今天要來操作這個 Container ,其實就可以把它想成「一組」東西就好了。
(感覺有點像是資料夾一層一層這樣。)
在 ProtoPie 裡面如果要做出「滑動」的行為,那就一定會用到 Container 。
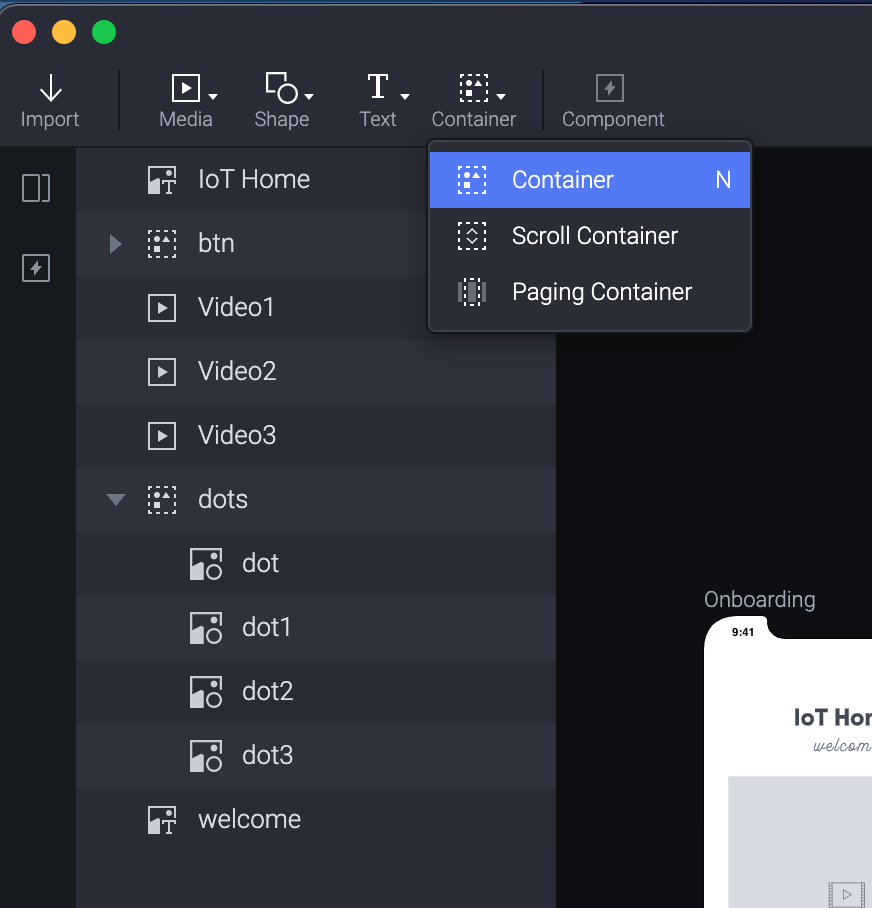
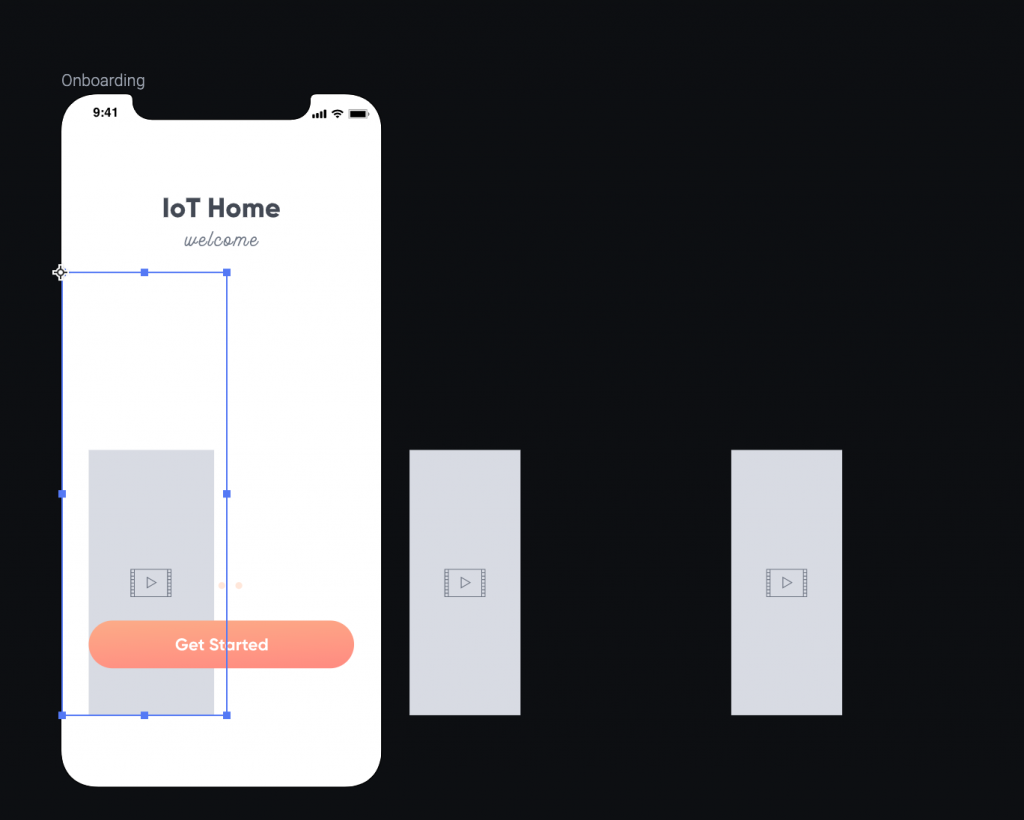
可以按下快捷鍵 N 或是從上面 Container > Container 然後在螢幕上點一下就會出現一個框框。

(隨口說:我一直以為N代表大寫N,其實直接按n就可以了。)

