今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 的 Gestures 是怎麼作用的。
今天要研究的部分是手勢,也是 Android 開發上很常會遇到的問題,
手勢基本上就分成按、壓、滑、拖、多點觸控。
我今天就依照Android developer裡面的 Gestures 來進行實作跟分享,
首先是Click與 Press。
點擊事件
@Composable fun ClickableSample() {
val count = remember { mutableStateOf(0) }
// content that you want to make clickable
Text( text = count.value.toString(),
modifier = Modifier.clickable
{ count.value += 1 })
}

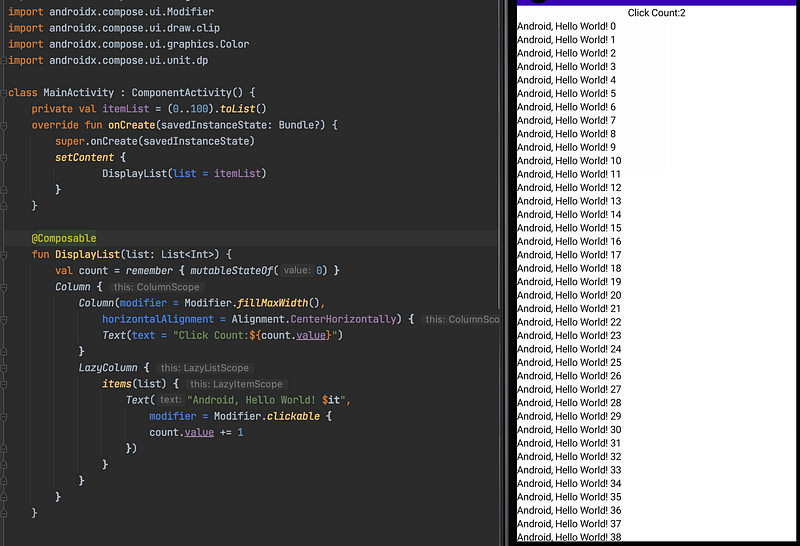
點擊事件: 試著實作了LazyColumn 的 click event按壓事件
Modifier.pointerInput(Unit) {
detectTapGestures(
onPress = { /* Called when the gesture starts */ },
onDoubleTap = { /* Called on Double Tap */ },
onLongPress = { /* Called on Long Press */ },
onTap = { /* Called on Tap */ } ) }
觸碰事件
@Composable fun TapDemo() {
val count =remember{mutableStateOf(0)}
Column{ Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally){
Text(text = "Click Count:${count.value}") }
Column(modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center){
