「誒,好累喔。」
「天氣這麼好,要不要去玩水啊?」喜歡玩耍的 Snow 提議著。
忘記要趕走山姆的使命感,四個可愛的反派角色跑走了!?
黑森林的天氣,又漸漸晴朗起來。
PS. 這裡是開發 iOS 手機遊戲的系列文,如果還沒看過之前
劇情文章的朋友,歡迎先點這邊回顧唷!
setMode 方法:
mode 參數,調整該怪物當前的移動模式updateMode 方法,更新當前模式設定playAnimation,設定當前模式下的圖片序列圖動畫 (目前玩耍模式不會改變怪物樣貌)updateMode 方法:
.PLAY case,設定他的目標點為 gridMapping.lakeCorner.x、gridMapping.lakeCorner.y
.ATTACK 及 .PLAY case 中設定 moveInterval 的值,讓攻擊時的移動速度較快,而玩耍時的移動速度較慢class Weather: GameCharacter, Move {
...
func setMode(mode: Mode) {
self.mode = mode
self.updateMode()
self.playAnimation(imageName: "\(self.mode.getImage(role: self.role))_\(self.direction.rawValue)", num: 2)
}
func updateMode() {
switch mode {
case .ATTACK:
...
self.moveInterval = 0.3
case .PLAY:
self.setTarget(targetX: gridMapping.lakeCorner.x, targetY: gridMapping.lakeCorner.y)
self.moveInterval = 0.4
default:
break
}
}
}
設定在隨機的一段時間後,讓怪物們進入玩耍模式,玩耍模式維持 10 秒後,再讓怪物回復到攻擊模式
Int.random(in:) 隨機取得 10 到 50 的整數scheduledTimer 新增一個 Timer:
attackToPlayModeAction,將會在 timeInterval 秒數後執行false 不重複執行attackToPlayModeAction
setMode(mode: .PLAY)
attackToPlayModeAction
playModeTimer,讓玩耍模式維持 10 秒後,執行回到攻擊模式方法 palyToAttackModeAction
palyToAttackModeAction
setMode(mode: .ATTACK)
啟動了 Timer 後,為了避免 Timer 還沒結束時就離開遊戲畫面,而 Timer 還在繼續倒數的問題,我們在離開場景時要停止 Timer
stopTimer 方法,使用 invalidate() 停止 timerwillMove(from: SKView),呼叫 stopTimer
class GameScene: SKScene {
...
var randomTimer: Timer? = nil
var playModeTimer: Timer? = nil
