雖然昨天有初步的結果,但我還是不斷思考怎樣是比較好的做法,我想這也是鐵人賽的一個好處,這期間我們可以自由地嘗試。癥結的點還是PivotTable.js都包好了,不用嗎?我們從day23就提出這兩個方向,於前天也是,而在我們這幾天的解析(解剖)後,重新再審視這個問題,但這觀點還是基於會有小部分的修改(例如day21所提到的部分),而不是直接用原生的:
這裡包含我還沒研究怎麼改的部分:
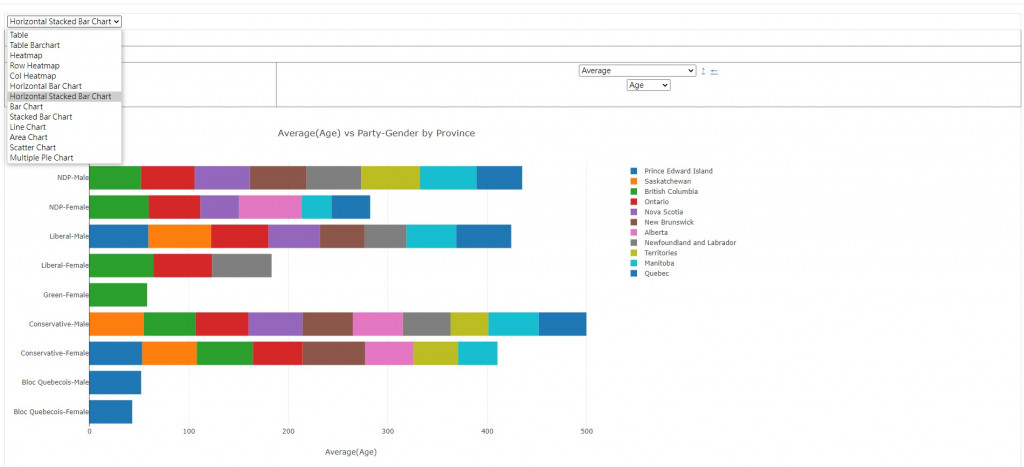
以下是row和column都選了兩個項目,用圖表畫圖,另外特別點開表格和圖表的功能選單:
總結來說,主要還是在應用上如果優點有中就中了,除非像我這種有特殊應用的才會如這幾天的嘗試,切小塊把裡面功能搬出來用。
