FrameLayout(幀布局)
FrameLayout是佈局當中最簡單的一個,
在未設定的情況下,
所有原件皆會於左上方開始顯示,
最先的原件會放於最底端而最後的原件放在最上面,
就如同堆疊的方式顯示
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#000000" />
<TextView
android:layout_width="250dp"
android:layout_height="150dp"
android:background="#FFFFFF" />
<TextView
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#000000" />
</FrameLayout>

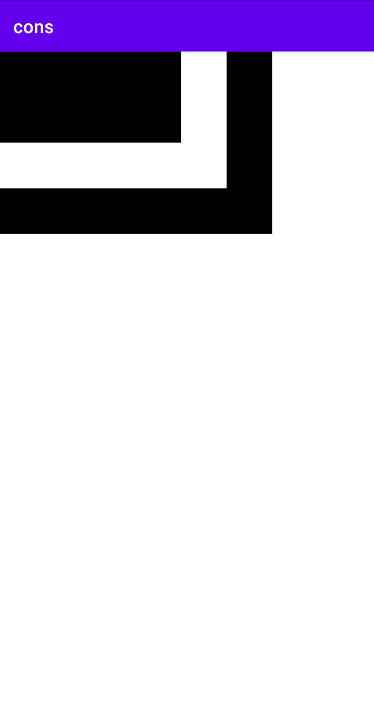
我們新增了三個不同大小的文字方塊,
由大到小排列,
因此在執行的畫面中可看出,
三個文字方塊於左上角以堆疊的方式呈現,
同時小的在上而大的在下,
以上就是FrameLayout最簡單的範例。
