在Day13: HTTP這篇的範例中很常看到使用respone對象,而respone對象就是SeverResponse一個實際例子。
首先設置response的頭部訊息可以透過setHeader或是writeHead,
前者只能設response header單個屬性內容;後者可以一次設置所有的狀態碼、響應頭、狀態資訊。
writeHead(statusCode,[, StatusMessage[, headers]]);
而statusCode,在Node中若不手動設置,狀態碼的值會默認為200。
而另一個數字比較常在網路上看到,有沒有曾經點進一個網站後,頁面上只有一串文字"404 not found"。
圖片來源: https://lis7o.com/wp-content/uploads/2016/03/404_file_directory_not_found-1466002402791.png
這個404就是狀態碼(statusCode),代表是伺服器找不到請求,或是遇到非法的路徑,
而200是請求成功,且對應的頁面會返回。
當然也不只有這兩組狀態碼,只是在伺服器中是最常看到的。
可以參考資料:https://developer.mozilla.org/zh-TW/docs/Web/HTTP/Status ,有更多狀態碼的訊息。
//respone.writeHead
respone.writeHead(200,//狀態碼
{'Content-Lenghth':'Buffer.byteLenght(body)',//告知瀏覽器發送的數據類型
'Content-Type':'text/html;charset=UTF-8'});//具體會如何顯示數據
在上面程式碼旁邊已經標注了writeHead中的各個用意;
另外要提的是headers各個格式:
'Content-Type':'text/html;charset=UTF-8'
'Content-Type':'text/plain'
'Content-Type':'image/png'
'Content-Type':'image/jpg'
//response body
response.write("<html>");
response.write("<body>");
response.write("<h1> My name is Nicole!!</h1>");
response.write("<p1> response body </p>");
response.write("</body>");
response.write("</html>");
response.end();
由於上面過程會顯得繁瑣,也可以使response body作為end的方法的參數作返回,請看下面例子。
//respone end
response.end("<html><body><h1>My name is Nicole!!</h1><p1> response
body </p1></body></html>");
這樣就簡潔多了!
在每個HTTP請求的最後都會調用end方法,就是結束響應,當客戶端請求完成後,都會被調用執行。如果不調用end的話,客戶端就會一直等待,就像在使用瀏覽器時,網頁一直沒跑完的樣式,如下圖紅框處:
紅框的x,就代表這個請求還沒完成。
response.end([data] , [encoding]);
data: 代表end方法執行完所要輸出的字元,如果指定了data值,代表執行完response.end()後,會執行一個response.write()。encoding: 對應data的字符編號。
例子:
使用Day13: HTTP修改一下這篇的其中一個例子
//respone end
var http=require("http");
const sever=http.createServer((req,res)=>
{
res.writeHead(200,{'Content-Type':'text/html;charset=UTF-8'});
res.write('<h1>Welcome Nicole Page!!!</h1>');
res.write('<h2>歡迎來到Nicole網頁</h2>')
res.end("<p>Hello My name is Nicole!</p>");
});
sever.listen(3000);
若有使用中文的部分,記得在response.writeHead()中的header設定UFT-8,不然會出先奇怪的文字喔!
若沒有使用中文的話,省略也沒關係!
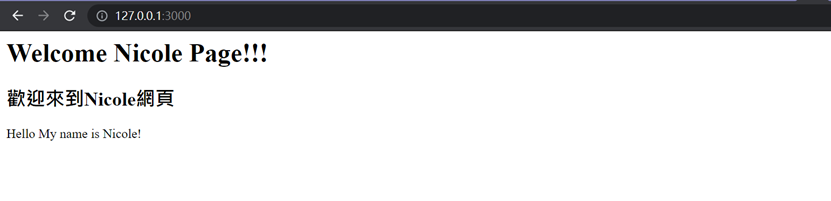
執行結果:
總結:
好的~今天的部分就到這裡了~
明天會介紹HTTP服務器的GET請求!
明天見囉!!!!