override func didMove(to view: SKView) {
...
let randomTime = Int.random(in: 10...50)
self.randomTimer = Timer.scheduledTimer(timeInterval: TimeInterval(randomTime), target: self, selector: #selector(attackToPlayModeAction), userInfo: nil, repeats: false)
}
...
// 攻擊->玩耍
@objc func attackToPlayModeAction() {
print("玩耍中")
self.randomTimer = nil
self.playModeTimer = Timer.scheduledTimer(timeInterval: 10, target: self, selector: #selector(palyToAttackModeAction), userInfo: nil, repeats: false)
for weather in self.weathers {
if weather.mode == .ATTACK {
weather.setMode(mode: .PLAY)
}
}
}
// 玩耍->攻擊
@objc func palyToAttackModeAction() {
print("不玩了")
self.playModeTimer = nil
for weather in self.weathers {
if weather.mode == .PLAY {
weather.setMode(mode: .ATTACK)
}
}
}
func stopTimer() {
if let randomTimer = self.randomTimer {
randomTimer.invalidate()
self.randomTimer = nil
}
if let playModeTimer = self.playModeTimer {
playModeTimer.invalidate()
self.playModeTimer = nil
}
}
override func willMove(from: SKView) {
self.stopTimer()
}
}
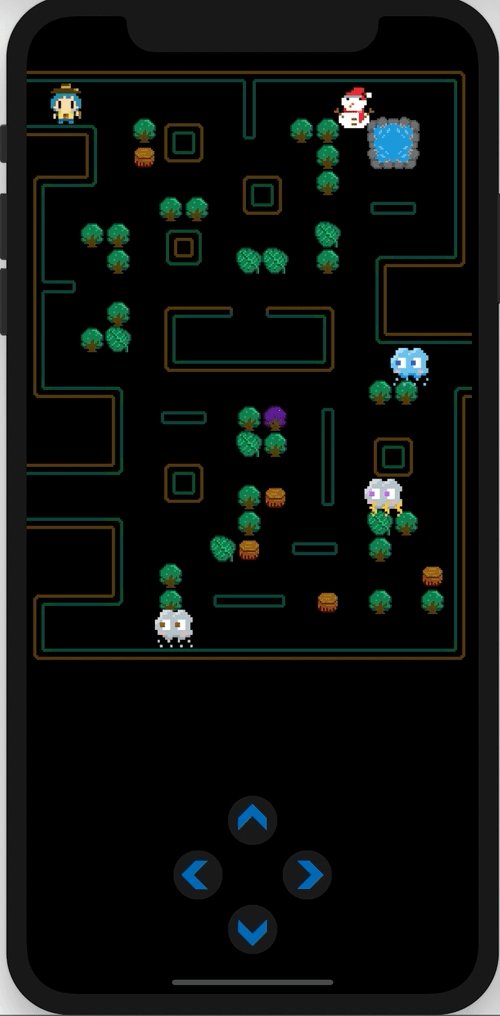
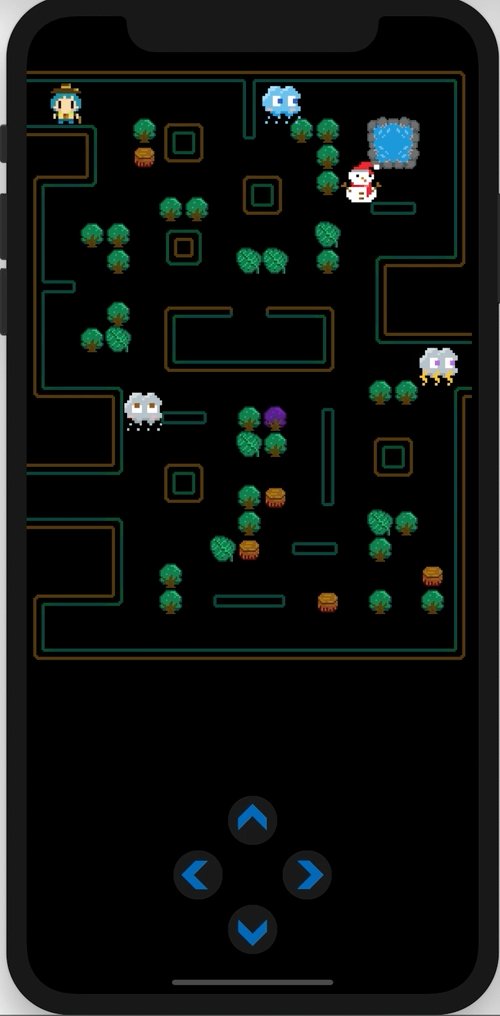
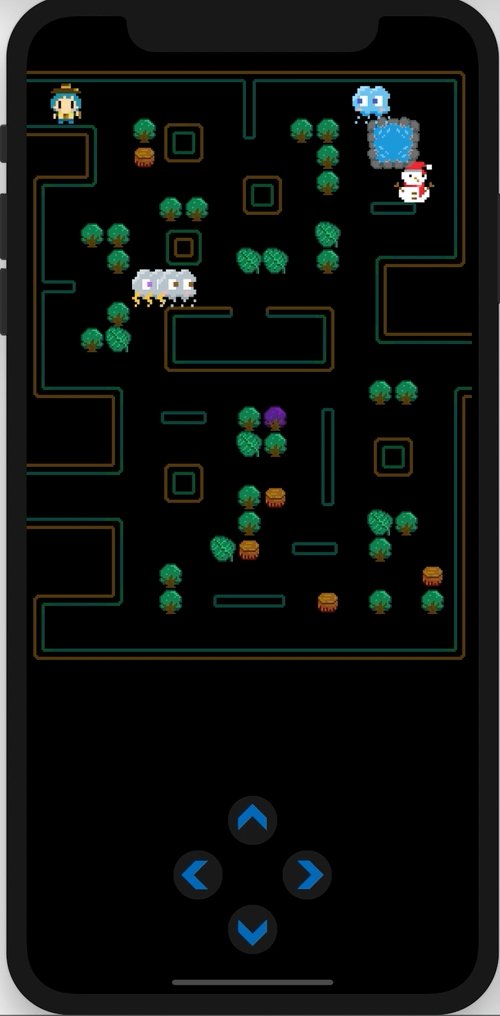
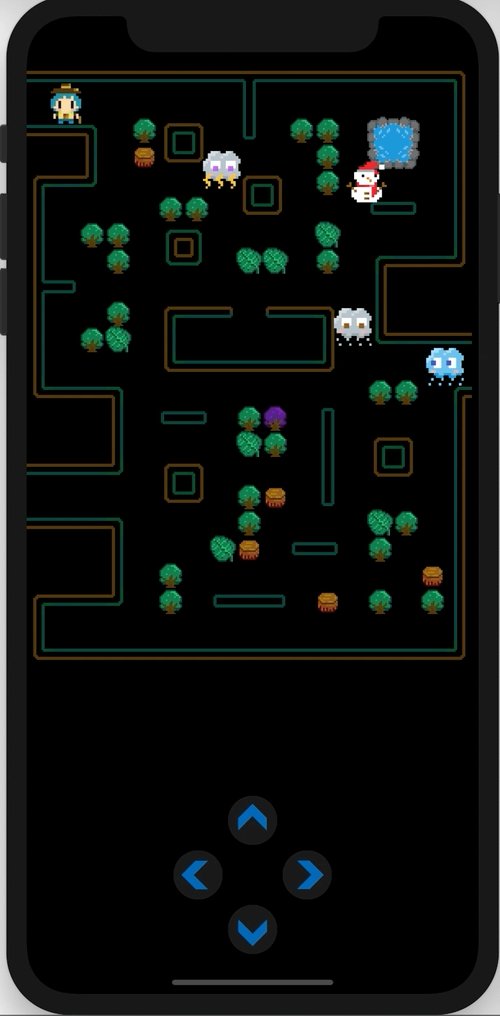
可以觀察到,經過一段時間後,怪物突然移動變得較慢,且目標點變成湖邊,並且漸漸移動過去,10秒後又回到攻擊模式,藍色的 Rain 又開始往主角追擊

怪物追擊主角的移動路徑跟模式,到今天就會稍微告一個段落囉!
大家可以再自由發揮,加入其他有趣的模式讓移動路徑更難以捉摸。
之後會有專門講解主角反擊怪物的章節,請敬請期待~
