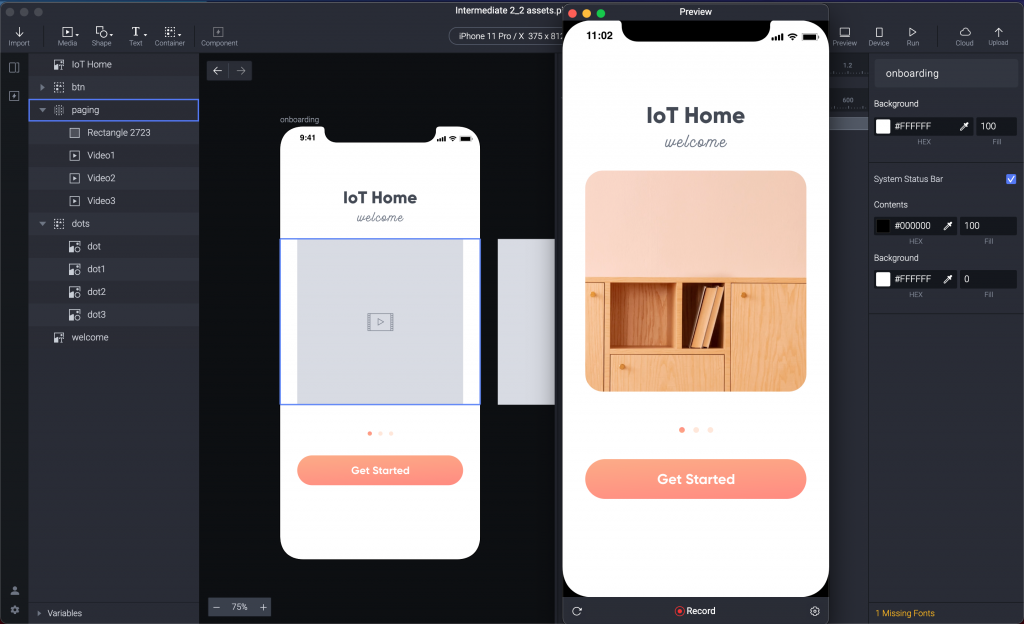
今天來延續好幾天前的練習。
我們有好幾個影片,希望在滑到那個畫面的時候,自動播放影片。

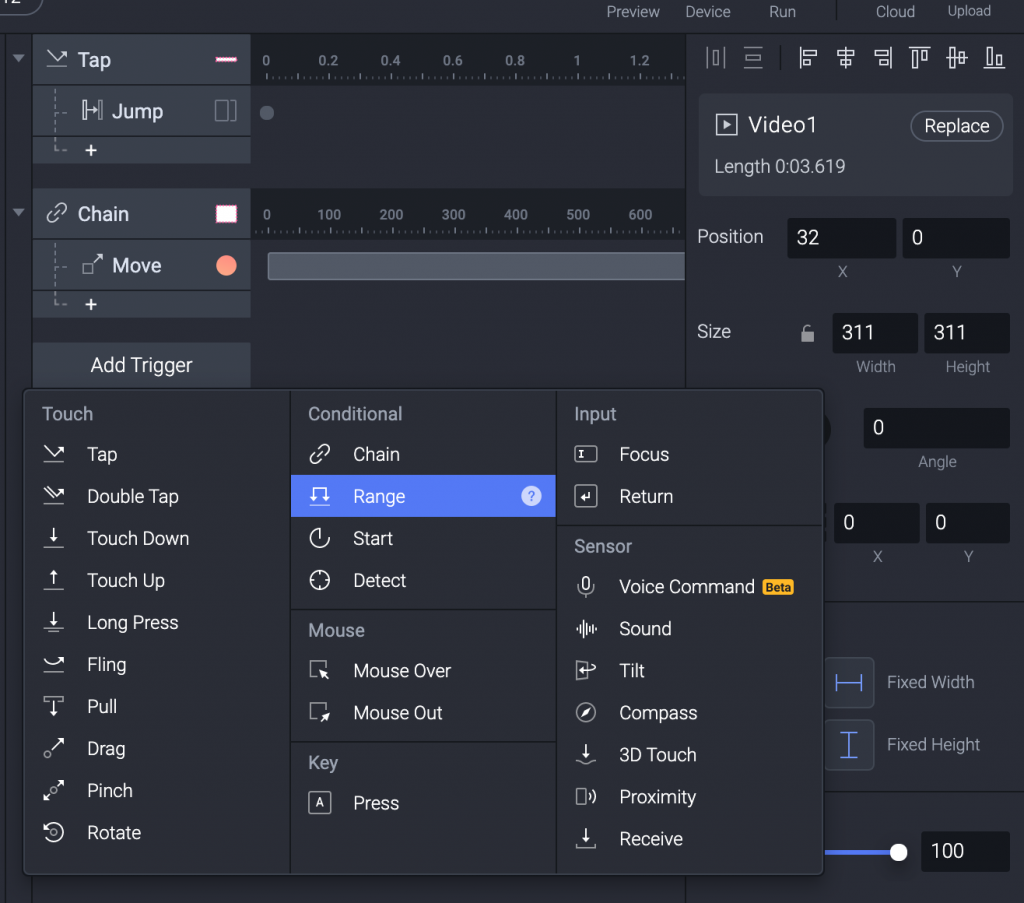
這次要使用 Range 這個 Trigger 。
其實就是各種大於、等於、小於的概念。
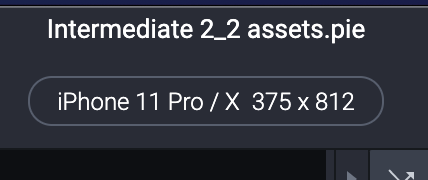
還記得我們的畫面是 375 px 的寬度吧?

