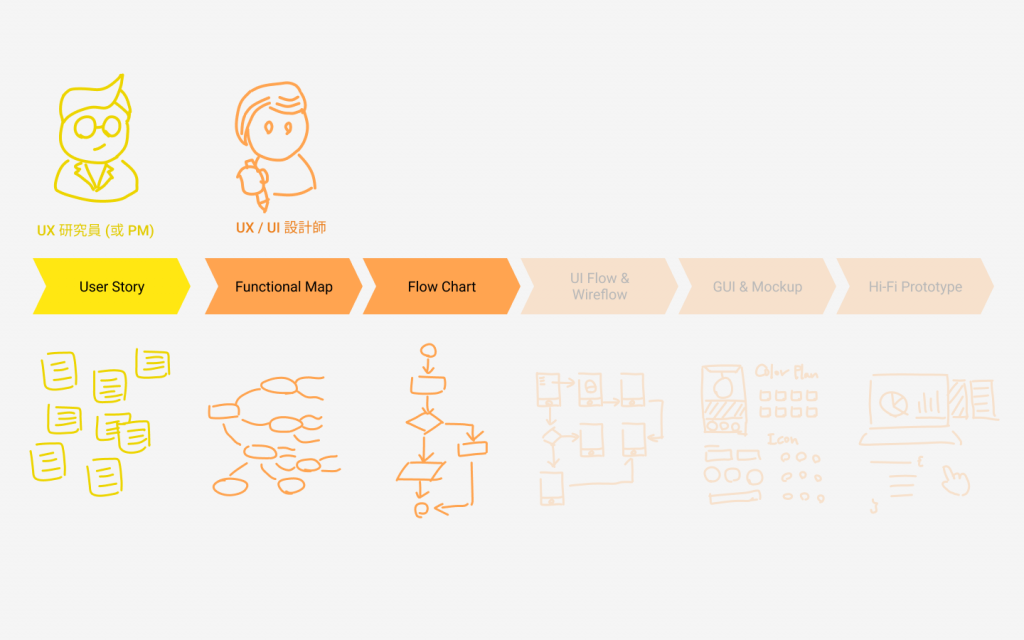
透過 Functional Map 將 User Story 裡抽象的「需求」轉換成「功能」描述之後,是不是就能直接來畫Wireframe 框線稿了嗎?不是不行,只不過這樣畫出來的 Wireframe 很容易有所遺漏。是否有一種方式,能夠幫助設計師在進入畫框線稿之前先順一下邏輯思路呢?有的,那就是從工程領域借過來的 Flow Chart 方法。

Flow Chart,中文叫流程圖,是指使用者在使用產品時,每一個操作的邏輯,及各種條件分支,具體會發生什麼事、回應什麼結果。
Flow Chart 其實一開始並不是出自設計領域。在很遠古以前 (還沒有專職 UX / UI 設計師這個工種存在時),Flow Chart 是資訊工程領域的系統分析與設計(SA / SD)裡,一種用來描述各種演算法、系統運行的邏輯工具。
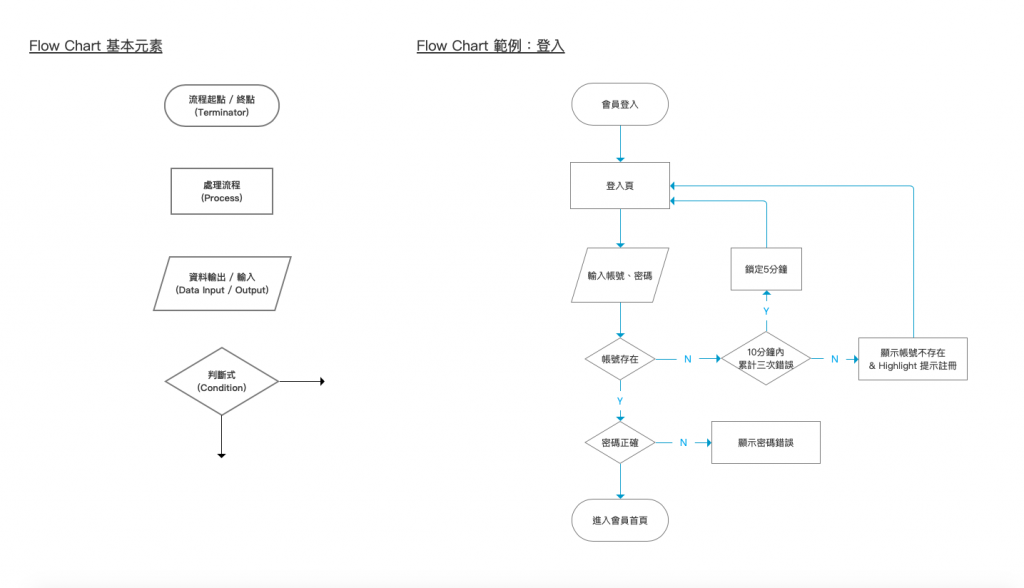
前面提到 Flow Chart 是源自於資訊工程領域,故我們所採用的圖形表達元素與之相同 (當然,你也可以自行定義,只要團隊成員都能看得懂並容易直覺理解就好)。
流程圖的基本元素有五種:
以最常見的登入功能做為範例,繪製 Flow Chart 如下。
與工程領域的同名同姓的 Flow Chart 的相同點,在於使用一樣的表達圖形;不同處在於, UI 的 Flow Chart 著重在宏觀層面與用戶間的互動行為所產生的各種邏輯分支,我們所關注的是「用戶與系統間的相互關系」。

