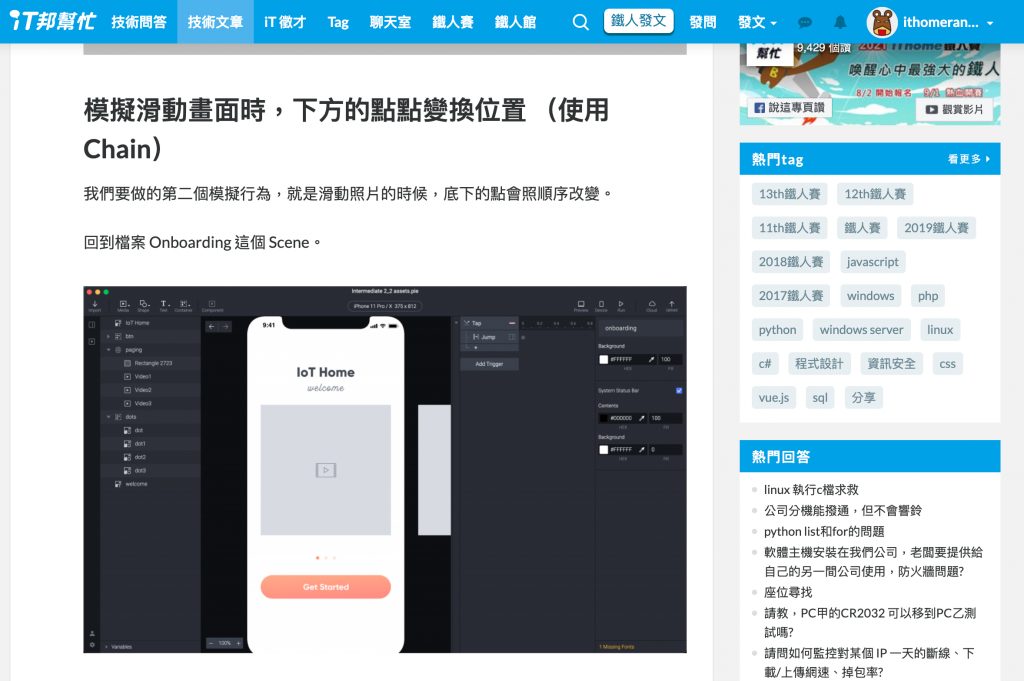
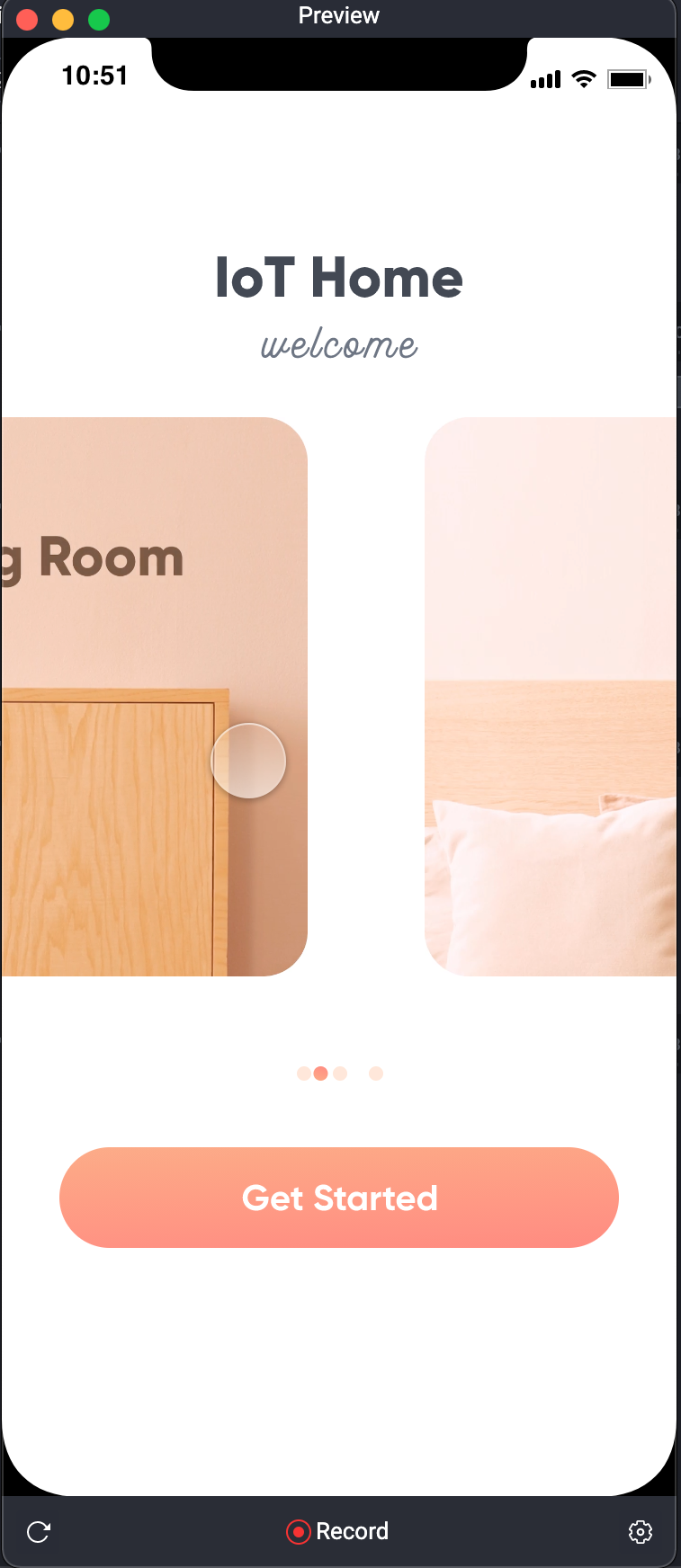
講者很用心提到這個地方,他用換頁的時後底下點點跟著移動作為例子。
幾週前我們有用 Chain 來做換頁 Paging。
https://ithelp.ithome.com.tw/articles/10277128