所以三個畫面用 375 跟 750 作為分界。
而我們今天就要用 Range 來設定當畫面到這些範圍裡的時候會發生什麼事情。
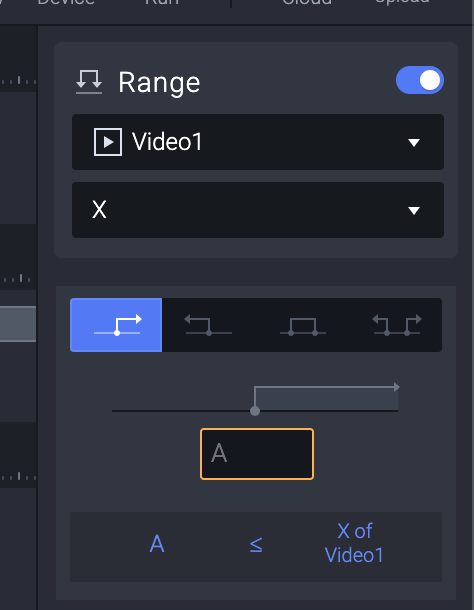
先選擇第一個影片 Video 1 。

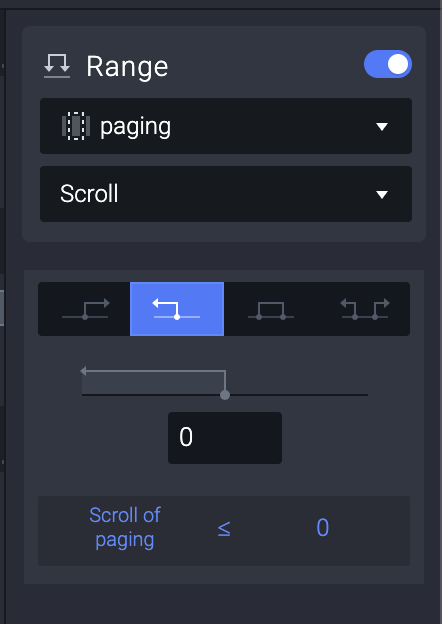
選擇 Range 這個 Trigger 。

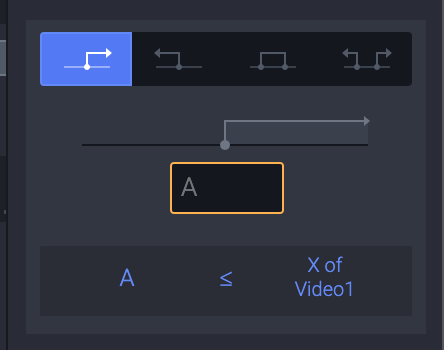
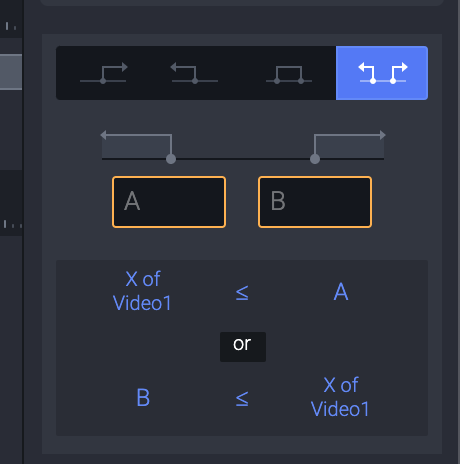
設定欄位中間會看到很可愛的幾個圖,個別是什麼意思呢?

第一個就是數線上某個點「往右」的範圍,底下也有明確寫當 Video 1 的 X 座標 >= A 的時候。

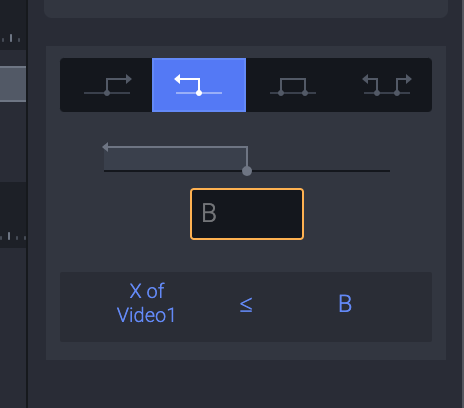
第二個就是數線上某個點「往左」的範圍,底下也是寫了 Video 1 的X 座標 <= B 的時候。

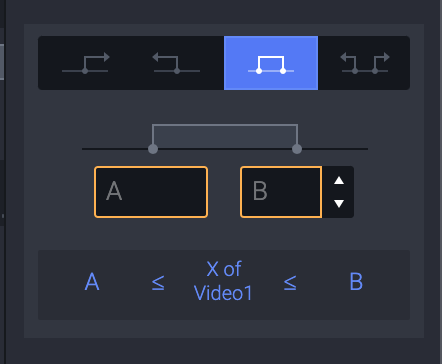
第三個就是介於數線上面兩個數字之間的時候, A <= Video 1 的 X 座標 <= B 的時候。

那有介於,那就有往外的,當 Video 1 的X 座標 <= A 「或」 Video 1 的X 座標 >= B 的時候。

好,那我們第一個影片,什麼時候開始播放呢?
我們先設定 Range 使用 paging 的 Scroll 來作為移動的依據,並設定當 Scroll <= 0 的時候作為開始播放的 Trigger 。

