承續昨天的自我對話,今天就繼續來實行昨天的方案一,但我們發現的它的data structure也是非常複雜,所以我們打算先從它產生table的地方下手,我們先來比較結果:
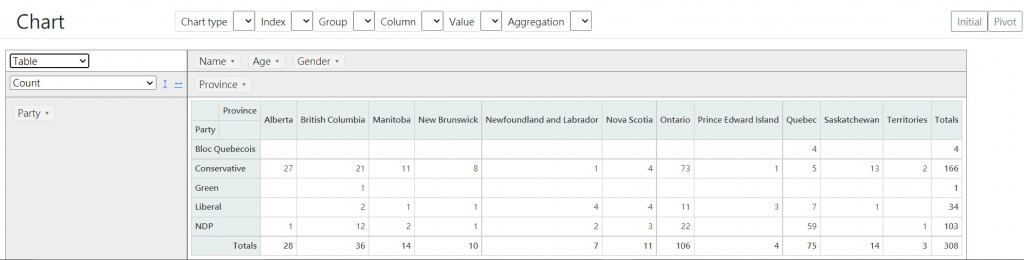
修改前:
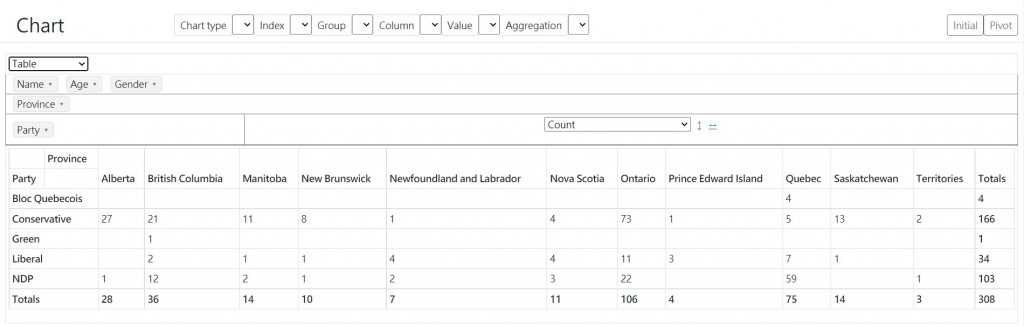
修改後:
好,如果大家覺得不滿意就可以關掉了,先等一下,這只是妝畫到一半,而且修改的部分並不多,我們用的方法是day18 所提到它在裡面有用到自己的css,所以只要搜尋這些class的關鍵字就可以找到它產生表格的code的區域,我們將資料表格的class原本是pvtTable換成了一般所用的Bootstrap的表格table table-bordered table-sm,然後將外面的使用者介面這個表格的class原本是pvtUi換成table table-sm,然後再將排列調整(這比較主觀看個人需求應用,我們是將資料區域留到最大的整頁寬度),而這段code在pivotUI的function區域。
後續調整會讓資料表格標題列和標題欄再清楚一點,以及使用者介面按鈕的風格調整一致,以及aggregation選單靠左對齊,敬請期待。