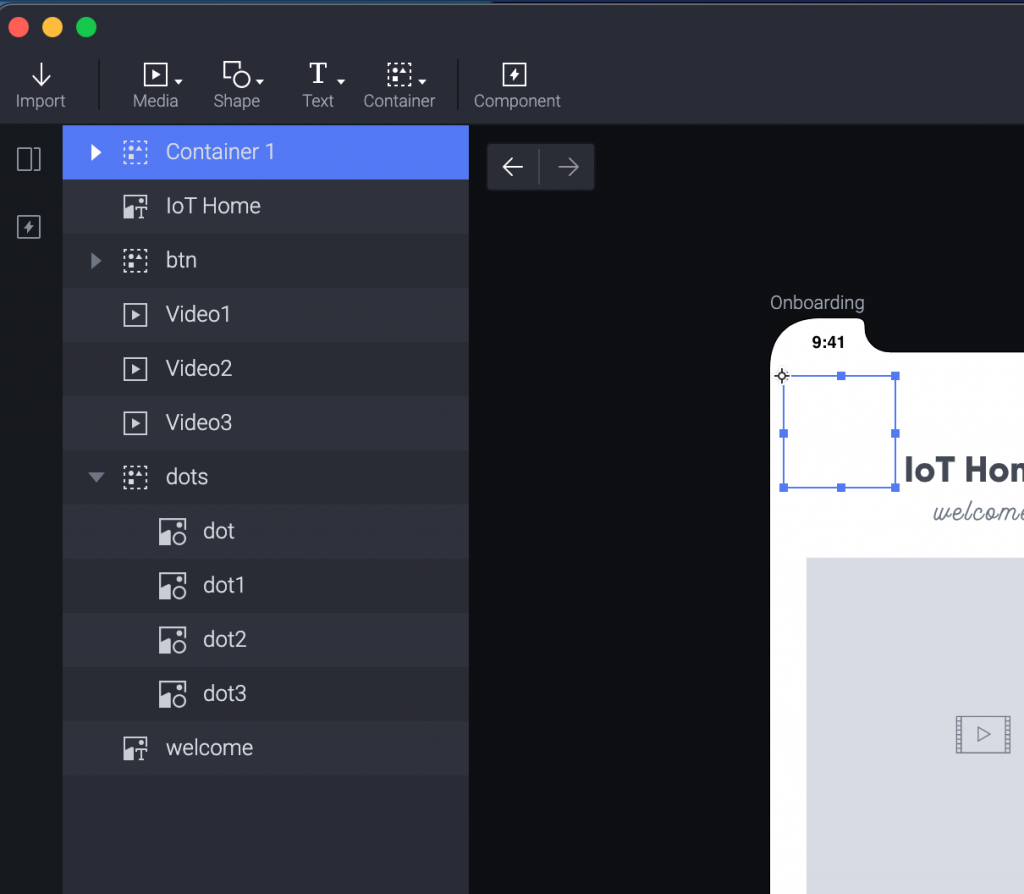
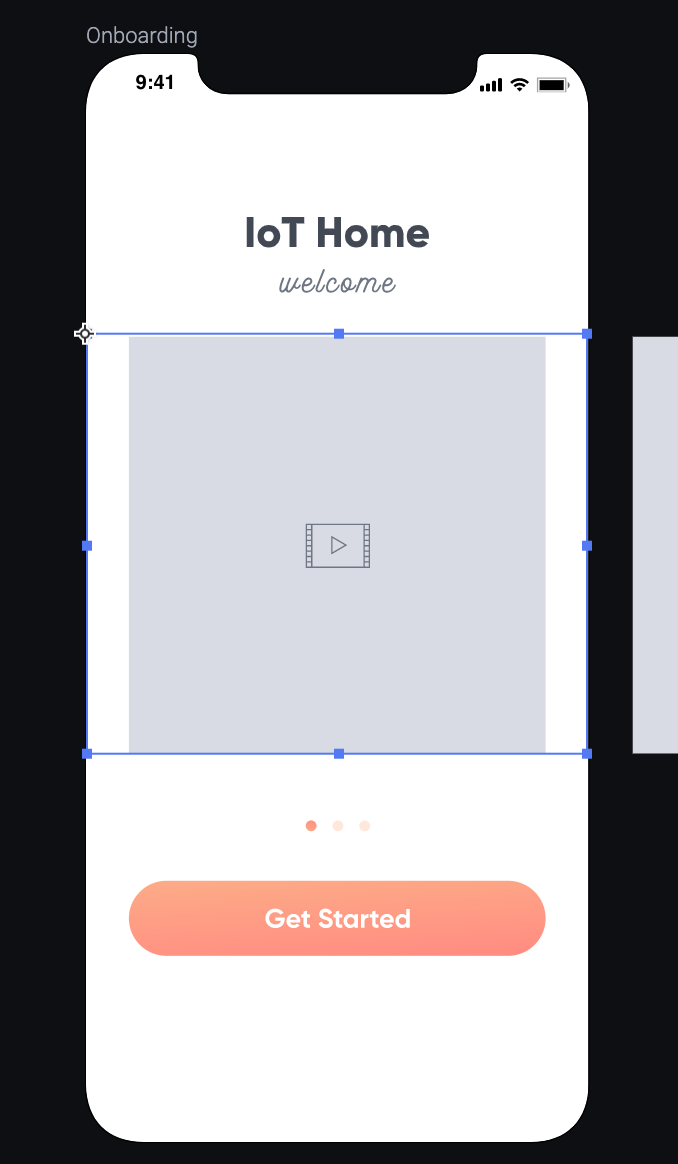
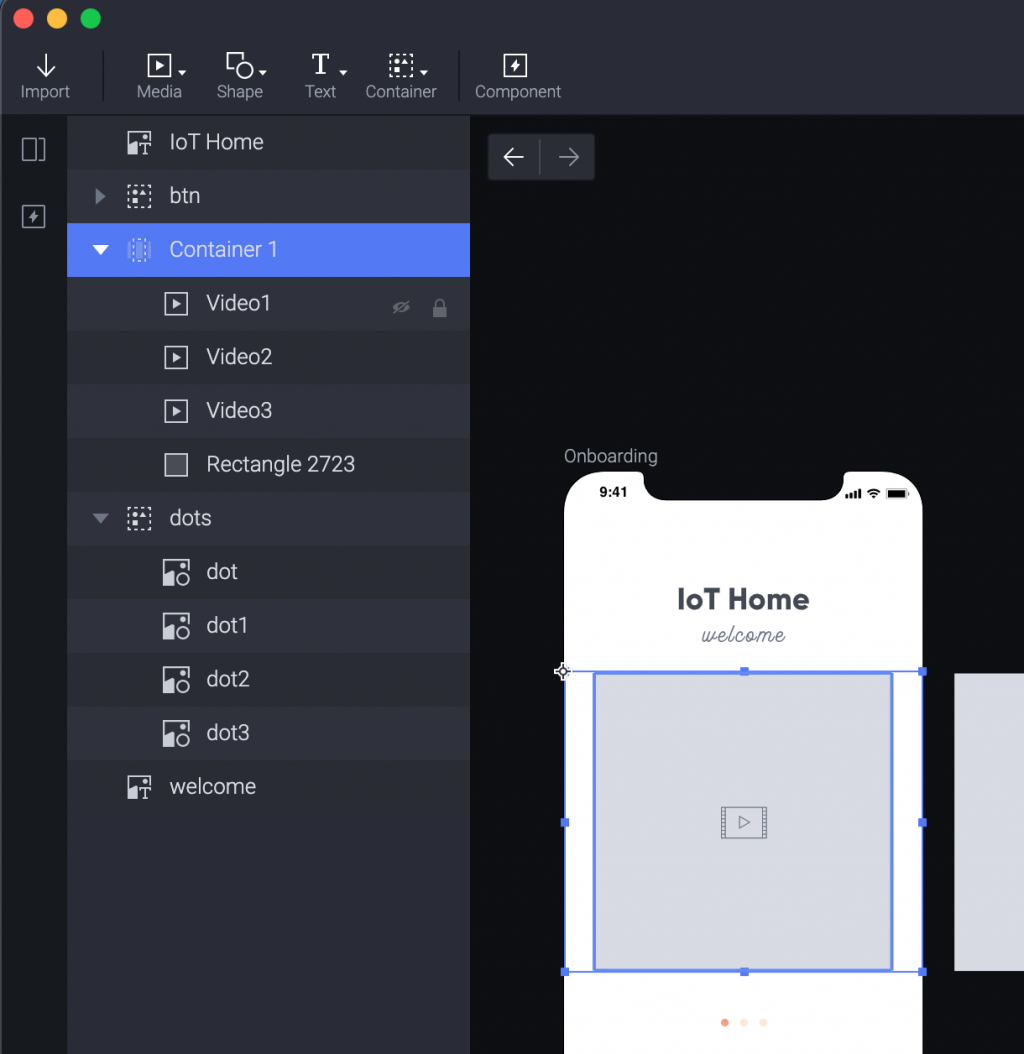
接著把這個框框往下移動,包住影片的範圍。