Text("Android, Hello World!",
modifier = Modifier.pointerInput(Unit){
detectTapGestures(
onPress ={ count.value++ },
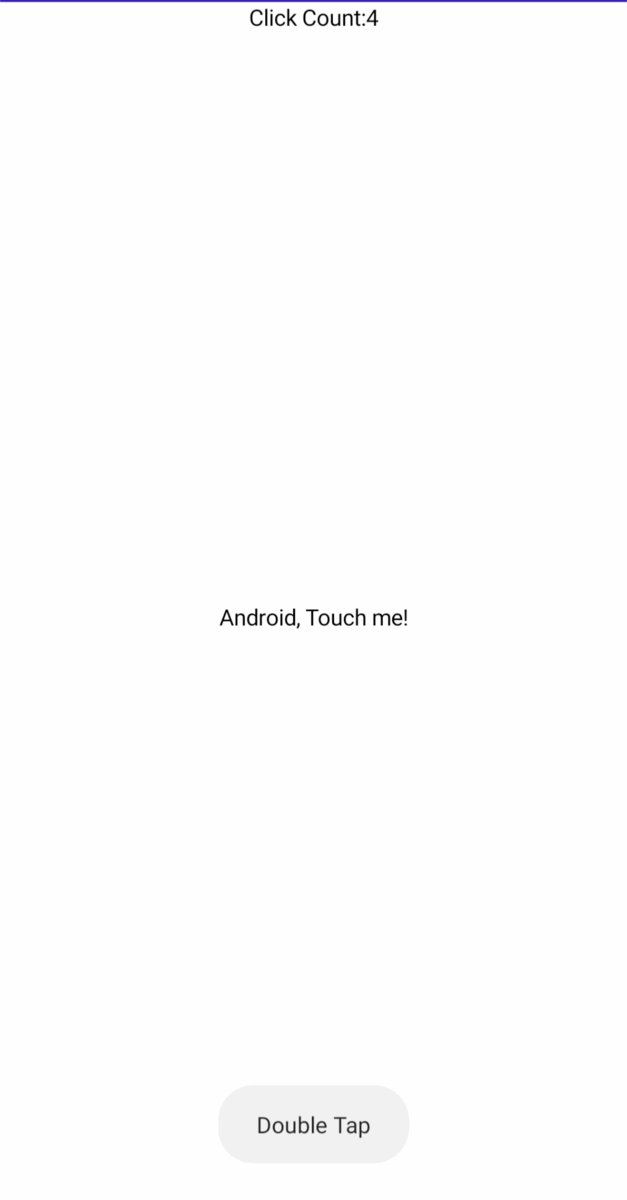
onDoubleTap = {
Toast.makeText(applicationContext,
"Double Tap",Toast.LENGTH_SHORT).show()},
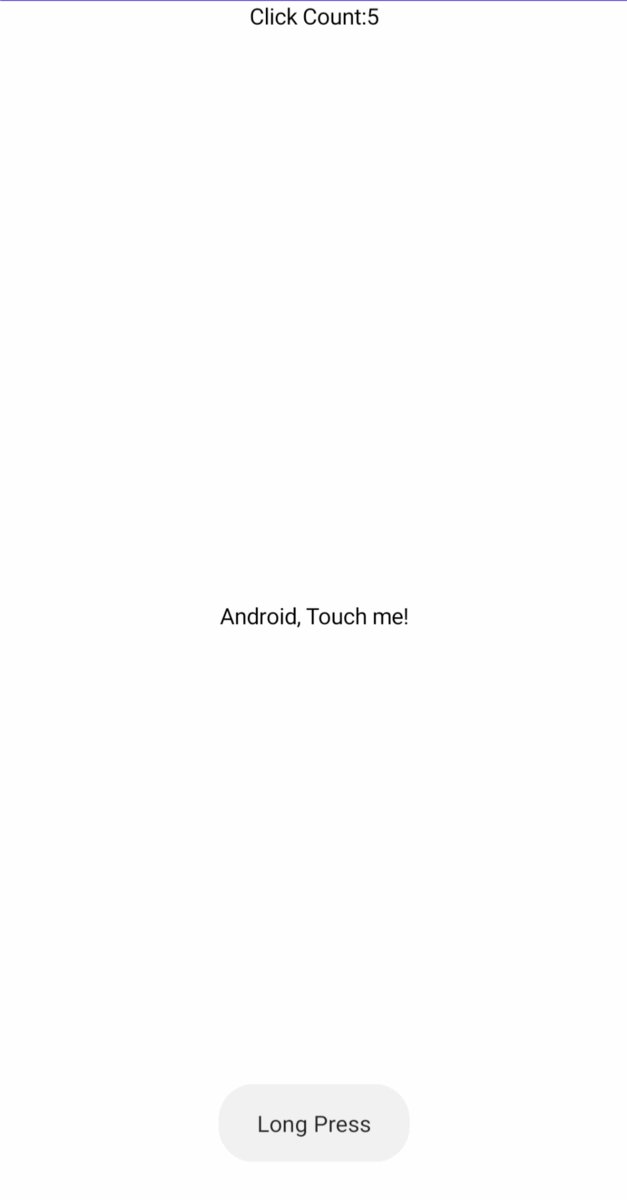
onLongPress ={
Toast.makeText(applicationContext,
"Long Press", Toast.LENGTH_SHORT).show()},
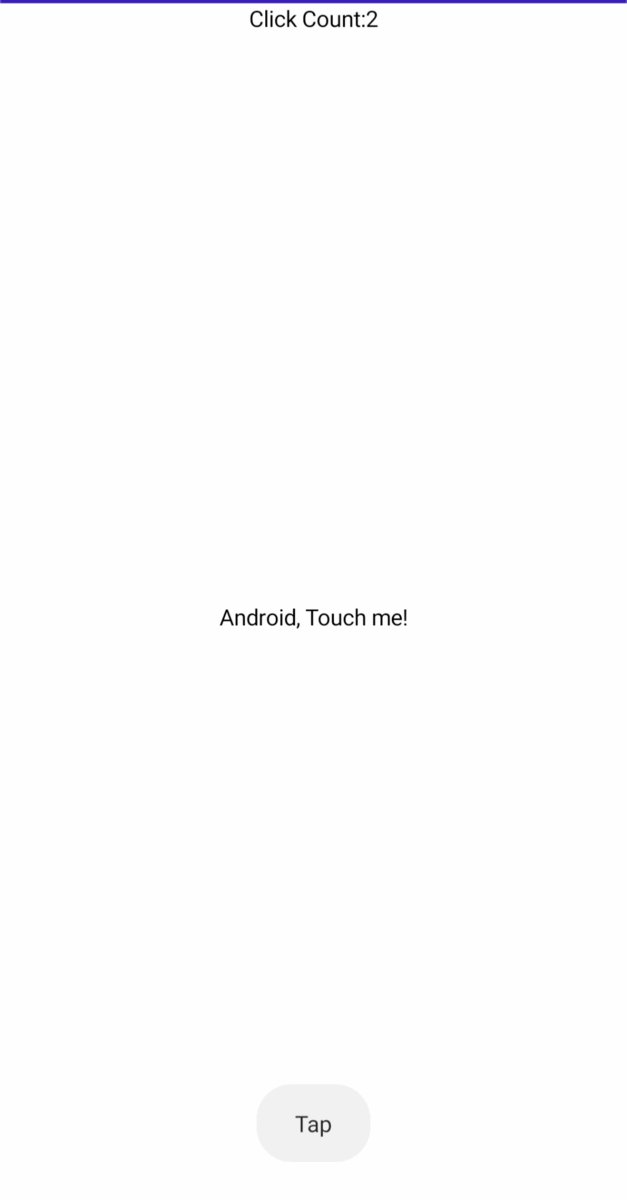
onTap ={
Toast.makeText(applicationContext, "Tap",
Toast.LENGTH_SHORT).show()}
) }) } } }
將程式碼都實作在同一個畫面的執行畫面
接著是滑動的部分。
@Composable
fun ScrollBoxes() {
Column(
modifier = Modifier
.background(Color.LightGray)
.size(100.dp)
.verticalScroll(rememberScrollState())
// 記住目前滑動的狀態
){
repeat(10){
Text("Item $it", modifier = Modifier.padding(2.dp))
}
}
}
我們利用範例來解釋滑動的部分,可以看到只要透過 verticalScroll 就可以讓 Column 實作滑動的效果。
本來想一篇結束手勢,但是發現篇幅有點長了,今天就到這~
剩下的手勢明天講解:)
參考資料:
https://developer.android.com/jetpack/compose/gestures
本文同步發表在 Medium 上 文章連結
