今天要介紹的是 Function Overloads、Optional chaining、Nullish Coalescing
Function Overloads 提供了不同種呼叫 function 的方法,在原本定義好的 function 的引數可能帶有 Union 型別,意味著那些引數會有兩種以上的型別,這時就能夠用 function overloads 再去定義呼叫 function 時的架構以確保傳進去的參數能夠更讓 TypeScript 辨識。
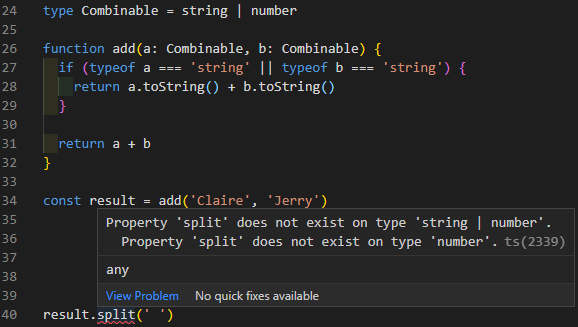
從以上圖片可以看到,雖然傳入的參數是字串,但卻不能呼叫字串的方法 split(),這是因為 TypeScript 沒辦法辨識 Combinable 這個型別到底有沒有 split() 方法,要解決這個問題的話可以這麼做:
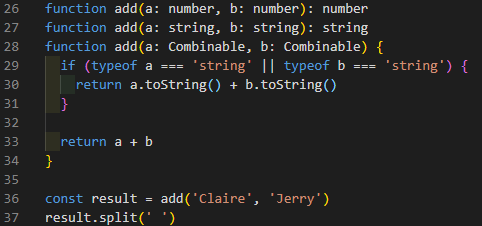
使用 function overloads 定義會傳進去的參數型別,就能夠順利地呼叫字串的 split() 方法了!
Optional chaining 在比如說拿到從後端來的資料時,有時無法確定是否會有資料或是是 null、undefined 等等,為了避免在 runtime 的時候造成錯誤,因此可以使用 optional chaining 來先行判斷該屬性是否有存在,寫法是在物件跟屬性名稱後面加上問號,如果存在的話就繼續往下取值,有點像 if 判斷或是 && 運算子,但是可以讓程式碼更加簡潔。
const fetchUserData = {
id: 'u1',
name: 'Claire',
job: { title: 'FE developer', description: 'Make websites' }
}
console.log(fetchUserData?.job?.title)
延伸下來繼續介紹 Nullish Coalescing,在特別想要處理 null 跟 undefined 時就可以派上用場。
const userInput = ''
const storeData = userInput ?? 'Default'
寫法是兩個問號,這樣可以在 userInput 是 null 跟 undefined 時才會跑到後面的 'Default',而不會像以前如果是用 || 來做判斷時,'' 跟 0 也會被當成 falsy 的值而跑到後面的條件式。
今天的學習筆記到這邊,謝謝閱讀。:)
