https://www.protopie.io/blog/keyboard-shortcut-tips
各種好用快捷鍵,我們繼續看下去:
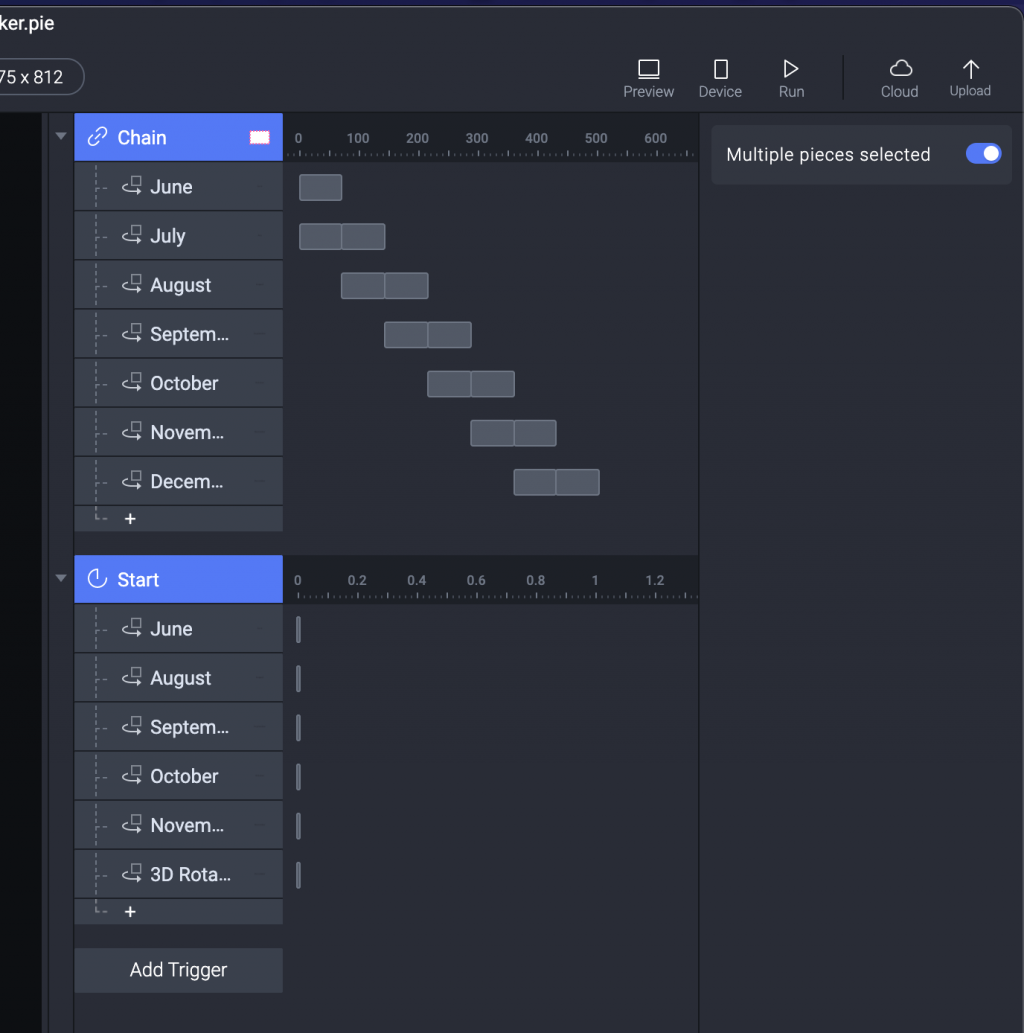
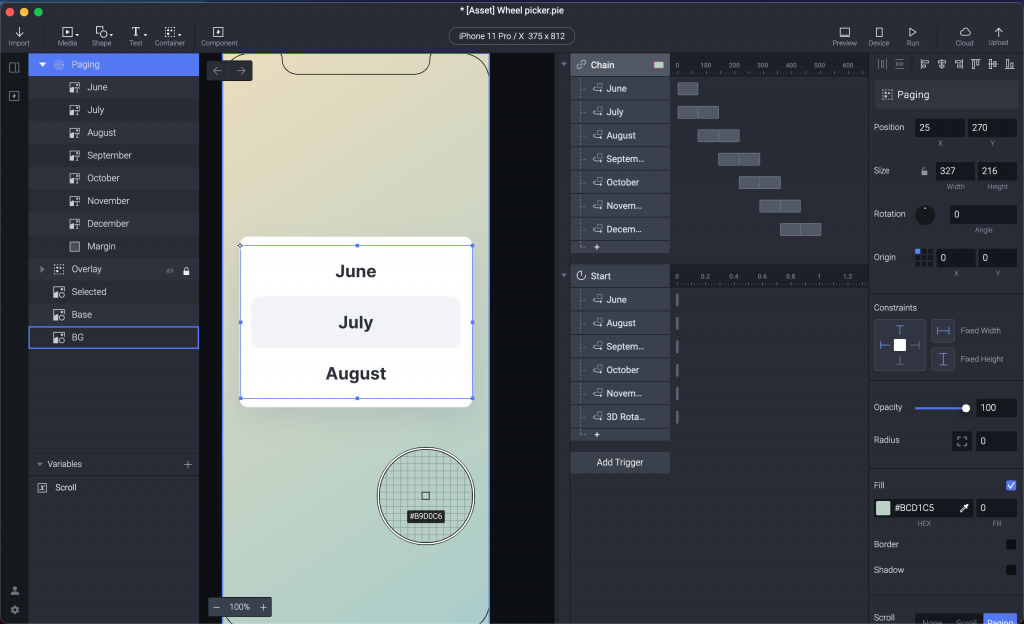
覺得很亂的時候,就把想要變成一個群組的先選起來。