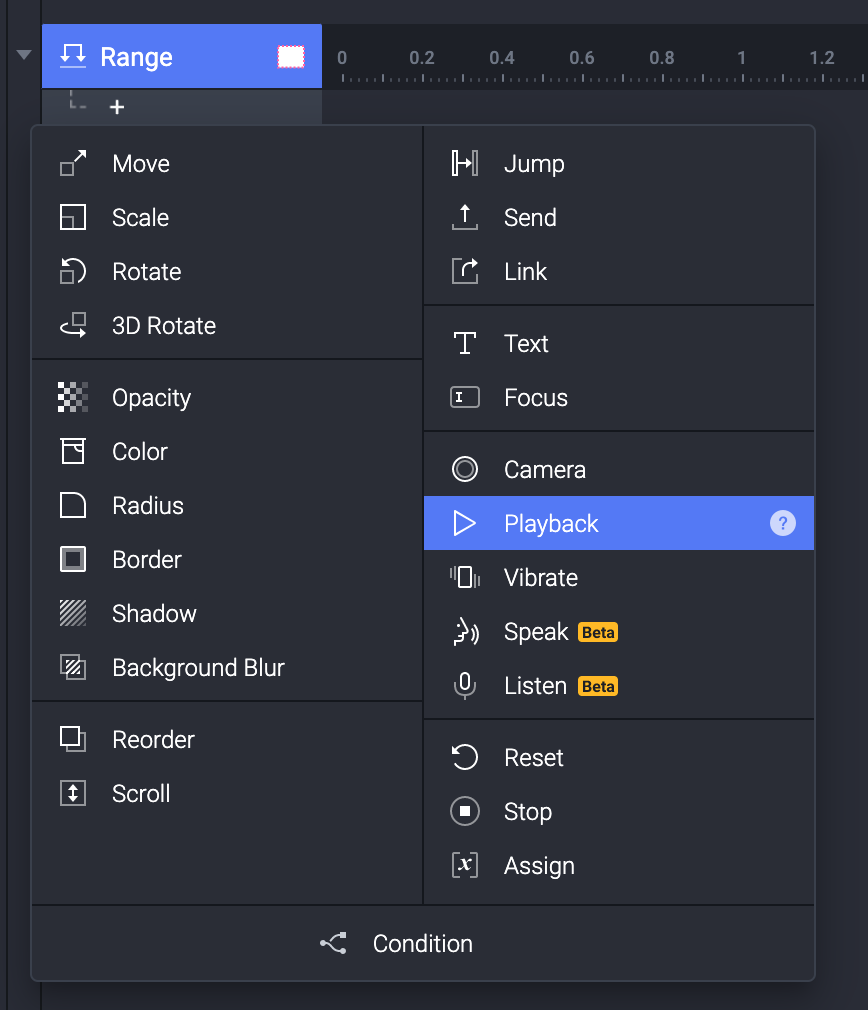
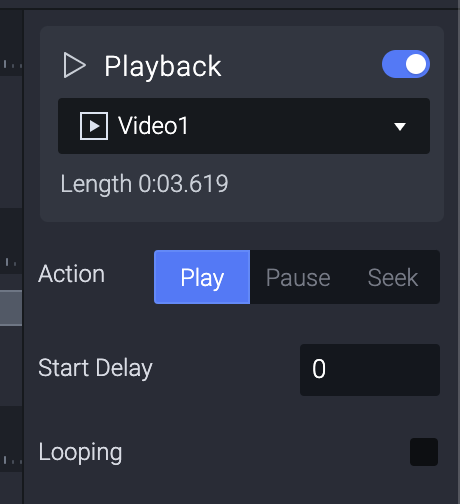
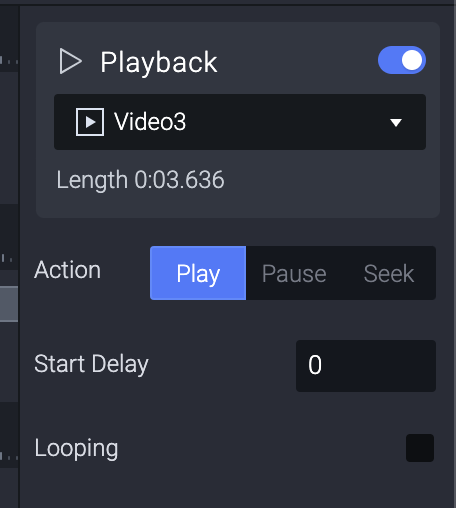
接著選擇 Playback 這個 Response 。

設定為 Video 1,也就是第一個影片。

