延續昨日
今天來把登入的功能搞定吧!
記得我們day7學到的東西嗎?
:class="project ${project.status} px-10"
沒錯我們也是要用這樣的形式去處理我們接到的值
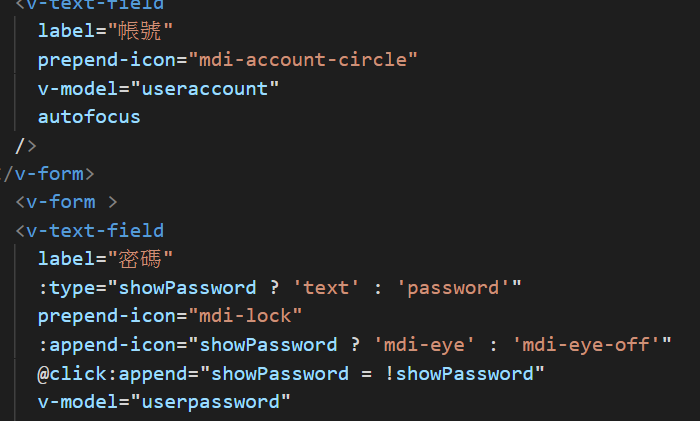
重新看一下login.vue
一個綁的v-mode是useracoount
一個綁的是userpassword
我們day8測試能夠接到值了 再來就是要處理這些值
所以我們將Login function改成這樣
async login(){
let result = await axios.get("http://localhost:3000/users?id="+${this.useraccount}+"&password="+${this.userpassword})
console.log(result)
而這個function 就是去找到users 資料表裡面欄位id的值是{{useraccount}} 且users資料表裡面password的值是{{userpassword}}符合這2件事的資料才會get到
EX:如果我function這樣寫let result = await axios.get("http://localhost:3000/users?id=sa&password=12345") 就是找到users資料表中id=sa且password=12345的資料
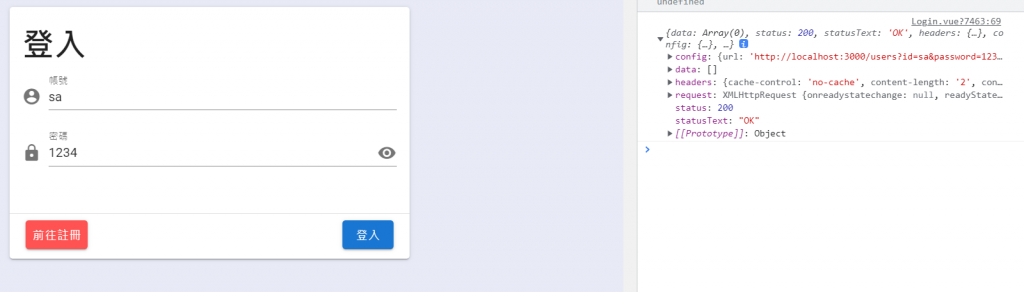