(你選擇的會變藍色,用 ⌘ 或 ⇧ 壓著去點就能選擇多個。)

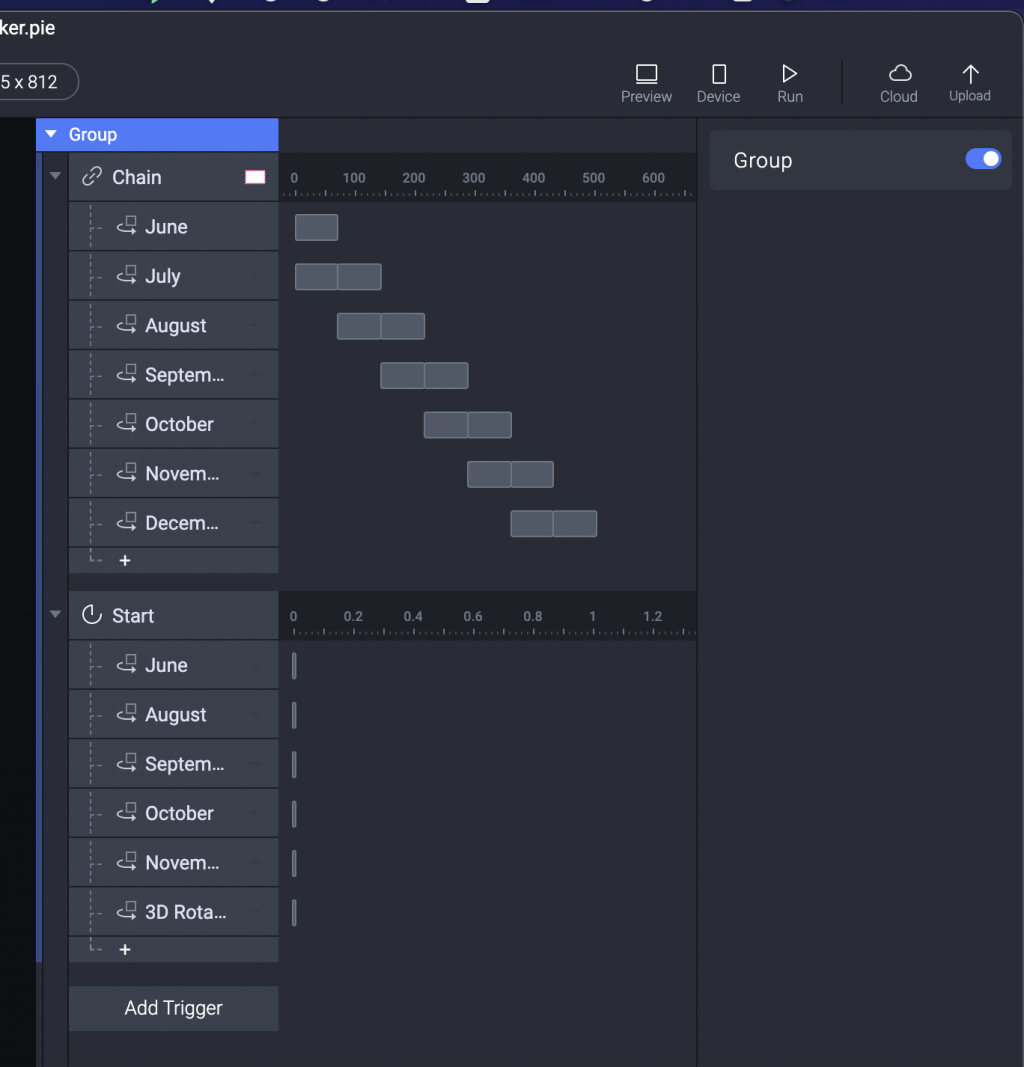
接著按下 ⌘ + G 就會看到藍色的部分變成一個群組。

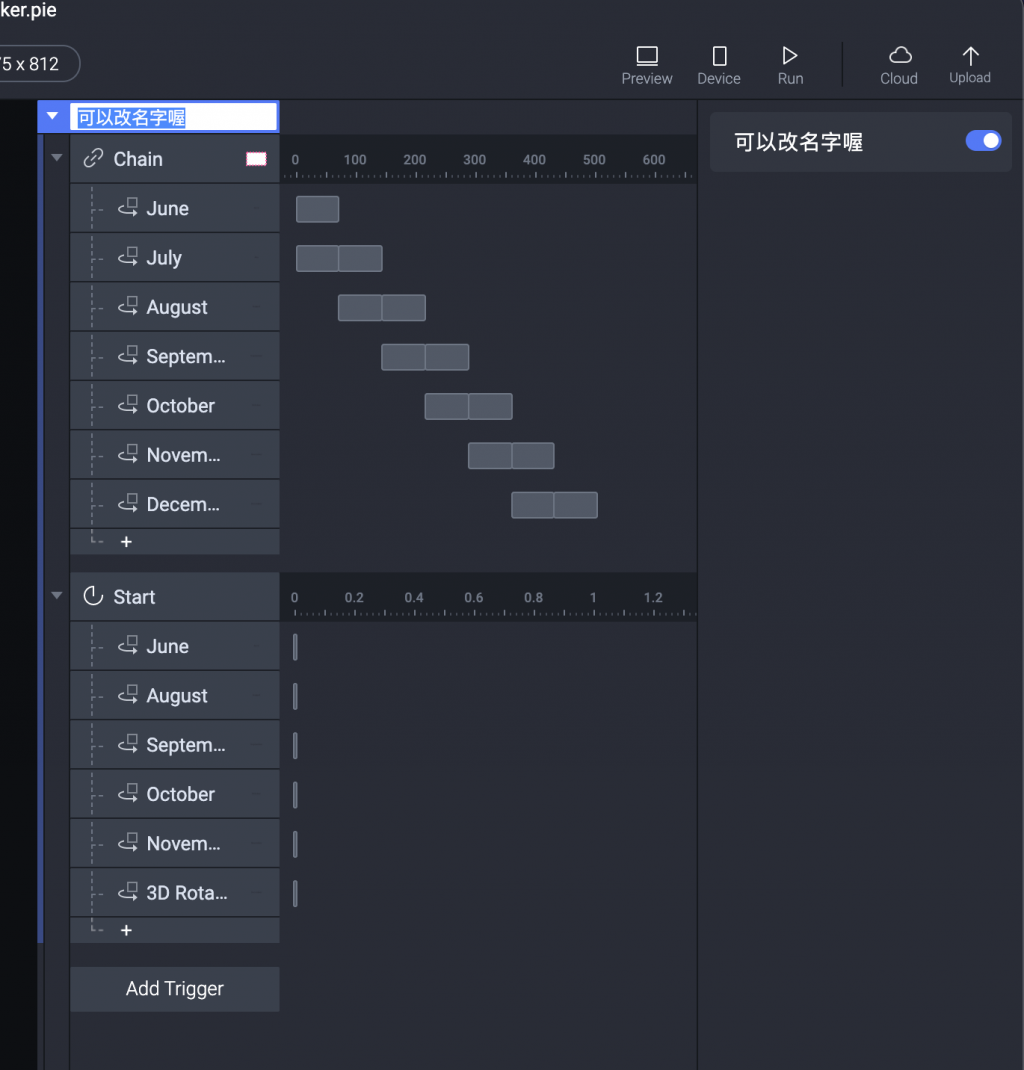
可以自行改名,改名沒有限制,你想要叫鮭魚也可以。