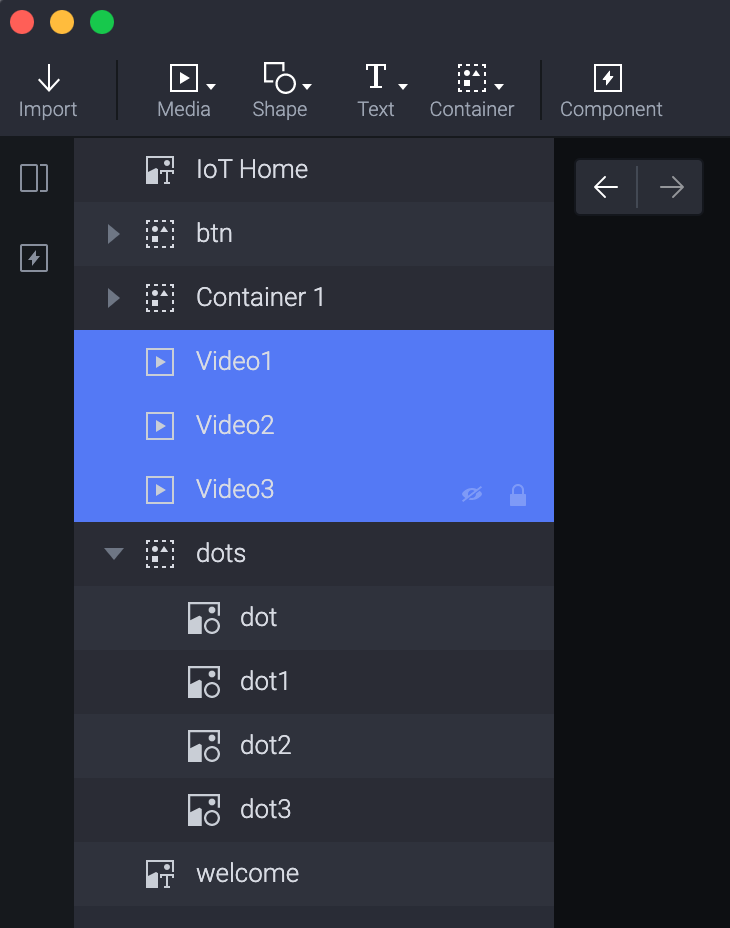
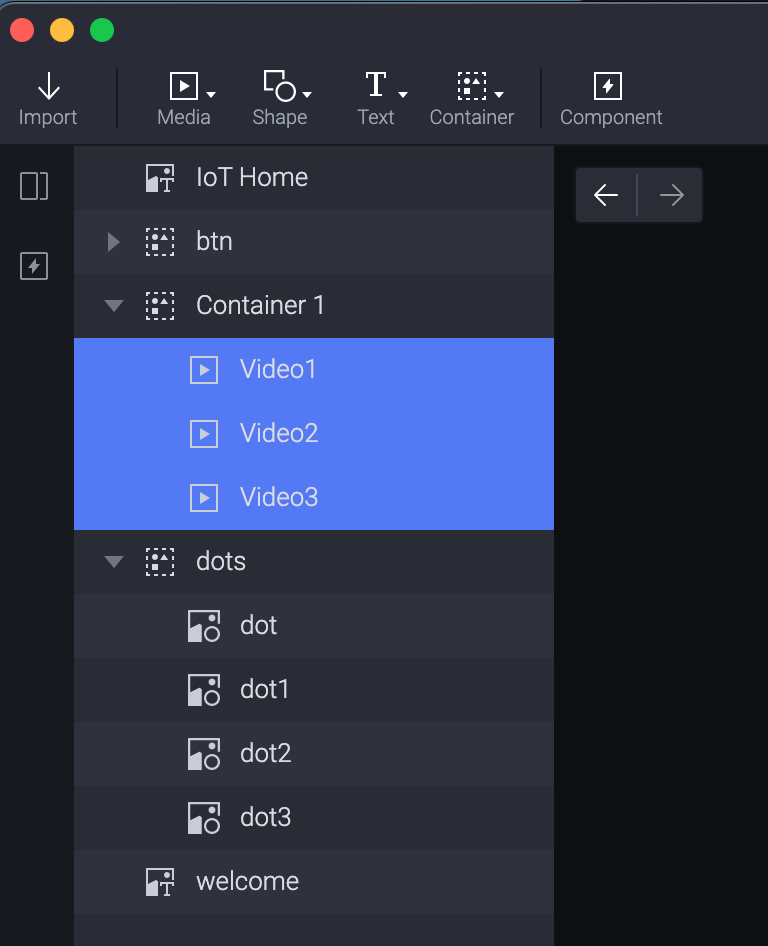
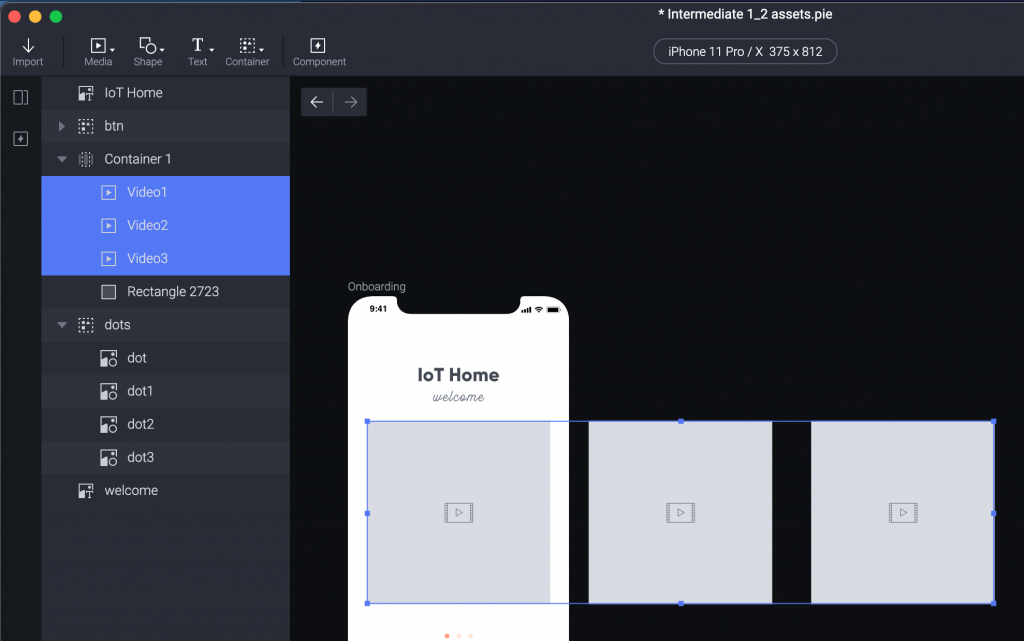
把 Video1, Video2, Video3 選起來一起拉進去 Container 1 裡面。
(就跟你把檔案一起拉到資料夾裡面一樣)
放進去前不會內縮
放進去後會內縮
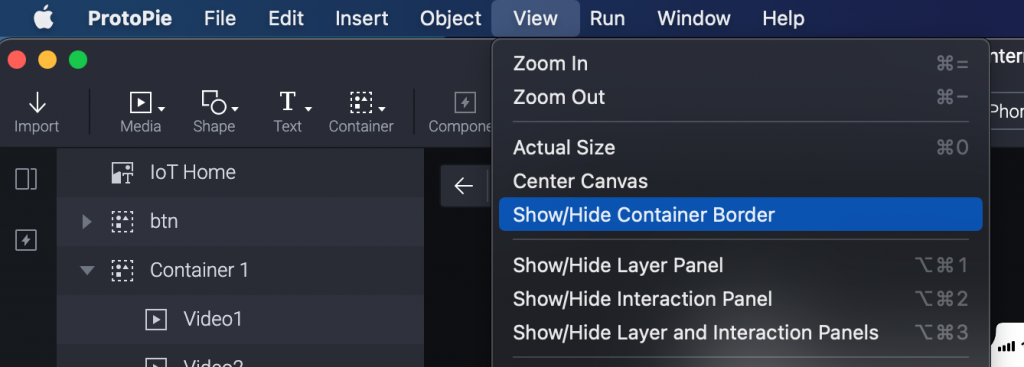
這時還可以順道設定要不要顯示 Container 的邊匡,選擇 View > Show/Hide Container Boarder。

