今天要來介紹 Discriminated Union、Type casting、Index properties。
Discriminated Union 可以為 Union 型別做出更多的判斷,針對不同的物件可以賦予一個同樣名稱的屬性,然後給予不同的值來辨別各個物件:
interface Bicycle {
type: 'bicycle';
bicycleSpeed: number;
}
interface Motobike {
type: 'motobike';
motobikeSpeed: number;
}
type Transportation = Bicycle | Motobike;
function moveTransportation(transpotation: Transportation) {
let speed;
switch (transpotation.type) {
case 'bicycle':
speed = transpotation.bicycleSpeed;
break;
case 'motobike':
speed = transpotation.motobikeSpeed;
}
console.log('Moving at speed: ' + speed);
}
這邊看到在兩個 interface 都定義了 type,這樣就能夠更準確的在 function 定義要使用那一個 interface,除了用 switch 判斷之外也能用 if 來判斷。
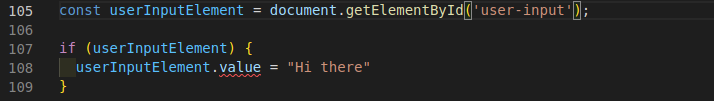
Type casting 會用在選取 DOM 物件上面,比如說當選取了 Input 物件時,TypeScript 沒辦法辨別它是 Input 物件,只會單純的認為它是一個 HTML 的 element,這時如果想要為 Input 設置 value 的時候就會報錯,因為 TypeScript 不確定它有沒有 value 這個屬性:
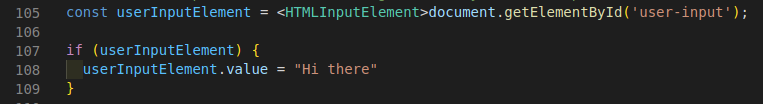
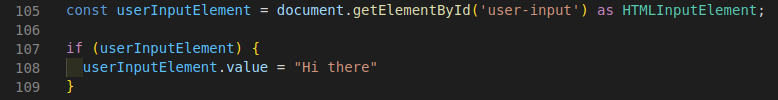
這時候就能夠使用 Type casting 來告訴 TypeScript 選取的 DOM 物件到底是什麼東西,有兩種寫法,分別是使用 <> 以及 as 關鍵字:

Index properties 是在基於 TypeScript 的規則上能夠寫出更加彈性的程式碼,通常運用在定義物件上:
interface ErrorContainer { // { email: 'Not a valid email', username: 'Must start with a character!' }
[prop: string]: string;
}
const errorBag: ErrorContainer = {
email: 'Not a valid email!',
username: 'Must start with a capital character!'
}
如果不確定物件屬性的數量,但是已經預知它 key value 的結構會一致,那就可以使用上面的方式分別定義 key 的型別以及 value 的型別,這樣在定義物件時,就可以不限制屬性的數量來增加或刪除了。
今天的學習筆記就到這邊,感謝閱讀。:)
