TableLayout(表格佈局)
TableLayout是我相當愛用的佈局之一,
他能夠井然有序地將元件排序,
就如同表格一般,
尤其對於鍵盤、算盤等程式相當合適。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableRow>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sin"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="cos"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="tan"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="X"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Z"/>
</TableRow>
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="我偷偷拉長了X的空間"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="w"
android:layout_span="2"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="2">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="1"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="2"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="被我補滿了"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:collapseColumns="2">
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="一號選手就位"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="二號選手就位"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="我不見了"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shrinkColumns="0">
<TableRow>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="A"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="B"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我只會壓縮到A的大小RRRRRRRRRR"/>
</TableRow>
</TableLayout>
</LinearLayout>
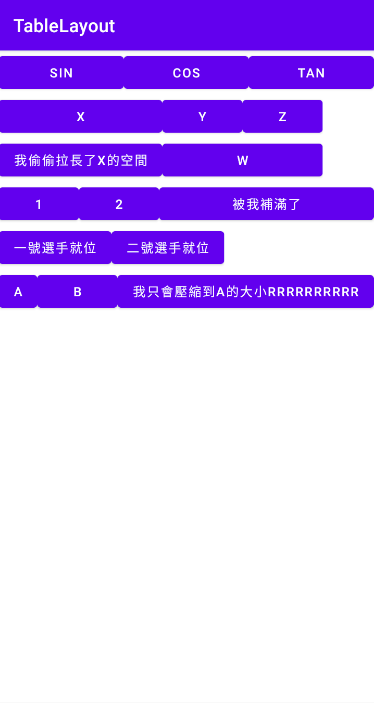
執行畫面如下
第一行:tablelayout的width屬性為match_parent,同時三個Button皆給予android:layout_weight="1",
因此三個Button會填滿且平均分配於第一行
第二行及第三行寫在同個tablelayout底下,因此當下方Button字數較多時,會拉長上方Button的寬度
第四行:tablelayout給予android:stretchColumns="2",表示剩下空間由第2個欄位填滿
第五行:tablelayout給予android:collapseColumns="2",表示隱藏第2個欄位
第六行:tablelayout給予android:shrinkColumns="0",表示將第0個欄位空間縮小