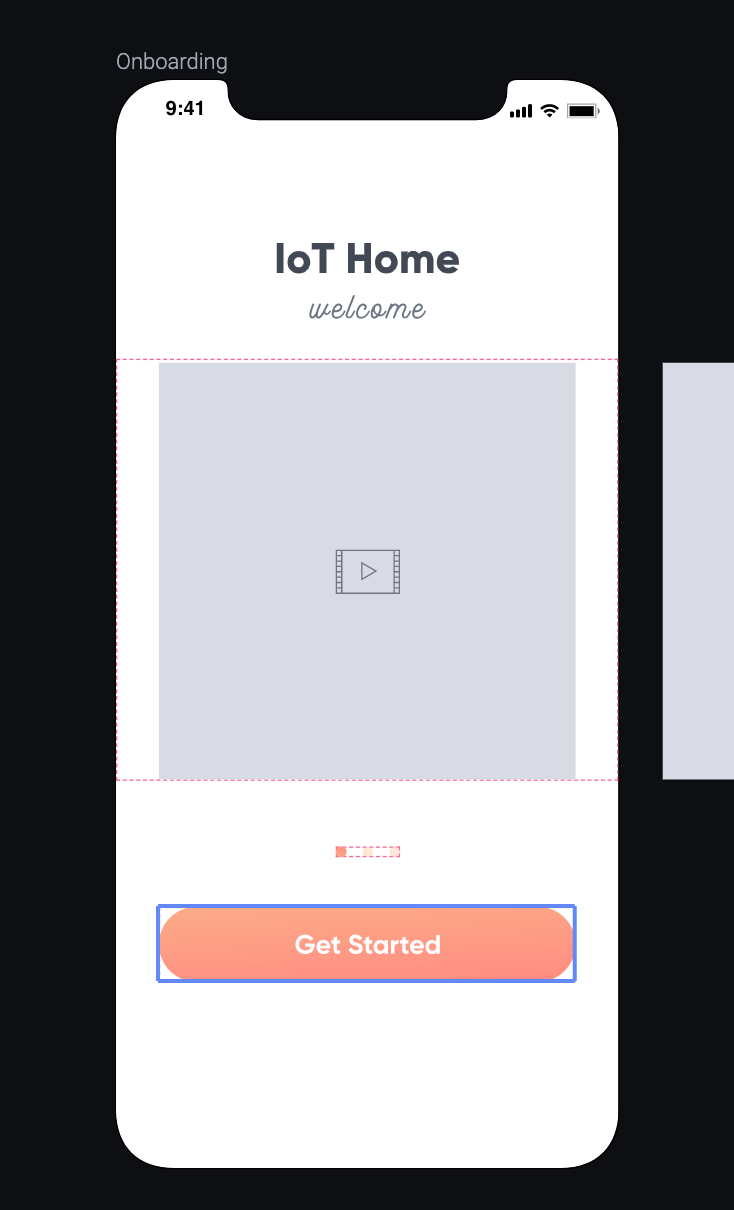
每點一次會顯示或不顯示,畫面上會出現紅色的虛線提醒你 Container 範圍。
顯示紅線時
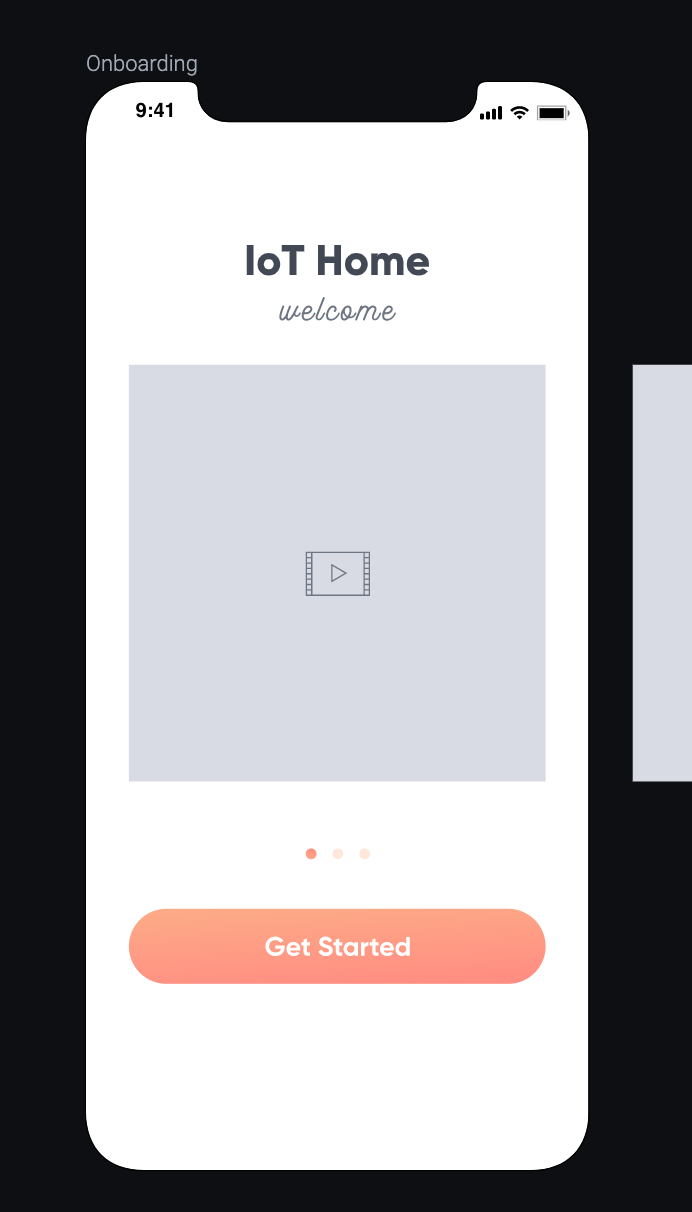
不顯示紅線時
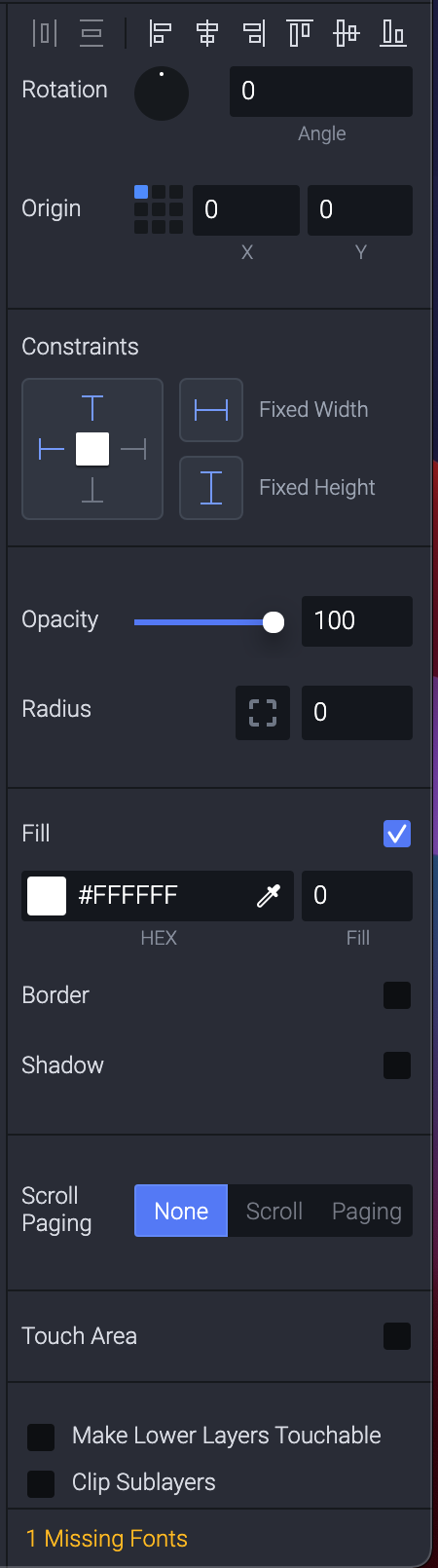
我們選擇 Container 1 (變成藍色)就能看到右側的選項出現。
往下拉就會看到 Scroll Paging 的選項,太好了,我們不就是要滑動嗎?

