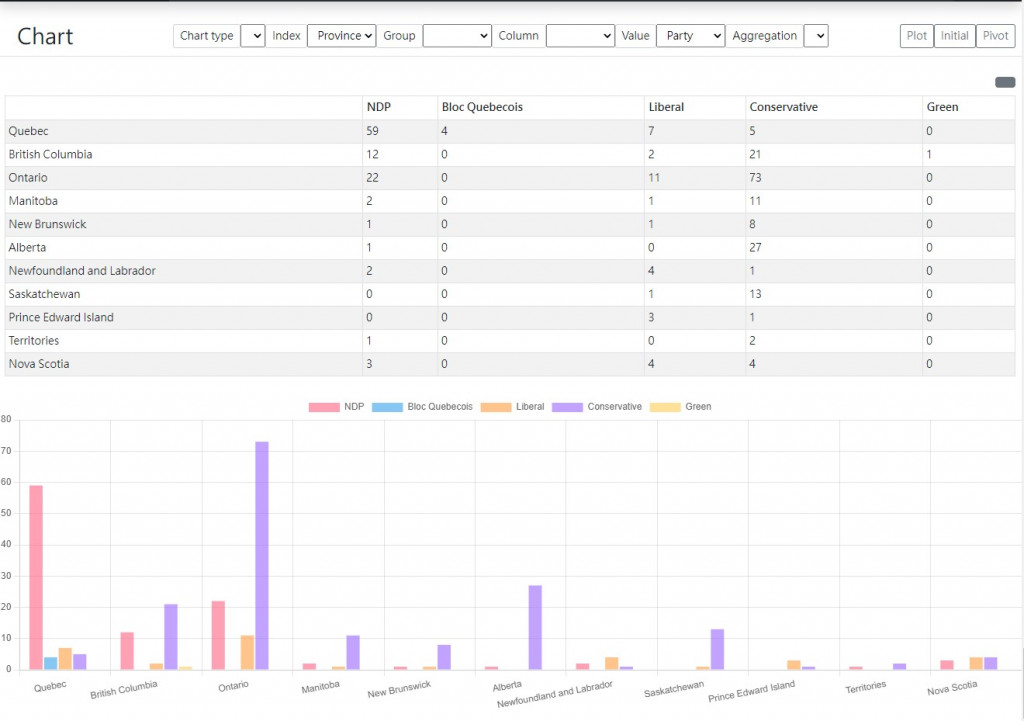
承續昨天所列的第一點功能,用Bootstrap表格,然後再畫圖,結果如下:
結果是用chart.js(立刻打昨天的臉),但這只是在轉資料時排列的方式,還是可以依個人喜好選擇使用(我就是視覺動物),但目前還很陽春,就只是很粗糙的先接起來確認架構,而Bootstrap表格的功能,chart.js的功能以及aggregation的功能都還需要後續再整理起來,可是這就是底層和基礎的部分,也就是碼農的日常。所以核心就是pivot的aggregation給到Bootstrap table,Bootstrap table用getData餵給chart.js。
最後總算在收關前有把之前規劃好的練習拼湊起來,而在這剩倒數兩天的前一刻,也終於有看到原本設定目標的雛形,我們繼續前進。
看著系統標準時間不停地跑著,只剩約10分鐘就deadline,回想著十多天來特別在這時侯的夜晚,腦內不停地閃爍的火花(大概第二周開始就陷入趕稿地獄),著實有種複雜的感覺。
所以暫時將我眼睛閉了起來 黑暗之中漂浮我的期待
突然之間浪漫無法釋懷 後天我要離開
