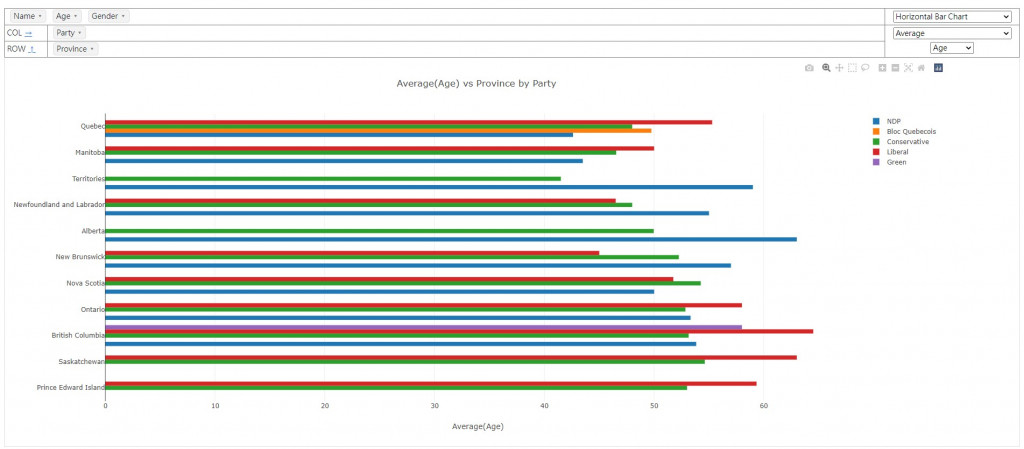
承續昨天所說,我們將PivotTable.js的版面調整,讓資料區域的表格和圖表可以最大化,
另外今天測試注意到它圖表在horizontal bar和vertical bar(以及line)在row和column的對應有轉置的關係,這在使用上要注意:
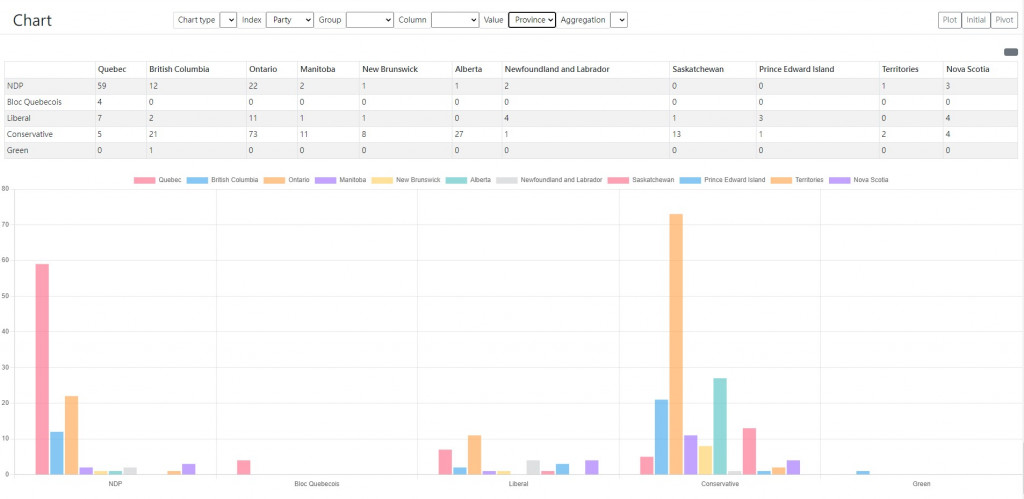
對照Bootstrap table加chart.js的版本(雖然還有很多功能還沒整理好):
雖然是最後一天,卻也是最後一天,我同樣看著code,查著資料,反覆著測試以及思考,以及敲擊著鍵盤,寫下故事,但反倒是今天特別寂靜,內心一直飄動著過往的感觸。然後同樣習慣奮戰到deadline的前一刻,按下發表文章,交出這系列的最後一篇。
回想這30天,每晚在這午夜的鐘聲敲前,用腦內的火花點亮黑暗,不斷在茫茫的迷霧中,摸索前進,思考著每天的主題,但一回神,確也已經走了這麼遠。雖然這段旅程已經抵達終點,但嶄新的我的路途,才正要開始。

抱歉阿...最後卡在字數問題被斷賽了,so so sorry
感謝今年一起當隊友,明年如果有機會再一起努力> <
No mind.重要的是過程,明年有機會再來。