今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 上 的 animation rotation 可以怎麼實作。
今天稍微翻了一下 animation 的相關技術文章, 發現動畫其實可以做得非常的細緻,
考慮到我的目標是讓新手都能直接開始寫 Compose UI,
所以我會以最簡單的幾種動畫來分享,
難的交給其他更資深的開發者分享囉~
參考資料也都會放在最下面,供大家點進去看看。
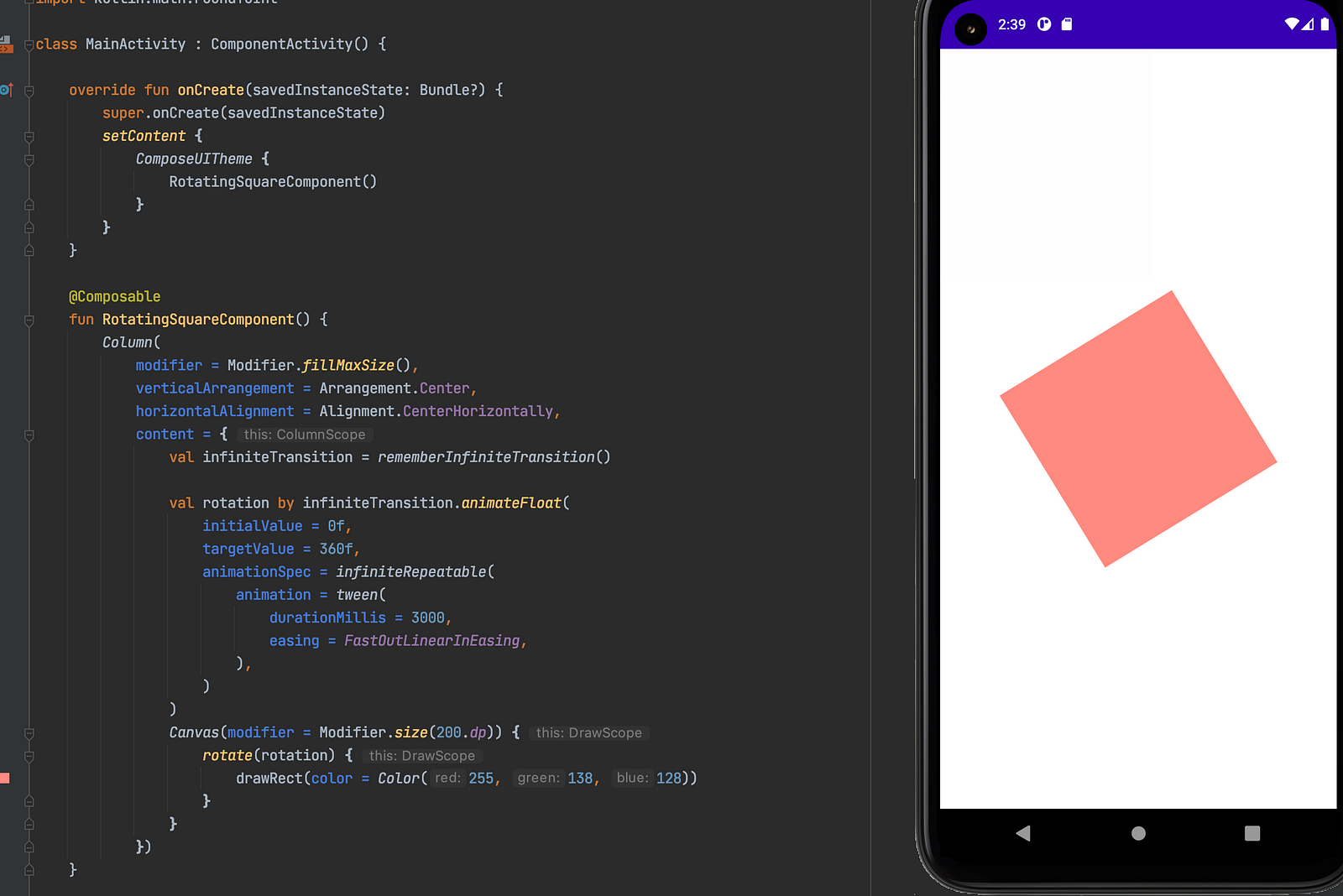
下面是今天分享的程式碼,運行後可以看到一個自我旋轉的紛紅色方形。
@Composable
fun RotatingSquareComponent() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
content = {
val infiniteTransition = rememberInfiniteTransition()
// InfiniteTransition 是針對animation 記憶的變數,
// 使用rememberInfiniteTransition() 即可宣告
val rotation by infiniteTransition.animateFloat(
initialValue = 0f, // 初始數值
targetValue = 360f, // 動畫最後數值
(因為360度 相當於0度)
animationSpec = infiniteRepeatable(
animation = tween( // 兩個動畫間隔間的函式
durationMillis = 3000, // 變化時間
easing = FastOutLinearInEasing, // 變化的方式
),
)
)
// rotaion 這個變數在這裡是用來宣告這個動畫的 變化方式
Canvas(modifier = Modifier.size(200.dp)) {
rotate(rotation) { // rotate 描述
drawRect(color = Color(255, 138, 128)) // 粉紅色方框
}
}
// 宣告畫布,跟粉紅色方框,然後加上rotate 的描述即可囉!