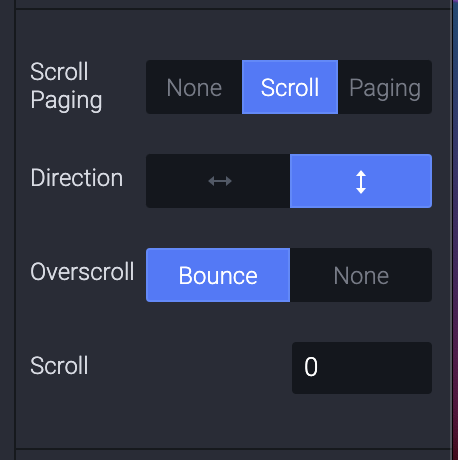
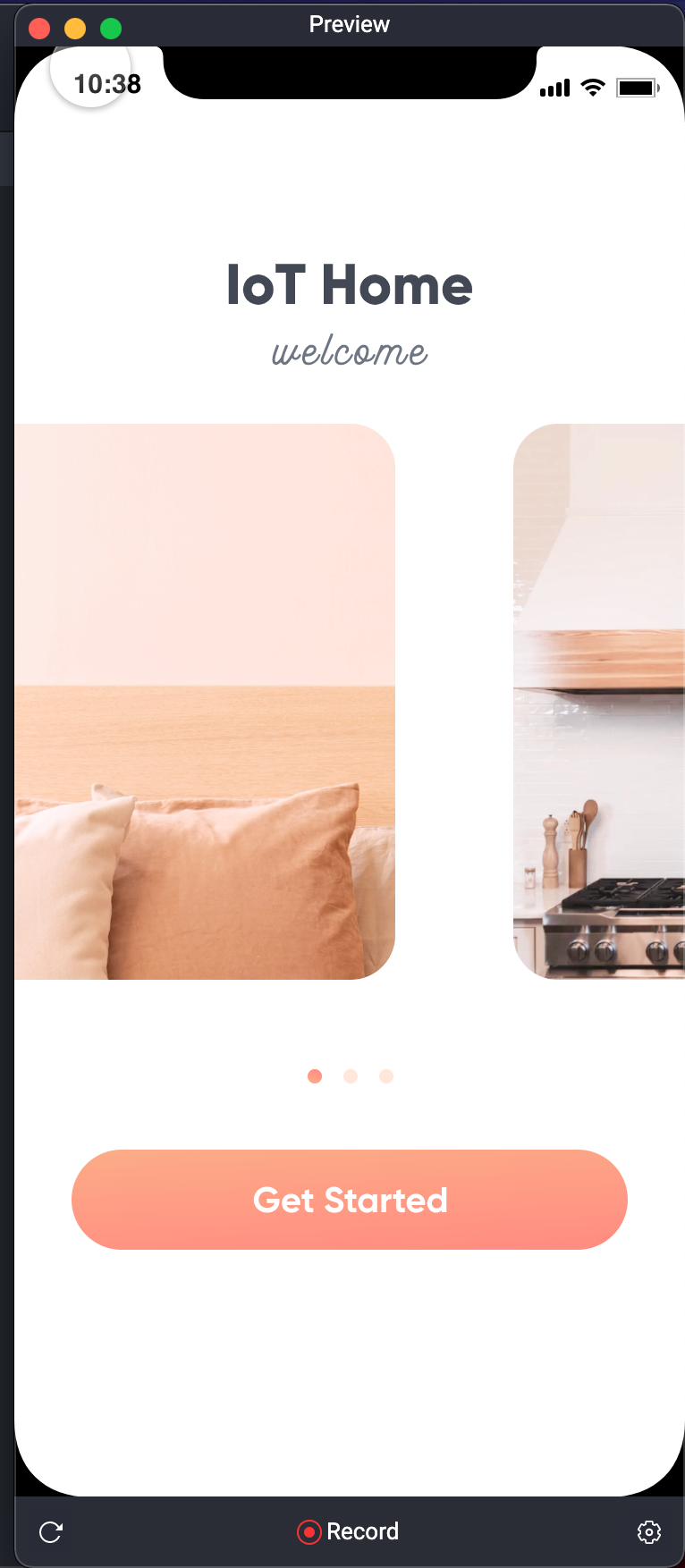
選擇第一個 Scroll ,立刻用 Preview 看拉拉看,變成上下移動的。

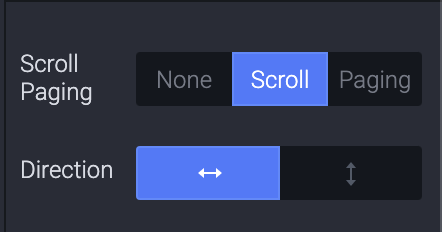
原來預設是上下滑動,那我們選擇左右滑動不就好了?

