今天要介紹的是 generic classes

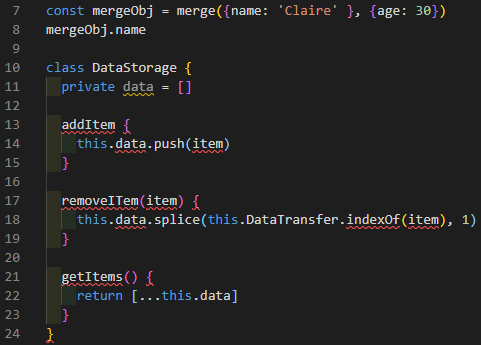
上面可以看到出現了很多錯誤,因為 data、item 都沒有定義型別,TypeScript 不知道傳進來的東西到底是什麼,但是其實我們並沒有很在意 class 到底會是什麼型別,這時就可以用 generic 型別幫忙了。
class DataStorage<T> {
private data: T[] = []
addItem(item: T) {
this.data.push(item)
}
removeITem(item: T) {
this.data.splice(this.data.indexOf(item), 1)
}
getItems() {
return [...this.data]
}
}
其實概念跟前面的 generic function 很像,都是先定義一個通用型別給 function 或是 class,等到真正要呼叫函式或是創建一個新的實例時再依照呼叫的函式跟創建的實例去決定型別,保有了非常高的彈性,但是一樣有規範到型別。
上一篇在 generic function 定義了兩個 generic 型別,當時我有點疑惑那跟 union 型別差在哪裡,因為都可以接收不一樣的型別。後來看了一下課程以及文件的解釋,generic 型別是定義一整個 function 或是 class 的型別,比如說決定該 function 接收的參數是字串了那就都會是字串,但是 union 型別在於它是規範可以接收兩種以上的型別,但沒特別說一定要使用哪一種才行。
今天的學習筆記就到這邊,謝謝閱讀~:)
