教學原文參考:翻轉吃豆子
這篇文章會介紹如何使用「旋轉感測」、「創建角色」、「得分」、「變數」、「得分」、「角色是否碰到其他角色」等積木,實作一個透過翻轉 micro:bit 移動 LED 燈位置,去碰撞其他 LED 燈的吃豆子小遊戲。
相關文章參考:旋轉感測、創建角色、變數、得分、角色是否碰到其他角色。
翻轉吃豆子是一個經由旋轉或翻轉 micro:bit,控制 LED 燈位置的小遊戲,開始遊戲之後,畫面上會出現「可以控制」的 LED 燈 ( 角色 ),還有一個「可以吃」的 LED 燈 ( 豆子 ),翻轉 micro:bit 可以移動角色,當角色碰到豆子,就可以得分 ( 吃到豆子 )。
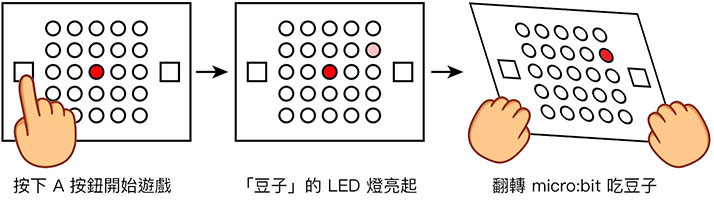
使用 micro:bit 實作,遊戲操作步驟如下:
- 按下 A 按鈕,開始遊戲。
- 畫面中出現「角色」和「豆子」,豆子的亮度較暗。
- 翻轉 micro:bit 移動角色去碰撞豆子。
- 角色碰到豆子後就得分,豆子消失,從另外的地方再產生新的豆子。

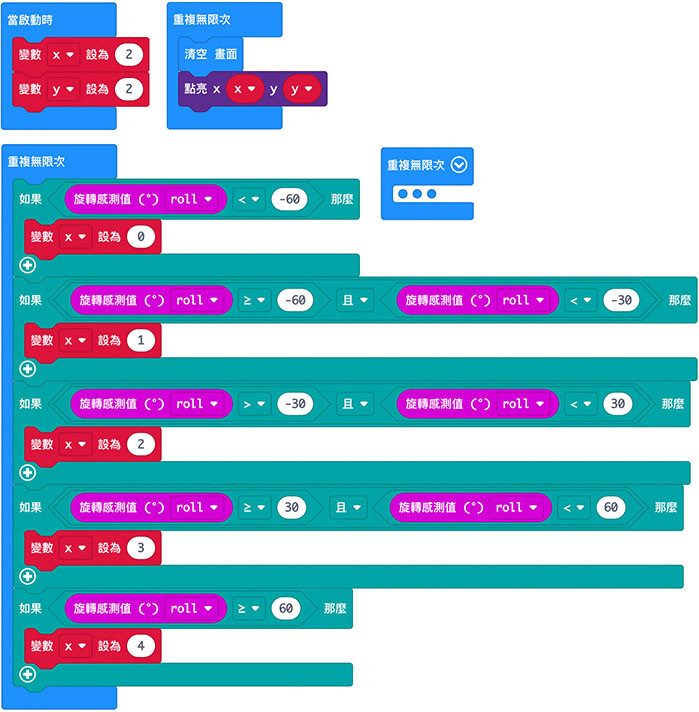
參考「平衡燈 ( 旋轉感測 )」一文的內容,開啟平衡燈的範例,從這個範例繼續修改。
範例:平衡燈 ( 旋轉感測 )

首先建立一個準備吃豆子的角色:

將另外一個重複無限次的積木內容,改成用遊戲積木的方式呈現 ( 設定遊戲角色的 x 和 y 座標為 x 和 y 的變數數值 )。

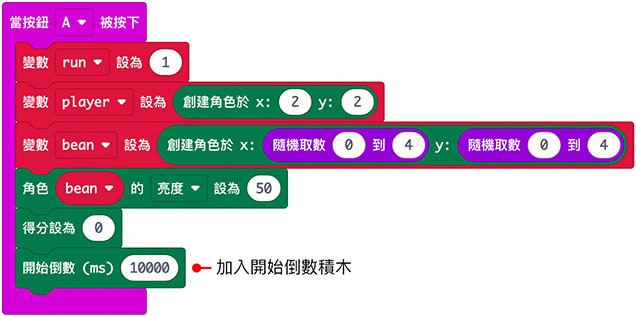
修改按下按鈕和重複無限次的程式,加入「豆子角色」和「吃豆子機制」:

最後要加入「倒數計時」機制,替遊戲增加更多刺激性,加入倒數計時有兩種方法,第一種方式為「使用開始倒數積木」,將積木加入「當按鈕 A 被按下」的程式最下方,按下 A 按鈕之後,就會開始進行倒數直到時間結束。
比較不建議使用這個做法,因為倒數結束表示「遊戲結束」,在 MakeCode 遊戲積木的預設邏輯中,遊戲結束時所有功能都會停用,直到重新啟動 micro:bit 才能再次使用。

第二種方法是「使用迴圈的倒數計時」:

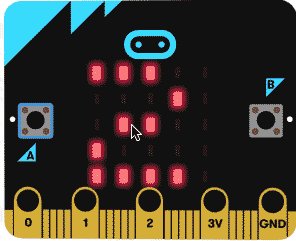
完成後,啟動 micro:bit,按下 A 按鈕,開始進行翻轉吃豆子的遊戲。

範例解答:翻轉吃豆子
為什麼要使用「遊戲繼續」和「遊戲暫停」呢?
因為 MakeCode 遊戲積木裡的「遊戲結束」功能,會讓整塊 micro:bit 功能停止運作,必須重新啟動才能繼續遊戲,且創立角色後,角色會影響 LED 所有的顯示畫面,使用了遊戲暫停就能避免這種情況發生。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