因為可以自己命名,也可能發生命名到最後不知道自己在命什麼的情形。
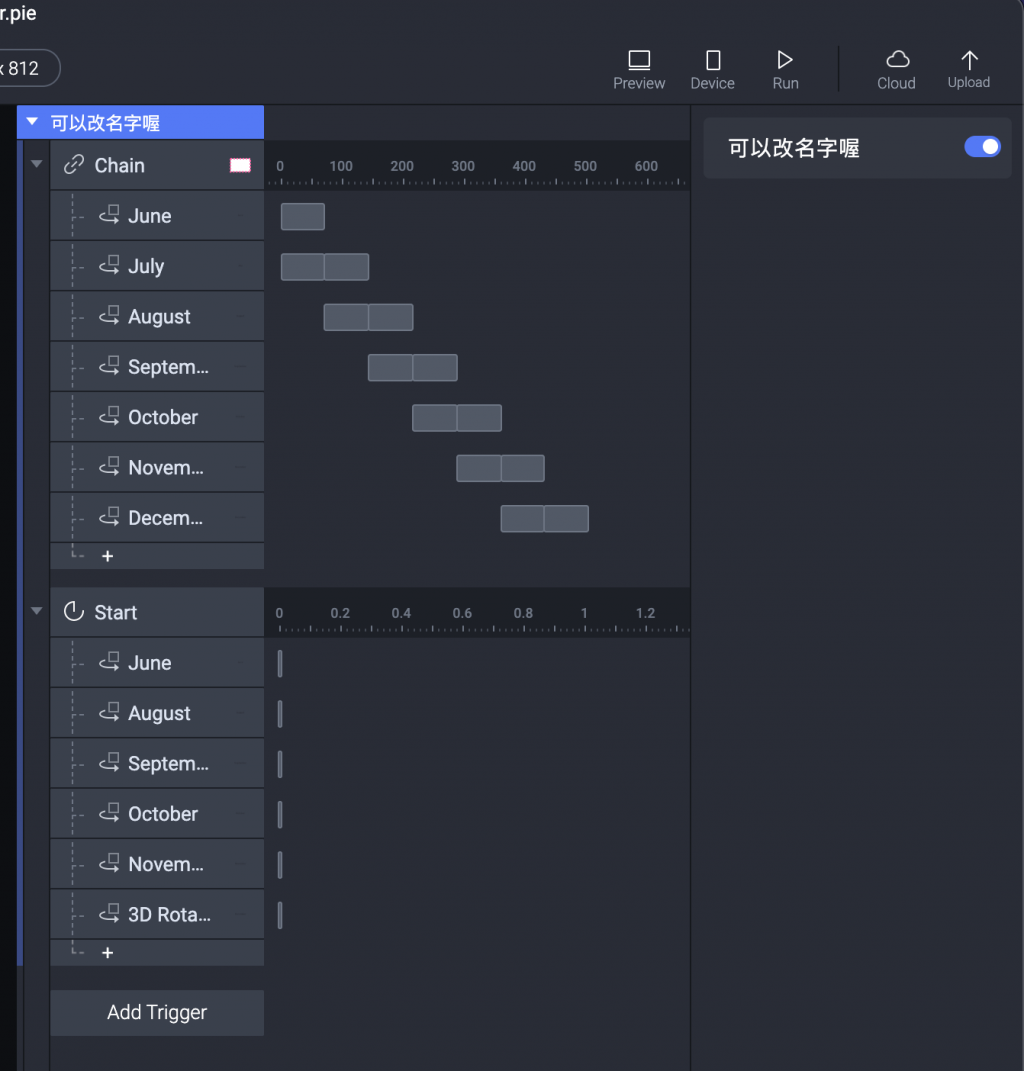
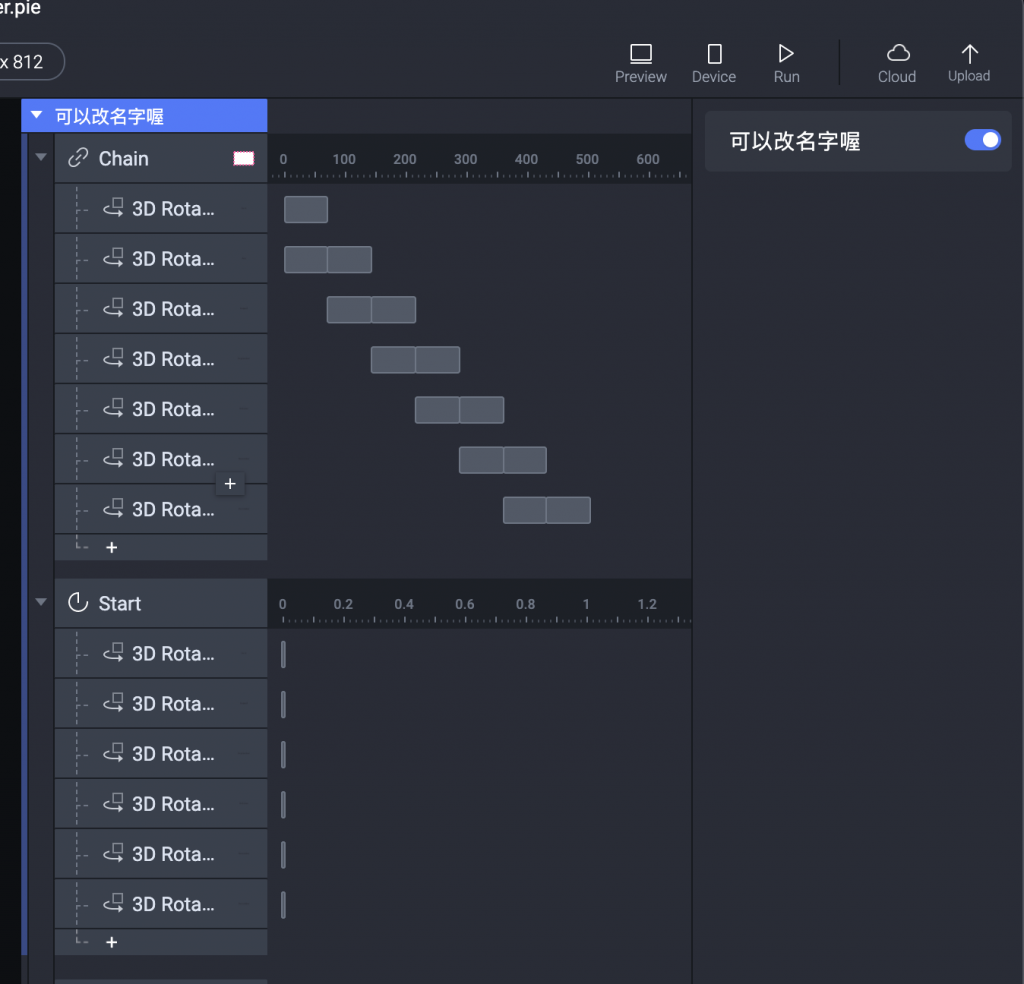
先找到已經命名過的 Trigger 跟 Response。
(這邊的例子,之前是把每個 Response 命名為對應月份)