Preview 看一下,立刻就開始播放了!
(截圖跑到一半的瞬間畫面)

接下來講者建議先設定 Video 3 ,還記得我們說三個畫面佔據這些位置嗎?
(三個畫面用375 跟 750 作為分界。)
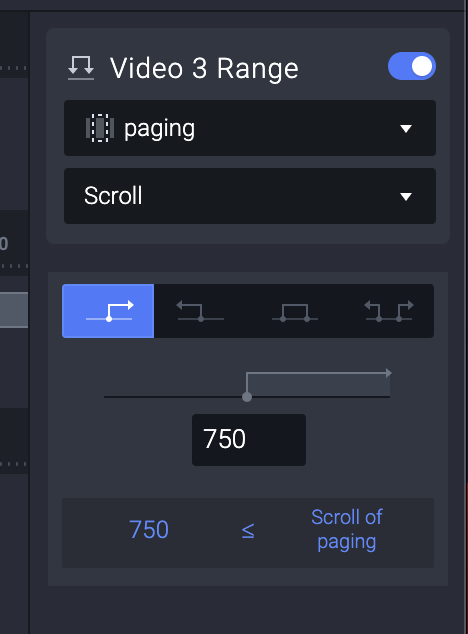
我們也一樣畫葫蘆,設定 Paging 的Scroll >= 750 的時候作為 Trigger 。

