今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 的 Gestures 是怎麼作用的。
今天要研究的部分也是手勢,會講解拖與多點觸控的實作。
拖移
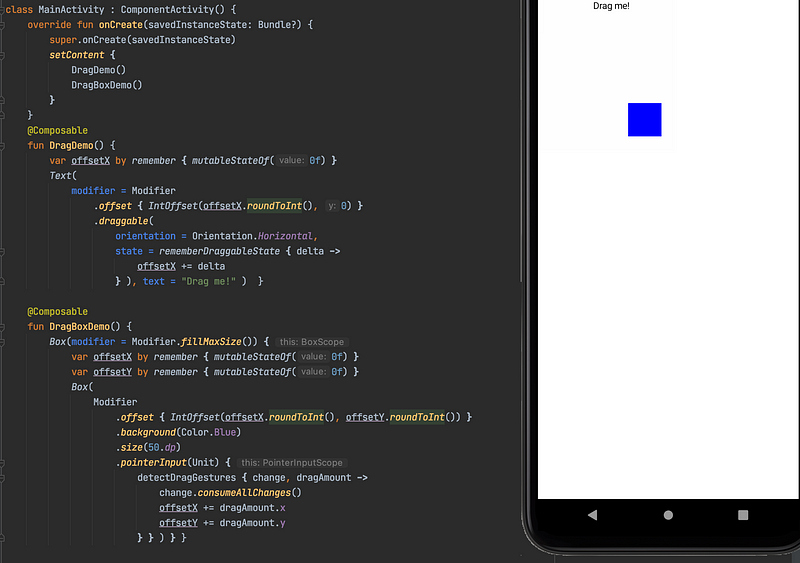
DragDemo 可以左右移動、DragBoxDemo 則可以上下左右移動
可以看到 offsetX 就是記錄這個 UI 元件的 x 軸變數,
DragBox 的 offsetY則是 y 軸的變數,
然後在使用者觸發 draggable 與 pointerInput 的函式中,
去不斷的更新這兩個數值,就完成了拖移的功能。
swipe
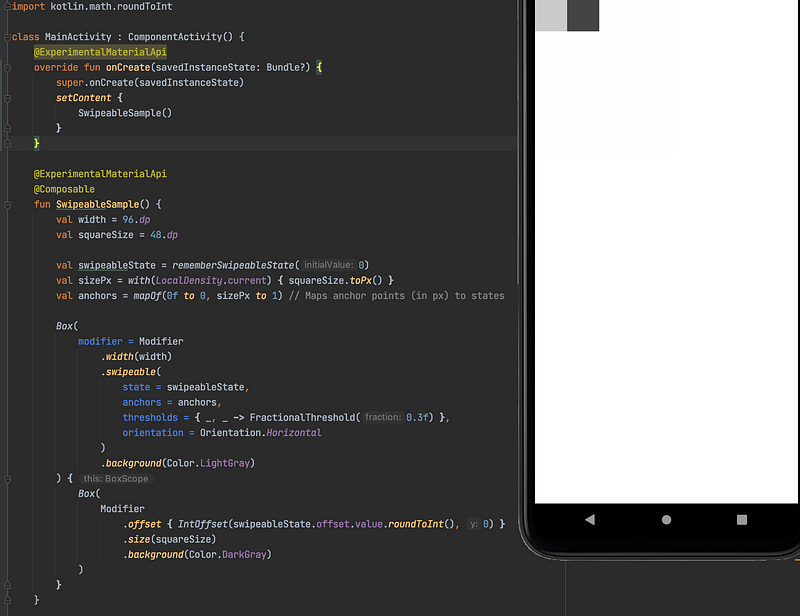
常見的固定左右滑動 Compose UI也有
宣告完就可以左右滑動,也是很方便的元件
但是一樣是實驗性功能,使用上要考慮未來API修改的可能性。
多點觸控
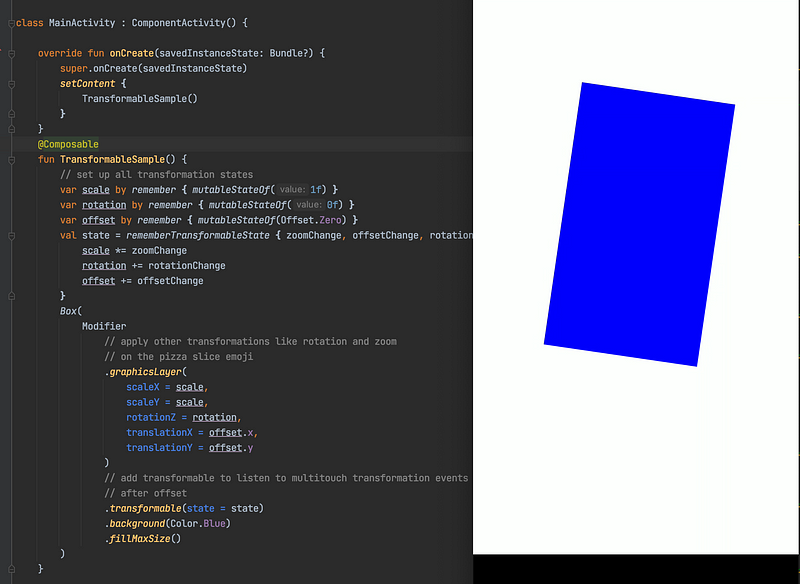
手勢的最後是多點觸控,包括了Panning, zooming, rotating。
只要按照參考資料的程式碼貼上去後就能看到這個 Demo了,
可以透過兩個以上觸碰點位的距離變化完成旋轉,放大縮小、跟位移。
研究到這邊的時候,我覺得 Compose UI 真的幫忙處理掉了
許多以前自己寫 Android的 Touch Event的困難點,
覺得以後實作這些功能,初期應該會容易很多。
不過比較客製化的 UI,大概還是要開發者自己想辦法處理囉:)
今天研究完了手勢實作的部分,都會的話就明天見囉:)
參考資料:https://developer.android.com/jetpack/compose/gestures
本文同步發表在 Medium 上 文章連結