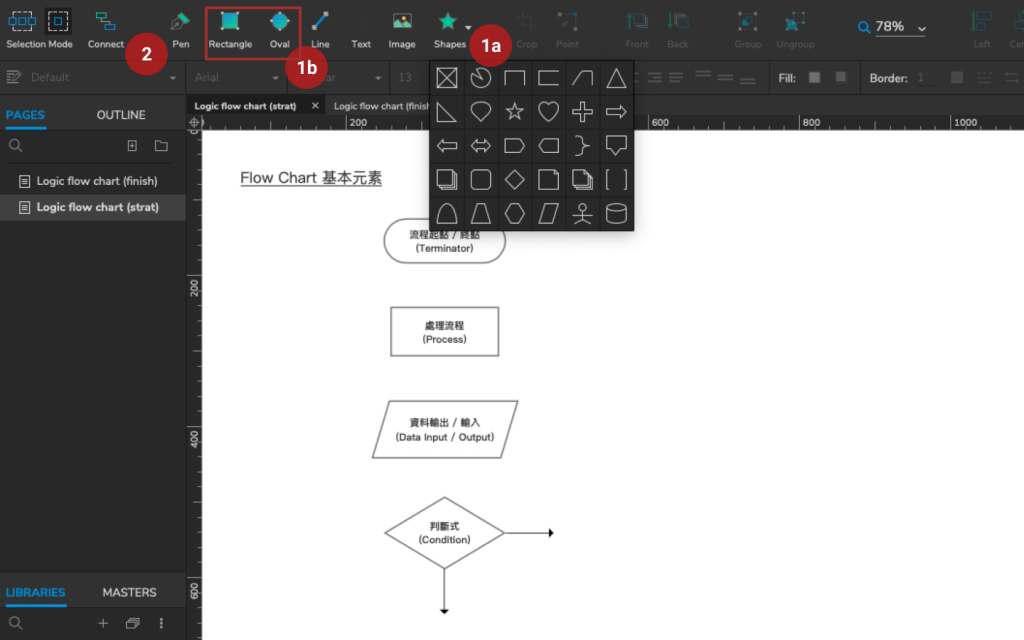
(1a) Shapes工具有各種基本圖形
(1b) 方形與圓形被獨立出來放於第一層 (快速鍵 R 與 O)
(2) 線段工具
Shapes工具有各種基本圖形,與方形、圓形工具一樣,點擊後於畫布上拖拉就能產生該圖形。點二下或按 Enter 就能輸入文字
點擊線段工具後,從 A元件連接點 拖曳到 B元件,就能產生線段。點二下或按 Enter 可輪入文字。
若箭頭方向不正確,也可從 Style 面版中做調整。
如果圖形元件的連接點不夠,以下方法可自行加新的連接端點。
Rson 在跨部門會議的時候,口頭上都會稱它為 「Logic Flow」,為的是避免在討論的當下,來自不同的領域的夥伴會把 Flow Chart 誤以為在討論的是 UI Flow ,因為在 UX / UI 的領域中,叫「 Flow 」的東西實在太多了,例如 UI Flow, Wireflow, 以及今天的主角 Flow Chart。
繪製 Flow Chart 需要邏輯很清礎,而縝密的邏輯,說起來並非設計師的強項,現在的設計師雖然不須像工程師那般能夠提出無懈可擊的邏輯,但在設計 UI Flow 及 Wireflow 前先繪製 Flow Chart,能夠幫助我們想的更完整,確保後續圖面都有考量到每個分支,而不是憑直覺在畫 UI。
