Generics 可以在我們定義型別時給予其他對於型別的資訊,例如說我們因為不確定會傳進 function 的是什麼型別,所以先給一個通用型別,等要呼叫該 function 時再來定義要傳進去的參數或是 return 值的型別,這讓我們在寫程式的時候更加的彈性,但同時又保有 TypeScript 的嚴謹性。
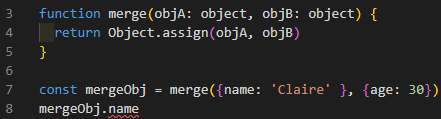
那就先從 function 開始吧!
這邊可以看到明明就已經把會回傳物件的 merge() 存到 mergeObj 裡面了,但是卻沒辦法存取到 name 屬性,因為 TypeScript 沒辦法辨識 name 屬性是不是存在在 Object 型別裡面,不過這個時候能夠用 Generics 型別來幫忙。
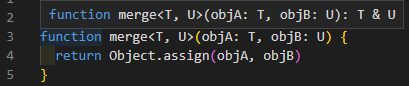
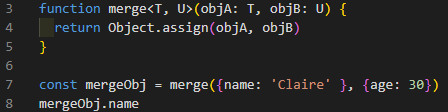
這個時候透過 Generics 型別先行給 merge() 的參數通用的型別,通常會從 T 開始,代表 Type,後面的引數就用定義好的 Generics 型別來做定義,等到真正帶參數進去時,TypeScript 就會自動幫我們判斷帶入參數的型別,不會像是上面只會偵測到是 Object 了。
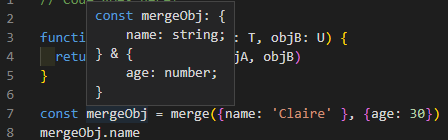
這時候如果要再存取 mergeObj 的 name 就不會報錯了,因為 Generics 型別給了額外的參數型別資訊,並且也不用讓我們再額外定義引數的 objA 是什麼屬性什麼型別,只要給它一個簡單的 Generics 型別 T 就好了。
另外也能用 extends 關鍵字對 Generics 型別再作約束,去更加詳細的定義它要是什麼型別,防止代入了不是預期中的型別的參數。
function merge<T extends Object, U>(objA: T, objB: U) {
return Object.assign(objA, objB)
}
今天的學習筆記暫且到此,後續會再介紹 generics 的 classes,感謝閱讀。:)
