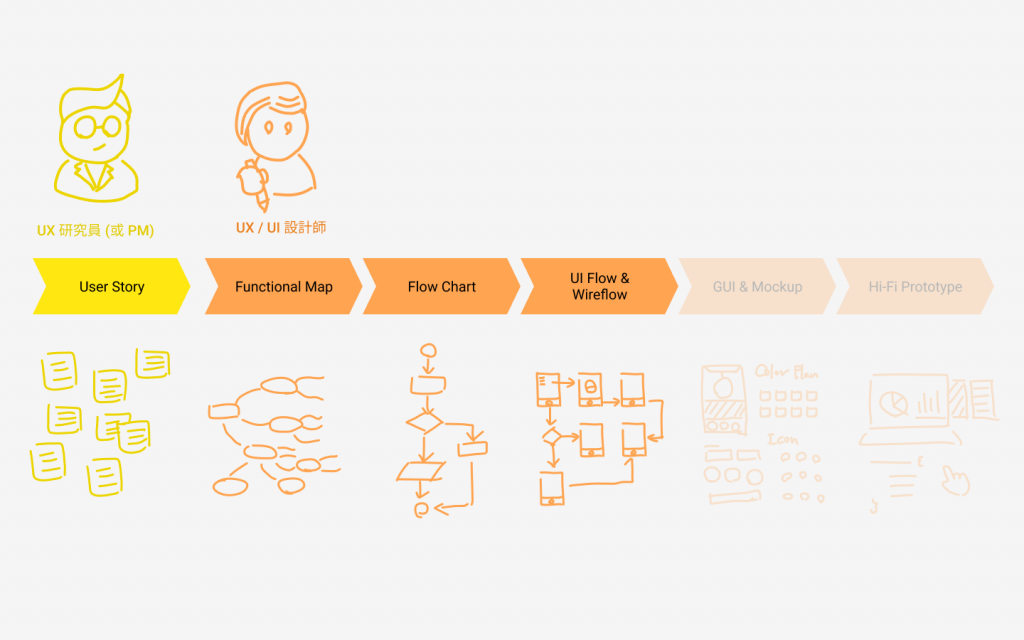
UI Flow 的全名是 User Interface Flow,望文生意,也就是使用者點某個按鈕會到哪個畫面的流程圖集合。
許多人會可能會認為他就是介面銜接的流程,需要以一張張的Wireframe來表達,狹義來說這其實不太正確,這種所謂一張張 Wireframe 畫面銜接的流程,「從一個畫面到另一個畫面之間的流程圖」,正確名稱其實叫 Wirelfow 。Wireflow 在繪製上已經是進入相當細節的工作了,在進入 Wireflow 工作之前,為了能夠掌握住整體輪壙,一般還是會先以「文字版」的 UI flow 來規劃整體頁面。
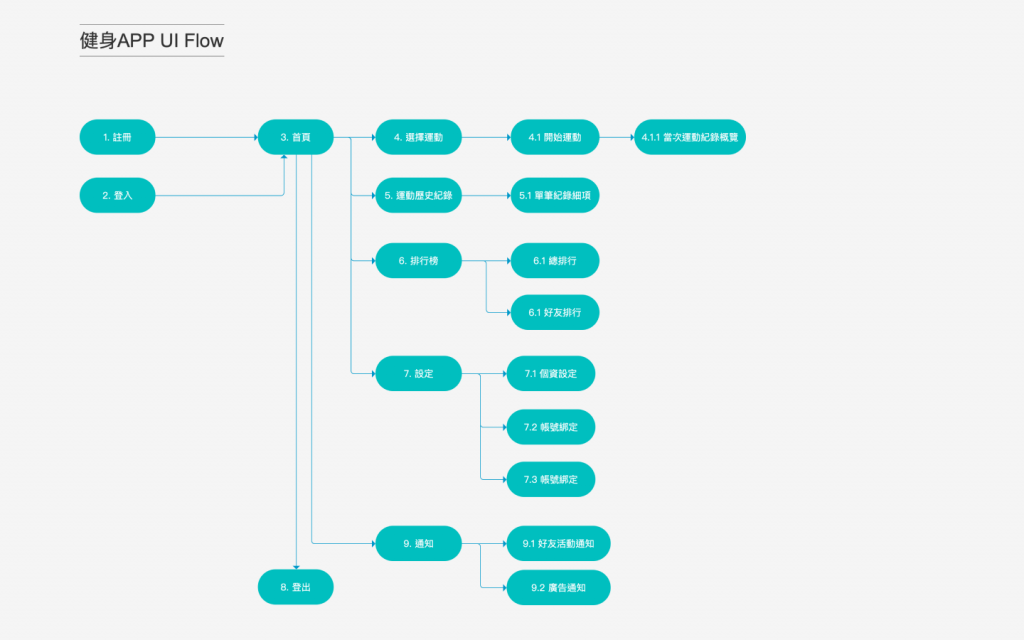
是一種僅用文字及箭頭就能說明會有哪些頁面流程的表達方法。舉例來說,一個健身APP會有許多功能,除了主要功能,跟隨影片做運動之外,還有其他如查看運動歷史紀錄、排行榜、設定、登入、登出、註冊等功能。要完成這些功能與功能之間的銜接,用戶需要透過在多個頁面動線之間進行操作。這些頁面的順序關系,可用 UI Flow 快速表達出來,詳見下圖。
UI Flow 實作上的重點有:
(1) 從前二篇提到的 Functional Map 及 Flow Chart 盤點提煉出要有的頁面
(2) 用「文字方塊」而非「畫面」表示每個頁面
(3) 編碼,方便後續流程(繪製 Wireflow )時識別與指代
(4) 將這些文字方塊 (頁面) 依動線順序用箭頭連接起來
只要學會了上一篇的軟體教學,懂得如何拉出各種形狀物件、文字、線段,並知道怎麼去調整物件及線段的 Style,那麼就已具備繪製 UI Flow 的能力,只要把關注點放在頁面的順序關系上即可,參考以下 Gif 動圖
Tip 1:這次我們用內建元件庫(左方面版),直接拉圖形物件出來,相較上篇使用基本形狀工具 (上方面版),速度會更快。
Tip 2:按著 alt 拉動,可復製一份此物件。
Wireflow 的顆粒度其實已經進入了設計上的細節了,它由一個個的 Wireframe 再加上箭頭、判斷式構成。許多資深設計師畫完上一篇所說明的 Flow Chart 後,往往會略過此篇提到的 UI Flow,而直接繪製 Wireflow
(Rson 在接到比較趕的專案時,也會視情況略過 UI Flow,甚至連 Flow Chart也略過,畫完 Functional Map 後就直接進入繪製 Wireflow,就只是為了緊急的案子爭取時間。當然,這樣做是需要付出代價的,故實務上我們會視實際資源狀況及情勢做取捨)
不過若你是經驗較少的初學者,還是會建議按部就班畫完 UI Flow。因為 UI Flow 除了可用來檢查後續 Wireflow 的成果有沒有遺漏之外,還有以下不少好處:
(1) 不會迷失在充滿互動說明的 Wireflow 設計圖中,避免了見樹不見林。
(2) 可用來做為估算 Wireflow 及 GUI 工時成本及報價的基礎,而非依靠感覺評估。
(3) 在需要多位設計師一起合作的大型專案中,UI Flow 易於使用 MECE 原則 (註1) 做工項切割,避免重工。
註1:MECE 是四個英文字的縮寫,意思是「相互獨立,完全窮盡」,詳見 MECE 原則。