再次用 Preview 看,發現是真的左右滑動了,但變成一頁式網頁這樣,一直拉一直拉,還會停在中間一半。

這顯然不是我們想要的,於是我們來選下一個選項,Paging。

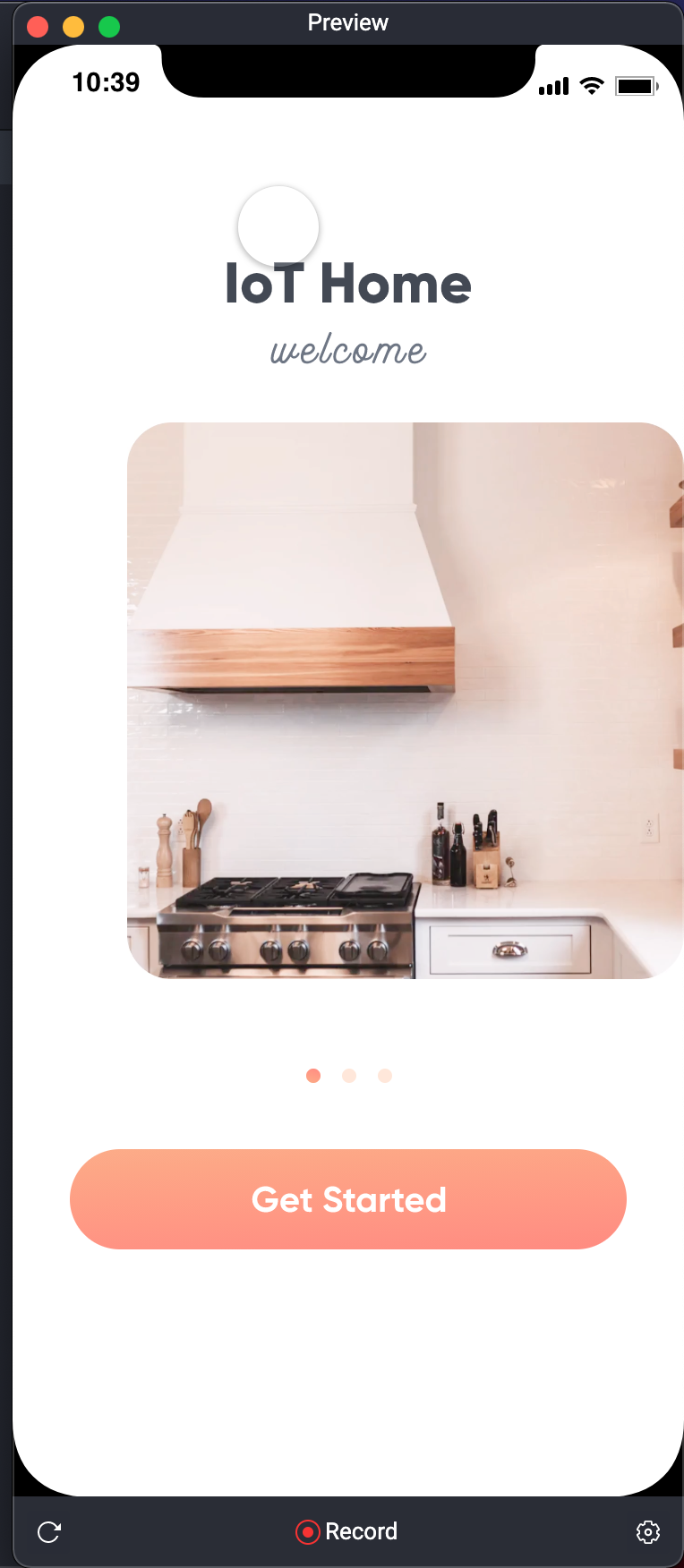
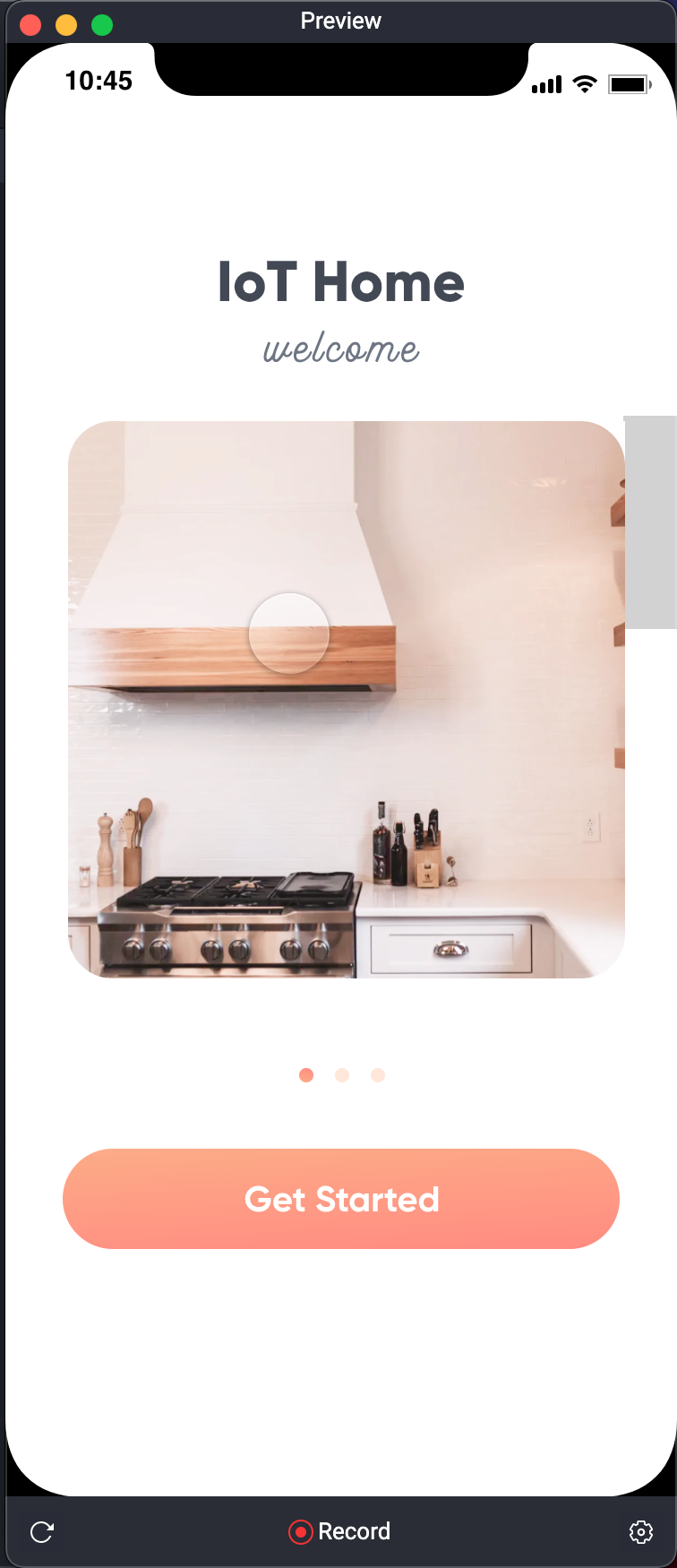
一樣用 Preview 看,哇,真的是我們想要的功能,就跟滑照片一樣,一頁一頁的滑到第三頁...
第三頁的右邊怎麼沒有留白,直接切在頁面上呢?