接著只要按下小寫 h ,只要不放開鍵盤就會看到原本的命名,是不是很貼心。

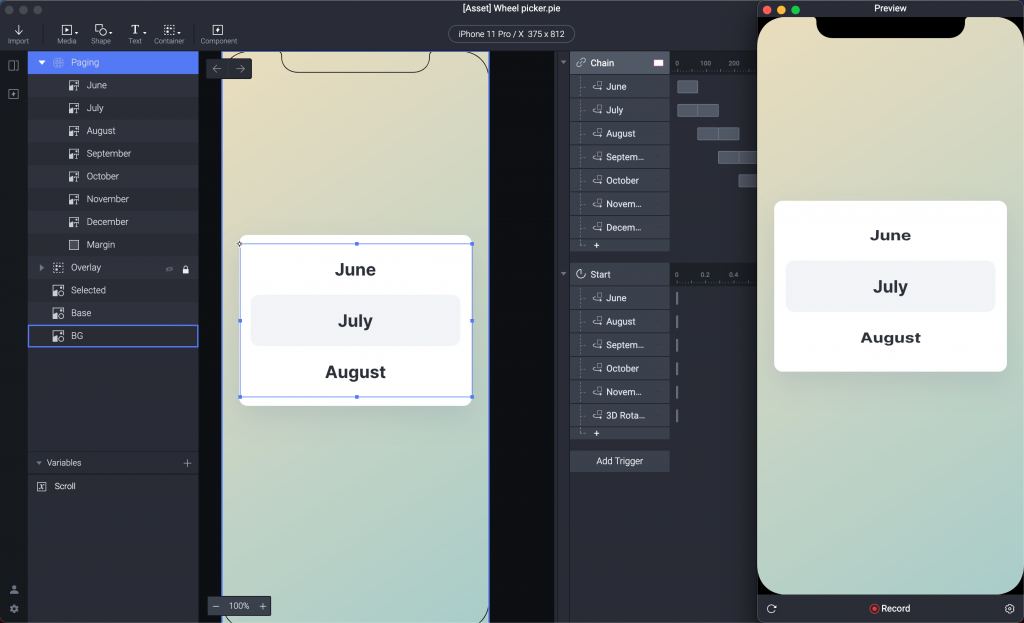
是不是每次做完一個功能,如果已經 Preview 開著另外一個測試視窗,每次按 Run 是不是很麻煩?

只要按下 ⇧ + ⌘ + R 就能直接重 Run 一次。
畫面會閃一下,大概就沒問題。
(想像一下。)

