哈囉大家好!!星期五好愉快馬上進入主題吧!!
今天要介紹的是使用NodeJs建立後端的服務器。
首先NodeJS的後端服務器會依照前端所發送的請求而返回特定的數據。
像是最常見的例子,我們在前端輸入帳號密碼,而傳送到NodeJS服務器驗證輸入的帳號密碼是否正確,確認是正確的後,就會傳回登入成功的訊息。
而HTTP模塊主要是Node的核心模塊,HTTP提供了request和response對象。
例子:
//HTTP服務器
var http=require("http");
var sever=http.createServer((req,res)=>
{
res.end("Hello My name is Nicole !");
});
sever.listen(3000);
使用creatSever()去創建HTTP服務器,
範例中的req就是 request 的縮寫,它是請求目標,可以得知所有HTTP中要請求的訊息;
而res就是response的縮寫,它是響應目標,可以把HTTP要響應或反饋訊息傳給瀏覽器,而它們就是請求監聽器。
使用res.end()從後端發送訊息內容給前端。sever.listen()使服務器運行並監聽前端的請求,
至於裡面的端口號只要不使用0~1023(因為是保留端口)都可以隨意設定,而這裡我設置了3000。
執行結果:
接下來打開瀏覽器,輸入127.0.0.1:3000。
輸入127.0.0.1是因為執行在於本機(就是自己本身的電腦IP),亦或是可以輸入localhost,而冒號後輸入端口號。
可以參考資料: localhost - 維基百科,自由的百科全書 (wikipedia.org)
結果顯示出從後端送出的字串。
這樣一個HTTP服務器就創建好了!
當HTTP的請求會觸發connection和request這兩個事件。
例子:
//監聽來自客戶端事件
var http=require("http");
var server=http.createServer((req,res)=>
{
res.writeHead(200,{'Content-Type':'text/plain'});
res.end("Hello my name is Nicole!!");
});
server.on("connection",(req,res)=>
{
console.log("connection is ready!!");
});
server.on("request",(req,res)=>
{
if(req.url!=="/favicon.ico")//取消/favicon.ico
{
console.log("request");
// console.log(req.url);
res.end();
}
});
server.listen(1600);
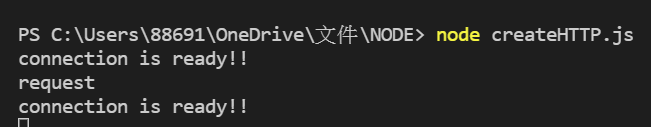
執行結果:
這邊還是有點不懂的地方是為何connection會執行了兩次?
有神人可以請教嘛!會非常感謝您的!
至於request也會被執行兩次,其中有一次是/favicon.ico的請求,
但是我取消了/favicon.ico的請求,所以執行結果才只出現一次request!
更多favicon的參考資料:Favicon - 維基百科,自由的百科全書 (wikipedia.org)
另外,當要停止服務器時,在終端機按下[ctrl]+C即可停止。
每當有修改過程式碼後,不能和在JavaScript一樣按下重新整理就可以更新,
在Node必須要整個瀏覽器重啟才行!!不然怎麼按重新整理都還是停留在一開始的狀態哦!