(這裡我覺得有點神奇,講者接下來的解法有點 hack...)
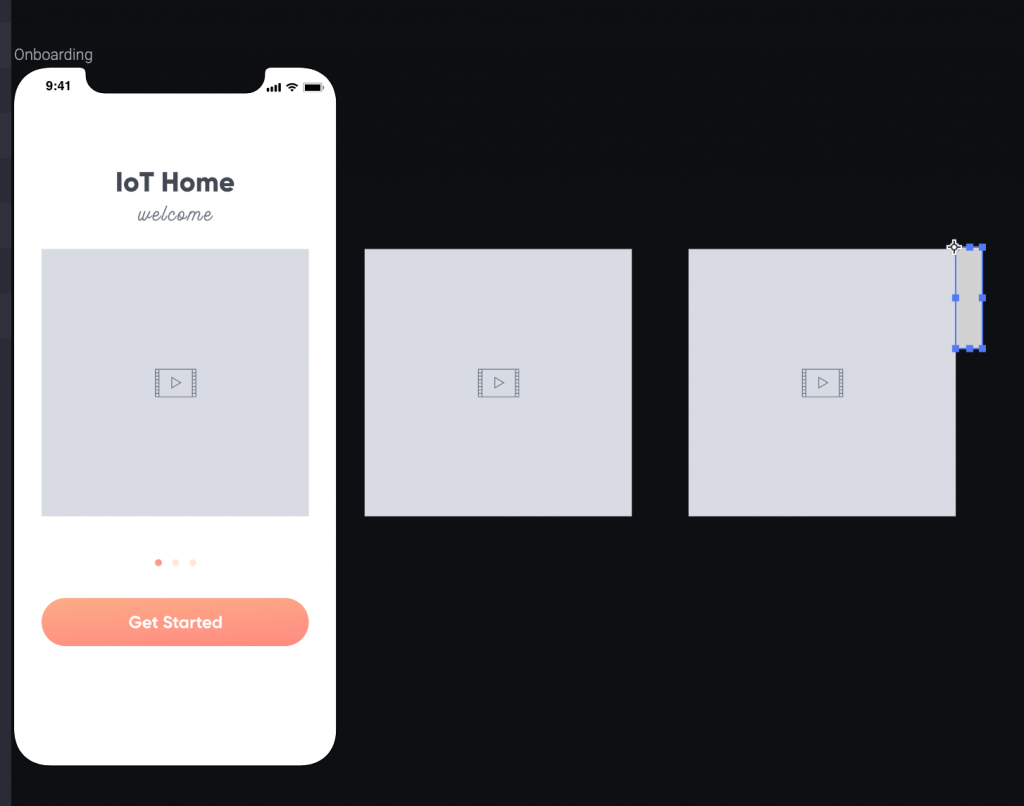
雖然選 Paging 達到我們要的「滑動換頁」效果,但是最後一頁右邊沒有留白...
所以就加上一個透明方塊吧。
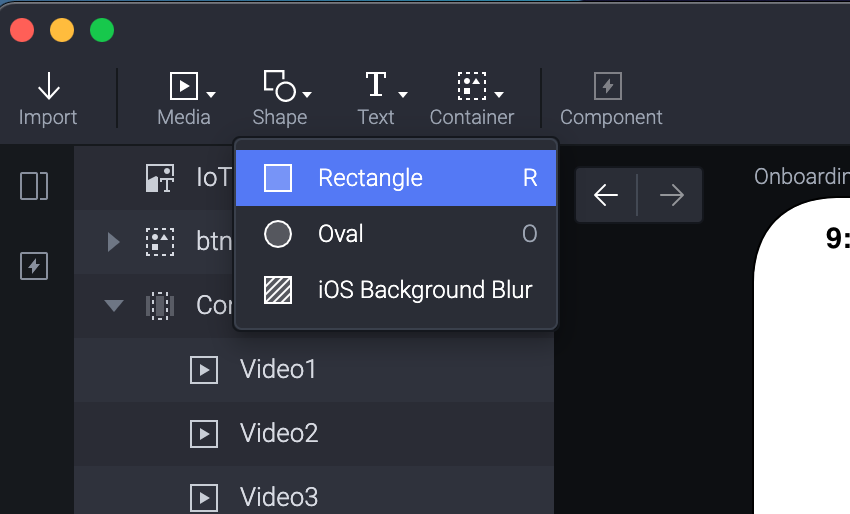
左上角選擇 Shape > Rectangle 。

