歡樂的時光總是過得特別快,不知不覺連假就要結束了,不過威爾豬也太悲催,為了鐵人賽,中秋節還要在電腦前趕稿,嗚~我也要出去玩。其實原本威爾豬不是準備今天這內容,但既然今天是最後一天假期,就來點華麗的轉身吧,為這愉快的中秋假期畫上完美的顏色!
首先,威爾豬在顏色設定那一篇有介紹顏色的使用和修改方式,首先要先給背景漸層色方向,並且需要起始色和結束色,使用方式為 bg-gradient-to-{漸層方向} from-{color} to-{color} 範例如下:
<div class="bg-gradient-to-r from-purple-500 to-blue-400"></div>

如果沒有給結束色,Tailwind 會自動幫你判定為透明色 to-transparent。範例如下:
<div class="bg-gradient-to-r from-purple-500"></div>

不過一定要有起始色,不然漸層會顯示不出來。
同學們會問威爾豬,那有中間的過渡色嗎?有的,使用方式為:via-{color}。範例如下:
<div class="bg-gradient-to-r from-purple-500 via-pink-500 to-blue-400"></div>

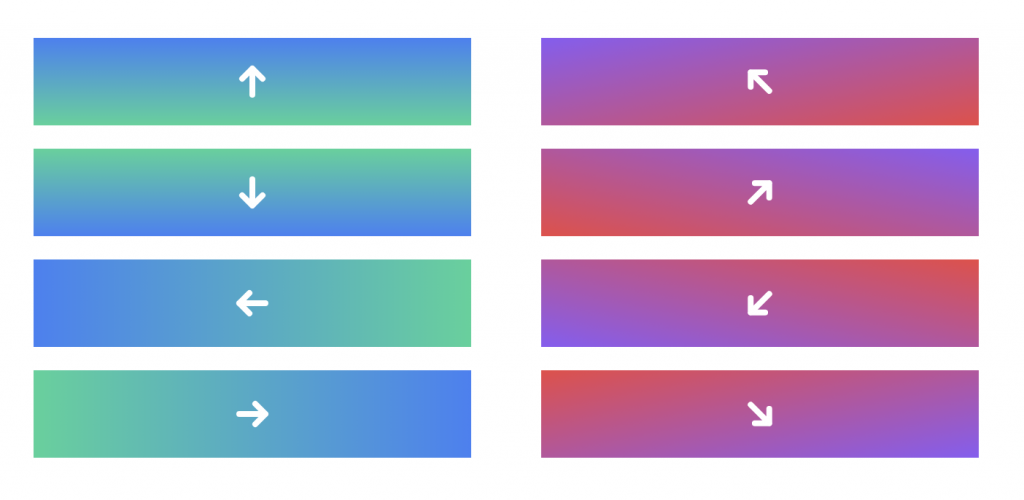
前面有提到,要先給背景漸層一個方向,Tailwind 才會知道要怎麼呈現。神奇的是,8 種方向都支援了,分別為 往上、往下、往左、往右、往上左、往上右、往下左、往下右,使用方式為:bg-gradient-to-{ t | b | l | r | tl | tr | bl | br }。威爾豬會用箭頭來表示漸層的方向性,範例如下:
<div class="bg-gradient-to-t from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-b from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-l from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-r from-green-400 to-blue-500"></div>
<div class="bg-gradient-to-tl from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-tr from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-bl from-red-500 to-purple-500"></div>
<div class="bg-gradient-to-br from-red-500 to-purple-500"></div>

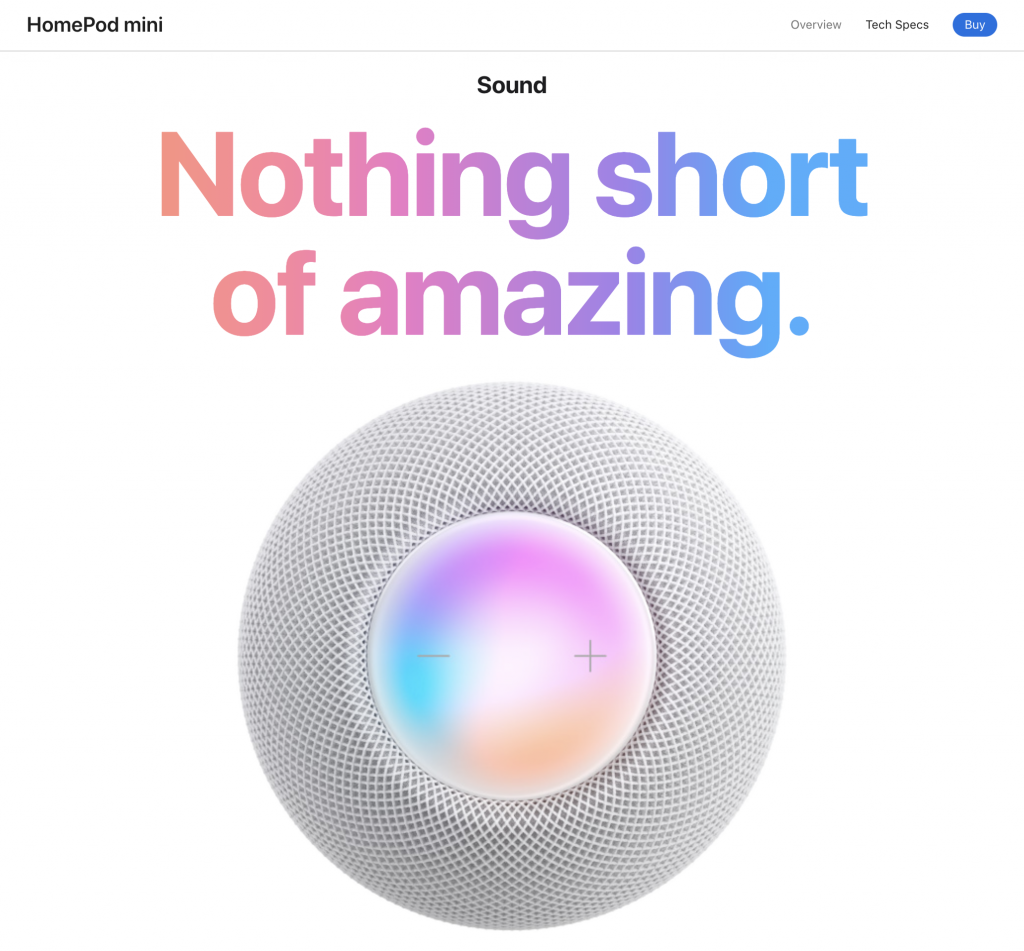
威爾豬在蘋果官網擷取了下面這張圖
那我們該如何使用像蘋果官網這樣的漸層文字呢?其實就是在漸層背景上,裁剪我們所需要的文字就好了,使用方式為 bg-clip-text,威爾豬試著做成和蘋果官網上一樣的文字,範例如下:
<div class="text-8xl font-extrabold">
<p class="bg-clip-text text-transparent bg-gradient-to-r from-red-300 via-pink-400 via-purple-400 to-blue-400">
Nothing short <br> of amazing.
</p>
</div>
噹噹~完成!這邊可以看 DEMO 。
耶~幫威爾豬拍拍手,中秋節還要在電腦前寫文,大家月餅、烤肉應該有吃飽飽吧,威爾豬在這獻給各位小夥伴們「中秋節隱藏版特別企劃」(RWD也會有小驚喜喔),希望大家喜歡!以上就是今天的內容,咱們明天見。
