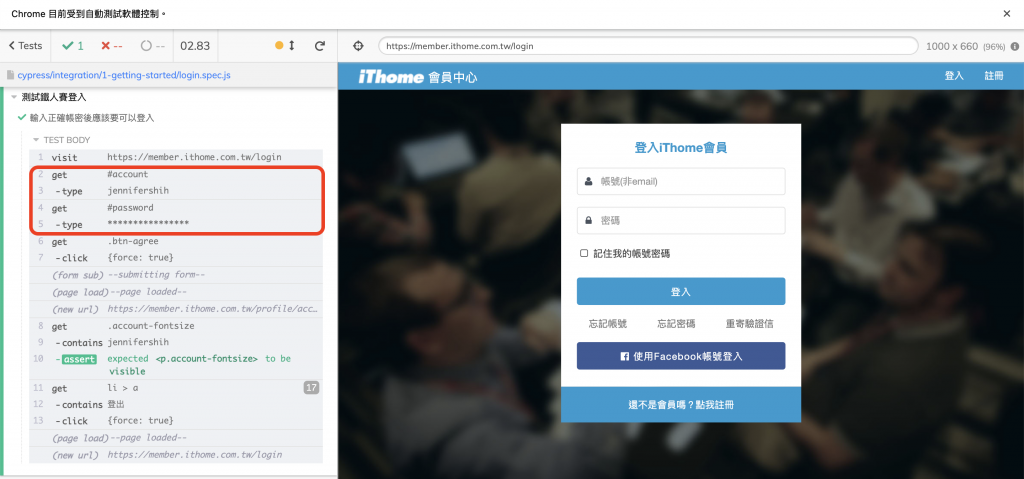
執行腳本後,在 log 上這時輸入的密碼會用********呈現。