按一下 i 就可以啦。

以前用別的軟體最喜歡沒事 Group 跟 Lock ,確保不會亂動到其他東西。
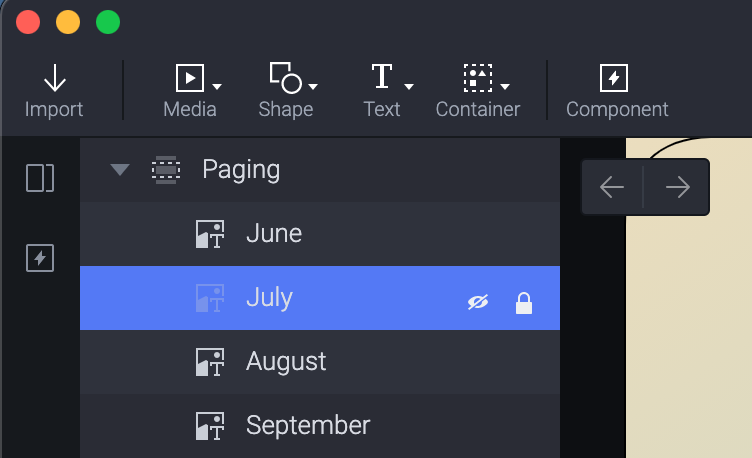
ProtoPie 只要 ⇧ + ⌘ + L 就點不到囉。
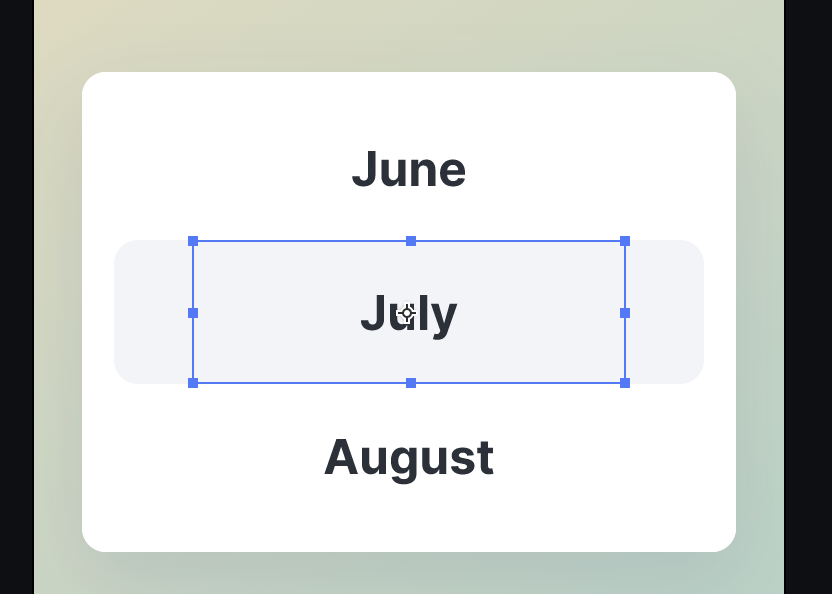
鎖住之前會有調整的小方塊