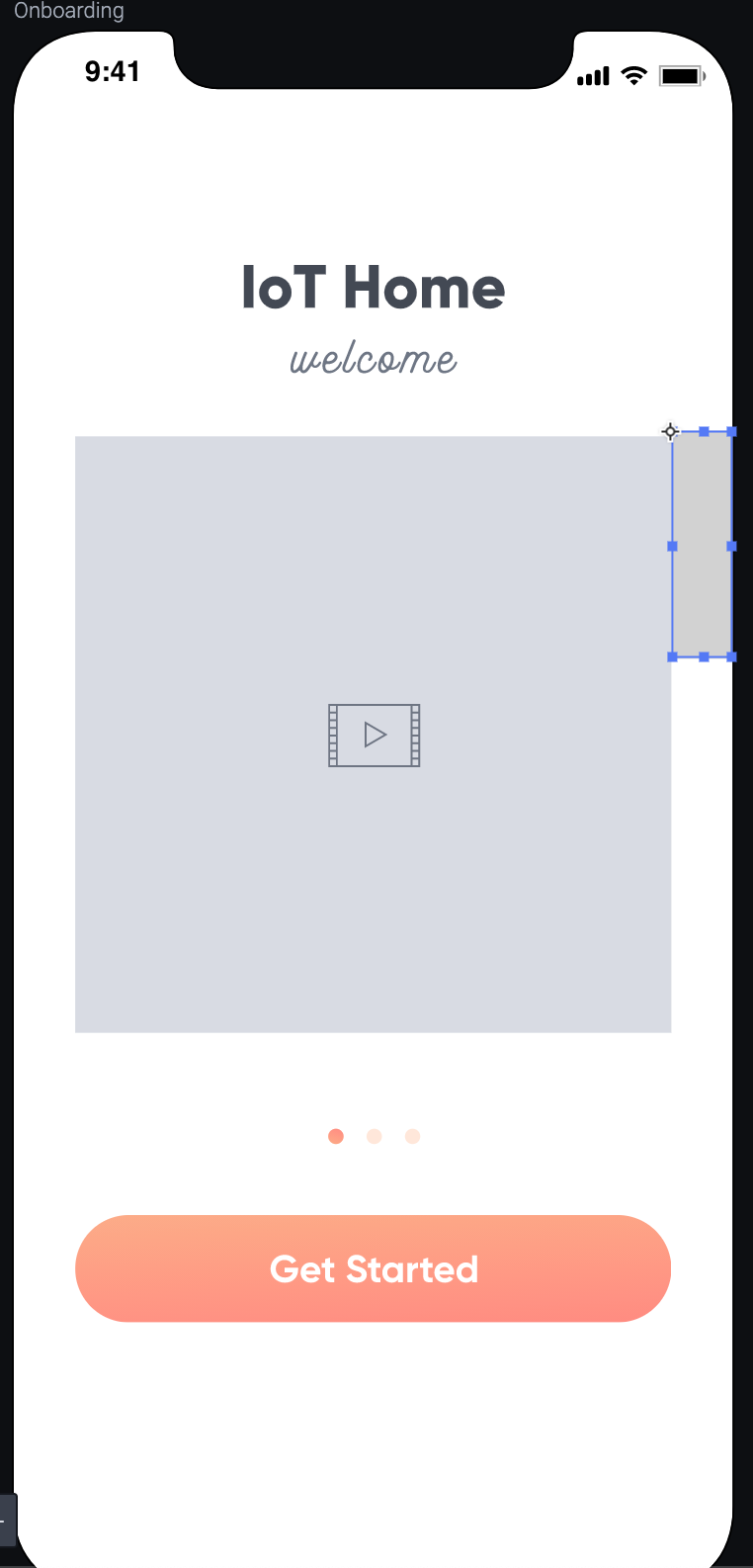
然後再畫面要留白的地方畫出同寬度的灰色方塊。

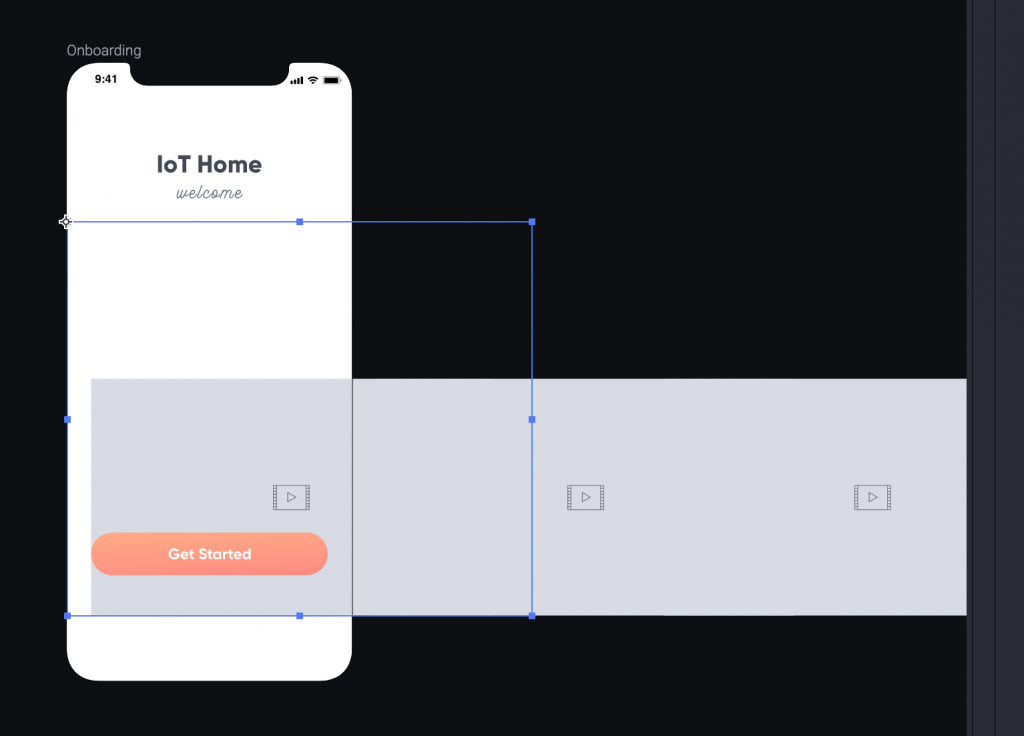
然後去最右邊的影片右側,把灰色方塊放上去。

成功的把影片置中!(你說,是不是很hack。)

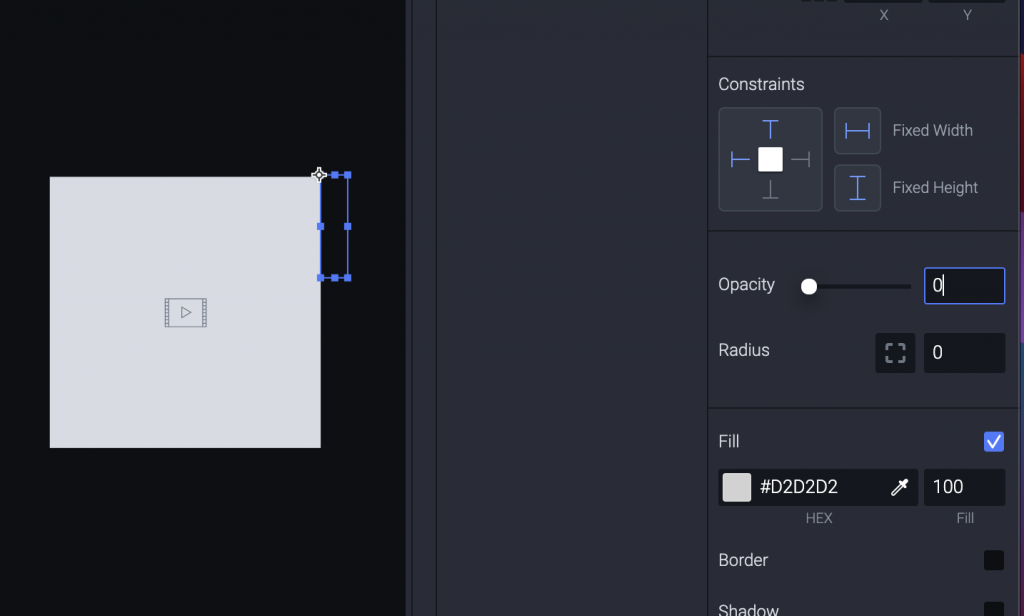
然後立刻選擇方塊,把 Opacity (透明度)調整成0 就搞定啦。

我們來看看其他可以調整的地方。
先全選三個 Video 。(都變成藍色)

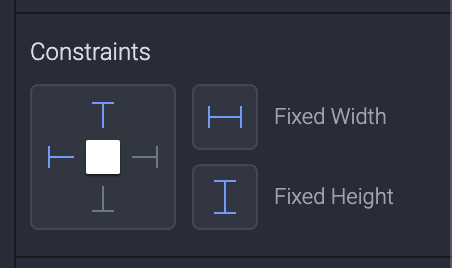
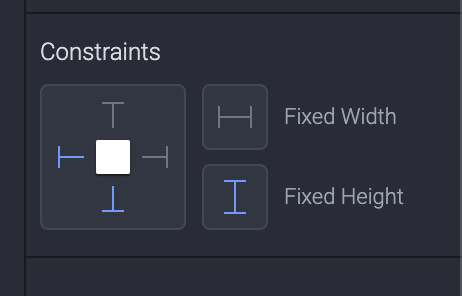
右手邊有個 Constraints (限制)的設定。
框框的上下左右是選擇要黏住哪個方向。(目前是黏住上和左。)
右邊 Fixed Width 跟 Fixed Height 是固定寬度和固定高度。

我們來把黏住的方向改成下方(點一下下方變藍色),並把Fixed Width 取消(點一下變灰色)。

接著我們選取 Container 1,然後看看拉動 Container 的時候,底下的 Video 方塊會怎麼跟著改變。
(我們剛剛把 Video 方塊設定成「黏住下方」跟「取消固定寬度」)

哇,你看,往右下方拉就會看到 Video 方塊變寬(因為取消固定寬度)而且黏著下方。

往左邊拉就會看到 Video 方塊變窄(因為取消固定寬度)而且依然黏著下方。

原則上,Container的範圍,就是你的測試原型(按 Preview 時)可以用手指點取的範圍。
所以一開始為什麼選擇 Container 做這樣的大小,是因爲之後使用 Paging 的時候,ProtoPie 會把 Container 設定的範圍,視為一頁的大小,而每次換頁就會用這樣的大小下去計算。
我們一開始選擇的寬度就是 iPhone 11 Pro 的寬度 375 px,所以頁面左右滑動的時候就會以 375 px 為單位滑動。
ProtoPie 不知道也不在乎 Container 裡面的內容。
好耶,第九天,繼續gogogo。
今天拿著工具去把樓下信箱換了新的鎖(舊的壞掉很久),覺得很開心。
有些一直想做的事情,就去做,不要放著。
有夢要追喔。
晚安。