設定 Video 3 作為 Playback 。

Preview 看一下,OK,這樣第一個畫面跟第三個畫面都有了。
(想像一下。)
最後我們要來做中間的畫面,你可能會想說,我們要設定什麼時候讓這件事情發生?
直覺好像是 375 - 749 這個區間內吧?
我們直接跳過中間的講者的各種模擬嘗試。
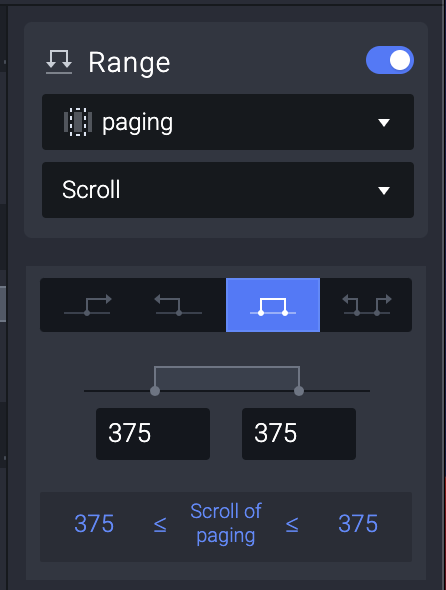
基本上,你到達第二個畫面的時候,其實只需要關心 Paging 的 Scrolling 有沒有進入一個區間。
也就是,有沒有「等於」某個數字,而第二個影片要「等於」的數字,就是 375。
所以我們一樣給 Video 2 一個 Range 的 Trigger 。

這樣用 Preview 一看,打開 App 就會開始播放 Video 1 ,往右滑播放 Video 2 ,再往右播放 Video 3。
(繼續想像。)
但,怎麼往回滑就都沒有動畫了呢?
只有第一次往右滑影片會自動播放。
這裡需要多做一個動作。
然後記得要好好命名不然很可能設定到忘掉自己在做什麼唷。
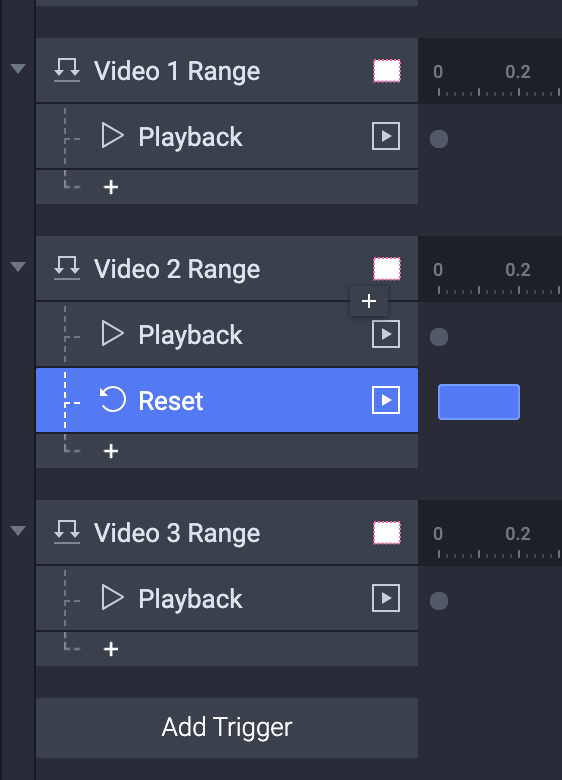
當你滑到第二個影片Video 2,其實前面的Video 1需要 Reset 。
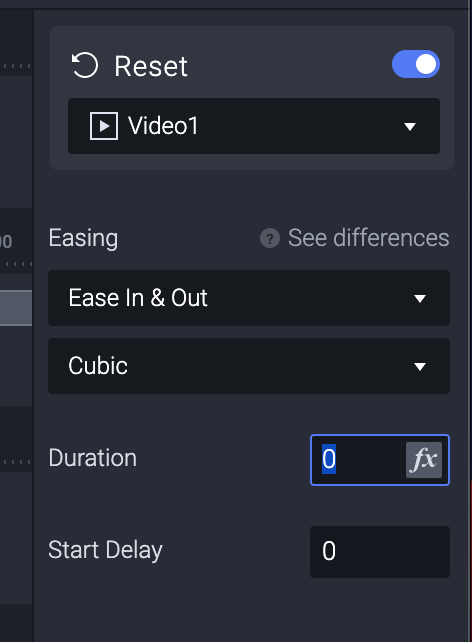
所以要在 Video 2 的 Range 裡面去Reset Video 1。