})
}
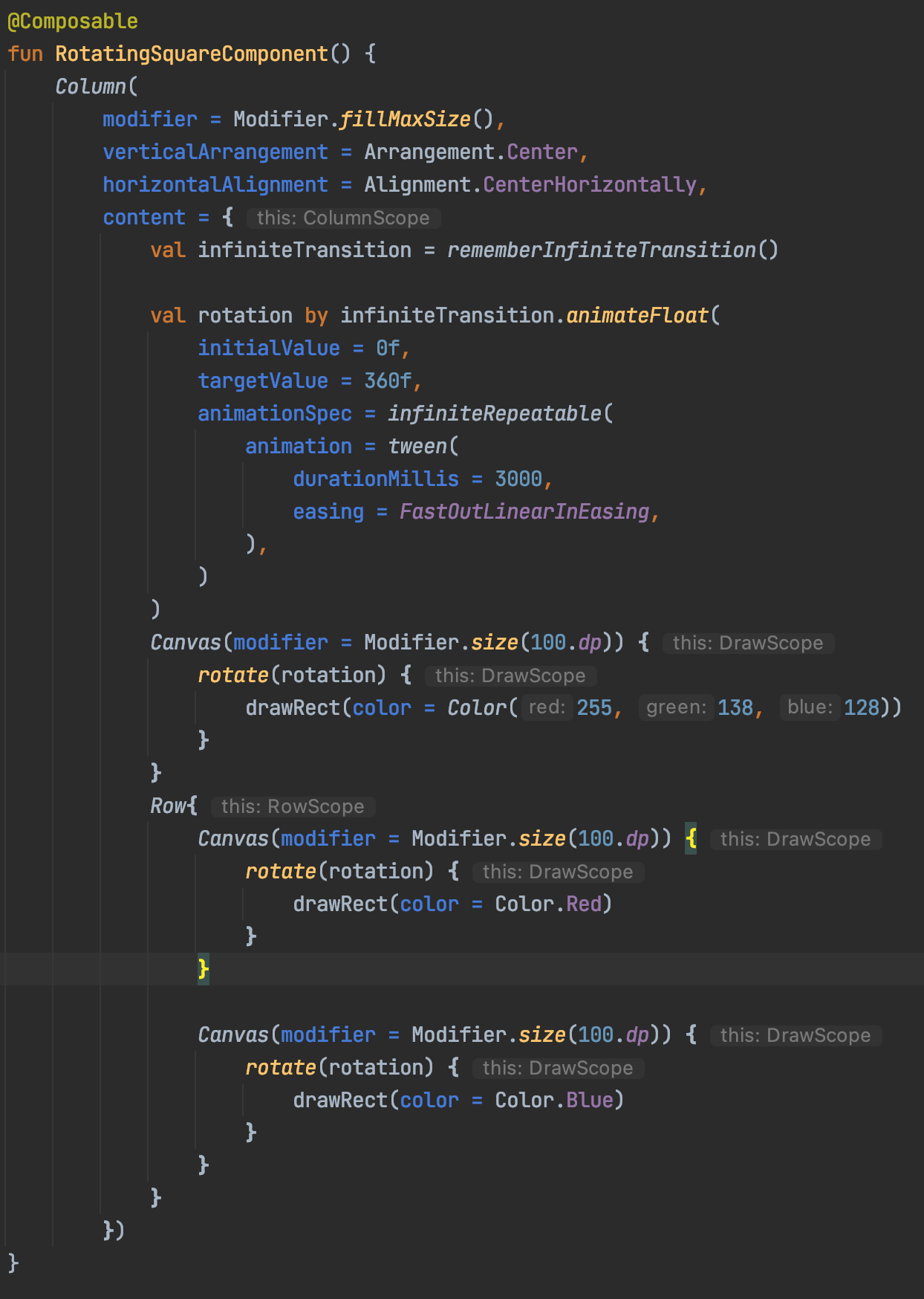
rotation的使用方式就這樣,最後出個題目,如果程式改寫成這樣的話,會顯示什麼樣子呢?
搞懂了就就明天見囉!
參考資料:
https://developer.android.com/jetpack/compose/animation
https://github.com/vinaygaba/Learn-Jetpack-Compose-By-Example/tree/master/app/src/main/java/com/example/jetpackcompose/animation
本文同步發表在 Medium 上: 文章連結