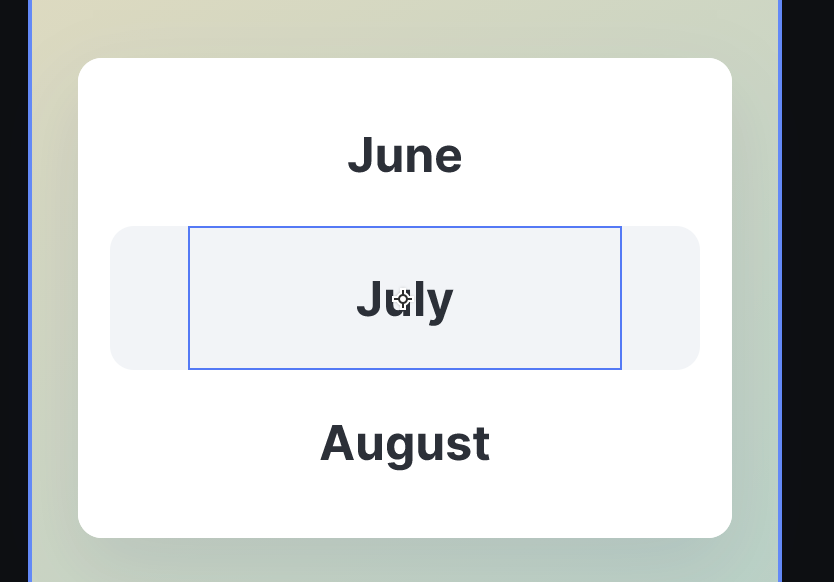
鎖住之後只剩下線

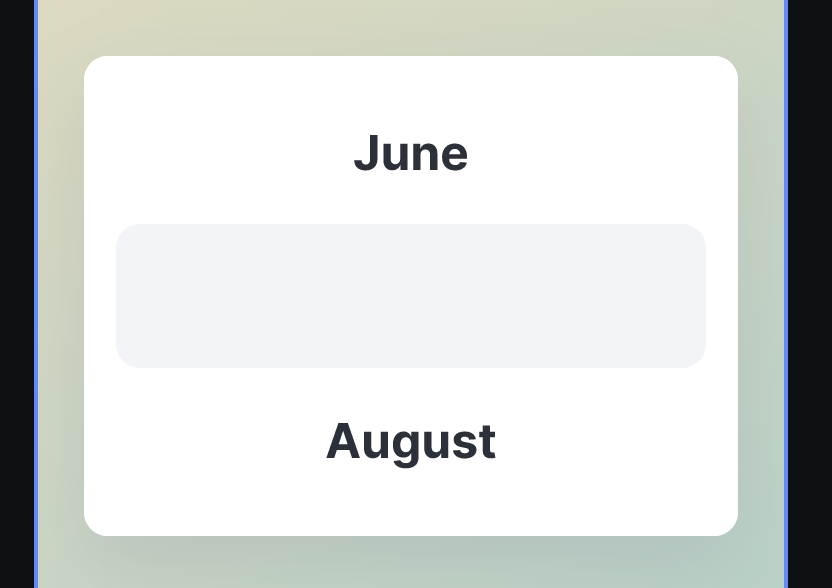
然後使用 ⇧ + ⌘ + H 就可以讓他消失。

在左上角點眼睛圖示,會有一樣的效果。

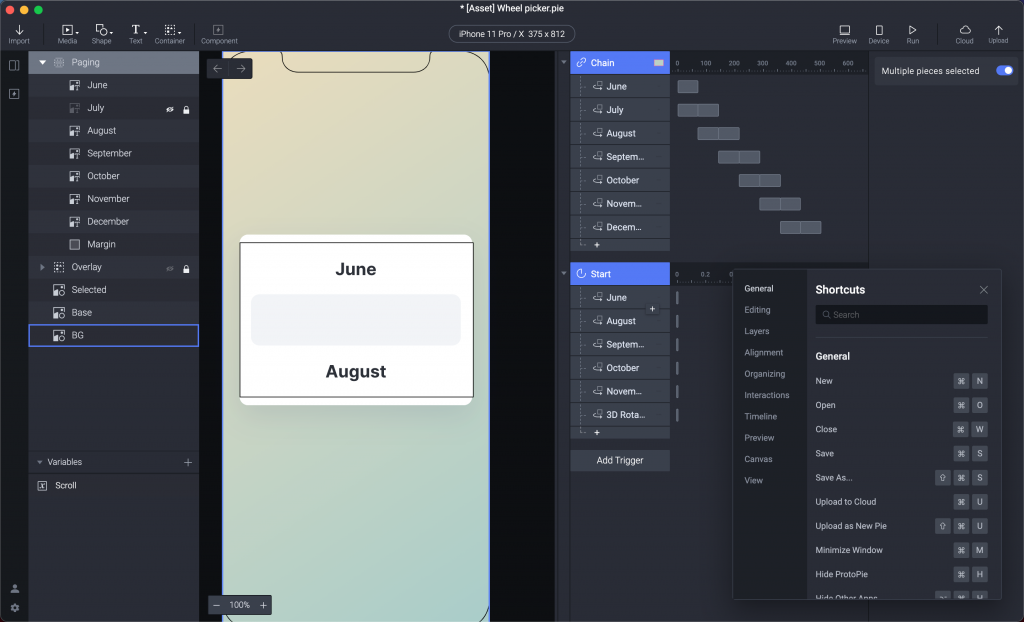
ProtoPie 用 ⌃ + ⇧ + / 就能在右下角找到所有快捷鍵的列表啦。
方便又快速。(按起來我還是覺得有點變扭。)

想一想,做出好的產品,讓人們使用,其實也是很了不起的事情。
有多少人被迫用著難用、不友善或很醜的軟體...每天工作很長時間?
Global Wellness 後疫情的時代,人類還能如何重新想像未來的生活?
Be the change you want to see 。
就像 ProtoPie 創辦人覺得這種工具不存在就跳出來做。
今天也在 Product Hunt 看到一個有趣的...
可以視覺化,幾乎不用寫程式的方式做出 native mobile app...
那...鐵人賽之後要棄守 ProtoPie 去玩這個了嗎 XD
反正我也不是做 app 的人 lollll