Duration 可以改為 0 這樣就會立刻Reset 。
記得,這是 Video 2 的 Range 底下去 Reset 前一個 Video 1。

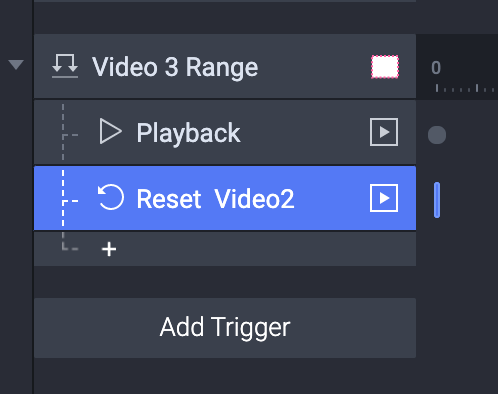
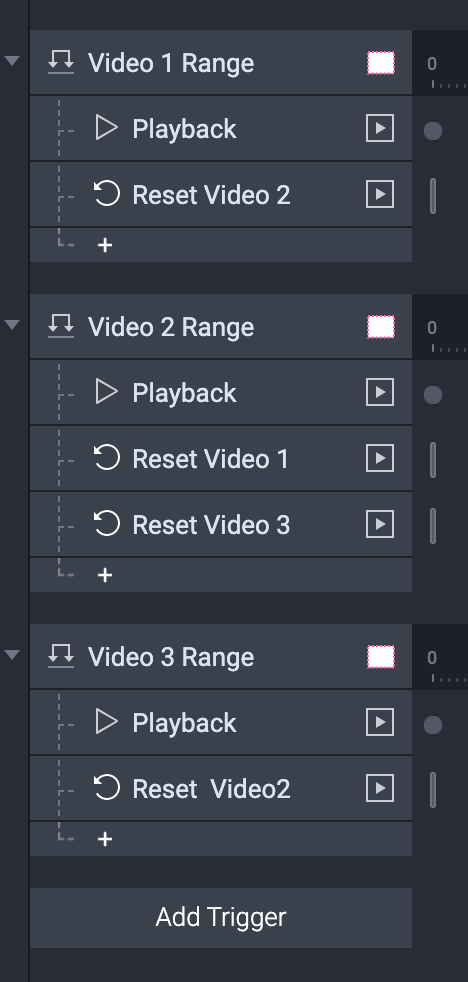
再滑到 Video 3,你就需要 Reset Video 2。

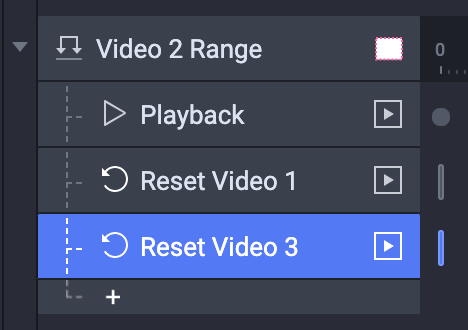
而往回滑到 Video 2的時候,除了原本 Reset 的 Video 1 ,Video 3 也需要 Reset 。

那當然再回到 Video 1 的時候, Video 2 也要 Reset 。

最後整個會長這樣。

Preview 看一下...喔喔喔,怎麼滑都會立刻動起來!
(再次麻煩自行想像。)
今天喝到小時候懷念的味道 Dr. Pepper 。
晚安。