因為Chain 是等比例的變化,所以你在換頁的過程中,移動多少 % 下面的點點就會移動他的距離多少 % 。
(截個瞬間的圖來示意。)

但如果是 Paging 的話,就像我們昨天用 Range 來控制換頁後播放動畫的行為。
https://ithelp.ithome.com.tw/articles/10280861

其實是會必須滑到當時設定的範圍內,才會啟動點的移動。
簡單說 Chain 就是隨時保持連動,而Range 是進入設定的範圍內才會觸動行為發生。
所以如果使用 Chain 滑動頁面的過程很慢,就會看到底下的點點用同樣的速度在移動著。
而如果用 Range 實作同樣的Paging 造成點點移動,就會像我們頁面到達範圍內才會啟動一樣。
會等我們頁面切過去,才會有動畫讓點點移動。
講者在影片裡分享了範例,這次決定要好好找出來。
(其實 Google 一下關鍵字很快)
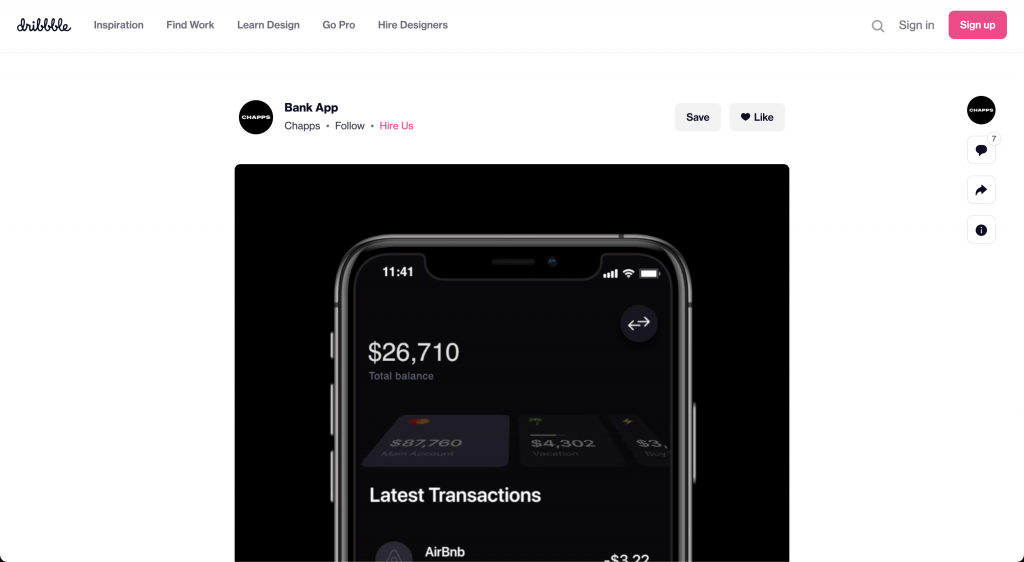
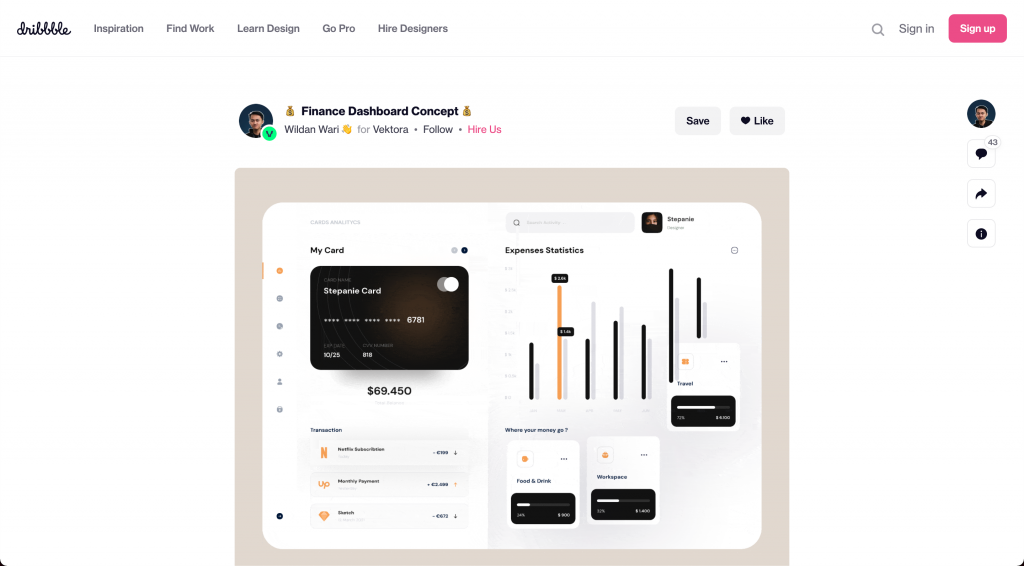
這個是用 Chain Trigger 的範例,在 dribble 上面。
https://dribbble.com/shots/15294651-Bank-App
當你上下捲動畫面的時候,信用卡也會上下折疊。

這個是用 Range Trigger 的範例。
https://dribbble.com/shots/15299121--Paydong-Banking-Landing-Page
當你來到新的一頁,就會觸發很多元素進來,講者也拿蘋果網站作為例子。

dribble 上好多 ProtoPie 的實作啊!
光這兩個人的就好有趣。
(感覺比較像是在接案的團隊?)
更不用說 dribble 直接打 ProtoPie 就會看到這些...
https://dribbble.com/search/protopie

講者說他之後要講的 Variable 跟 Formula ,我們之前一些別的 tutorial 已經有稍微玩到。

明天就來長篇把 Advanced Workshop 2 寫完好了。
然後來想一想最後一天要寫什麼。