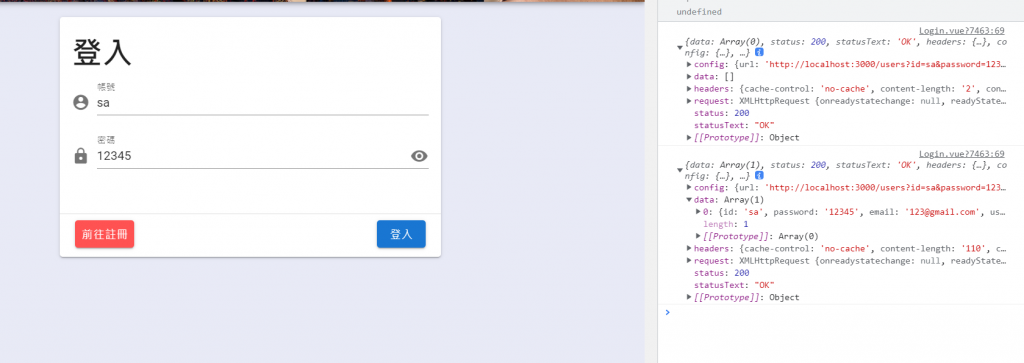
再來就是去網頁測試看看啦~~


可以明顯的看到輸入正確帳密的data是有資料的輸入錯誤帳密的data是沒有資料的
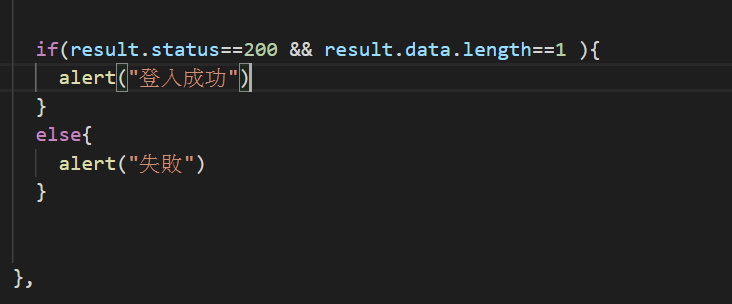
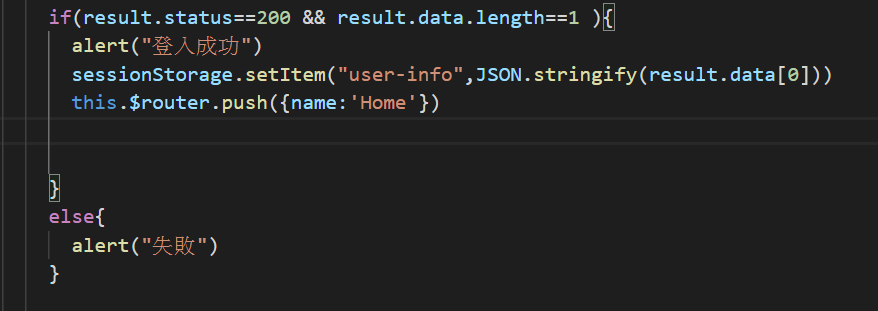
再來去程式碼設個條件讓登入的人知道自己是否有登入成功吧!
再來測試一下

登入成功之後我希望網頁會跳轉到首頁 並且會有登入者的資料 並記住是誰登入的 並且可以在navbar上面顯示使用者的名字
要完成以上的事情首先要使用 local storage session cookie 其中一種來完成記住使用者這件事 那網站大多使用session 所以就用session就好!
SeesionStorage.setitem 設定user-info是result.data的第0筆資料 也就是我們剛剛測試看到的 至於什麼是json.stringify ?
我們的資料是存於jsonserve的資料庫的並且使用json格式所以要先將json格式轉換才可以使用
This.$router.push就是跳轉到home頁面
那接下來就來看看結果吧!
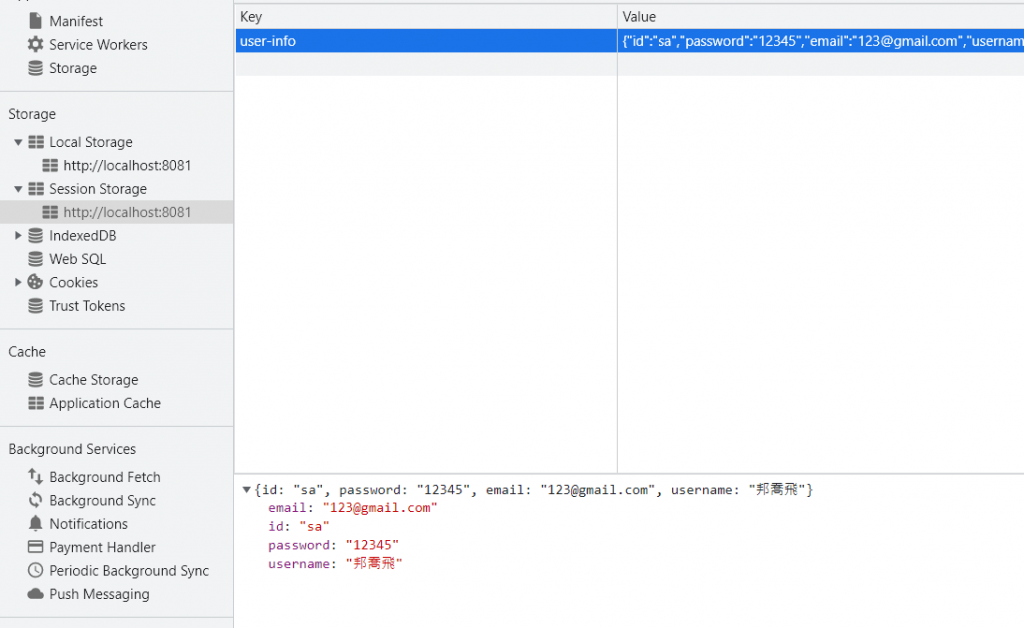
看起來成功接到session了
p.s.看seesion的方式右鍵檢查點選上方的application其實我一開始也不知道要怎麼看session ==
接到session一切都好說了那明天我們就從運用這個seesion以及註冊下手吧!
我們明天見!
