先前有介紹, 常用的 Custom Fields 總共分為四種
昨天停留在如何建立 Custom Fields, 回到 Custom Record 之後, 點選 New
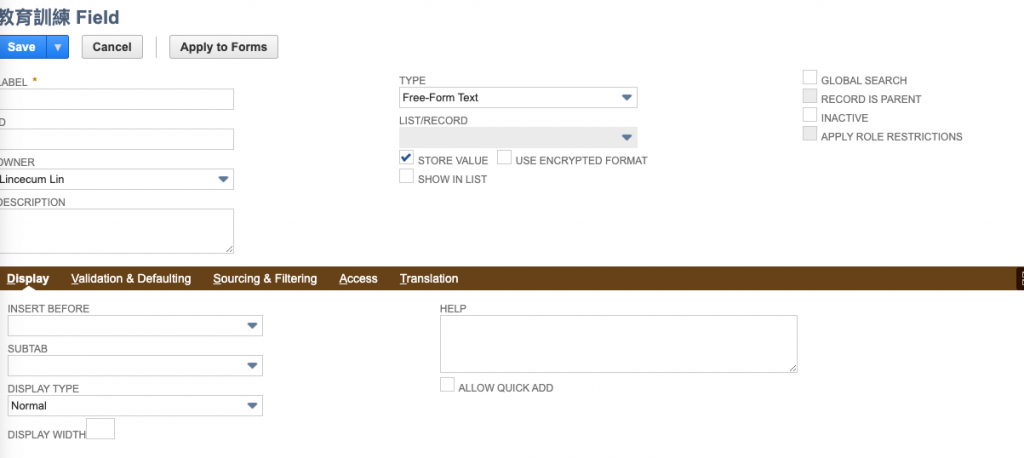
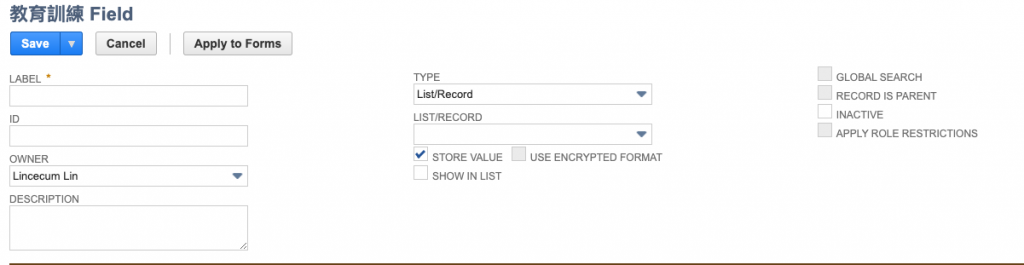
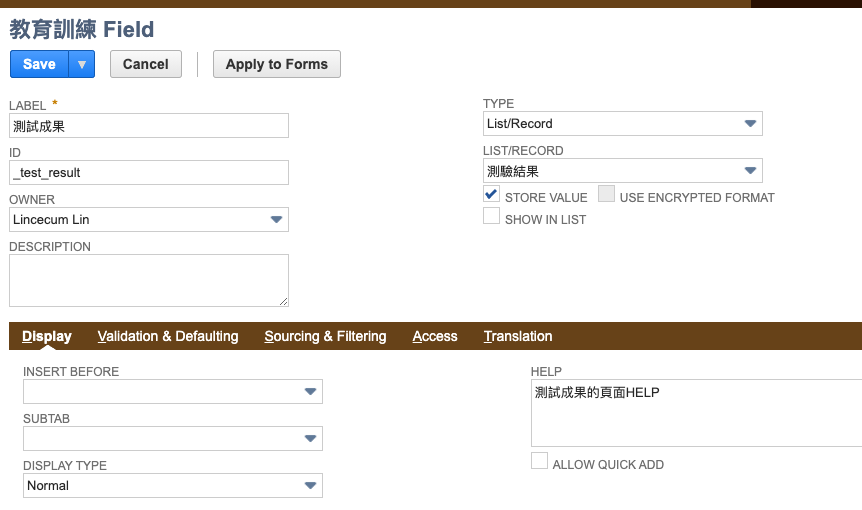
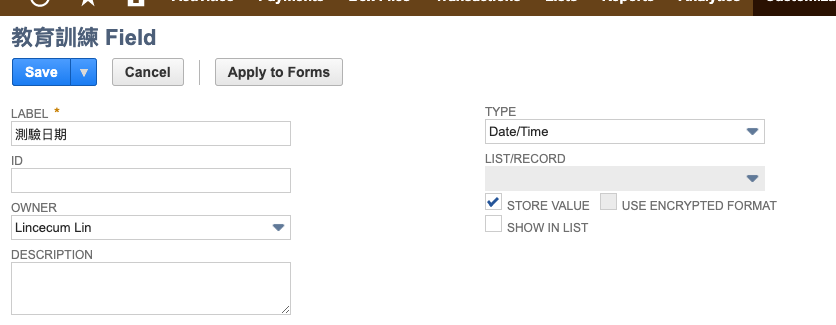
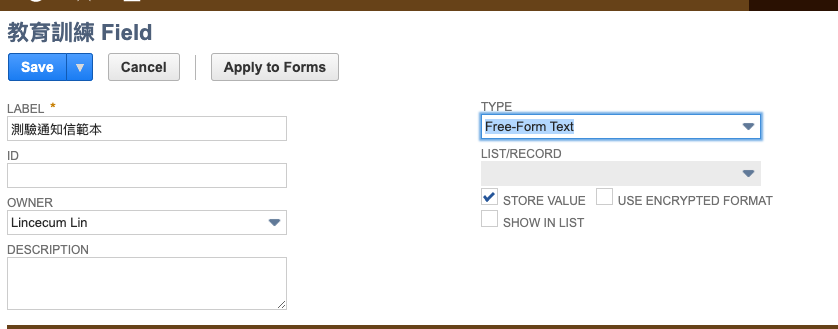
可以看到新增 Custom Record 的頁面
幾個欄位的描述如下
Label: 欄位名稱
Id: internal id 的後綴
Description: 這個欄位的介紹
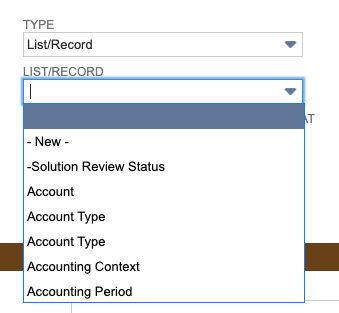
Type: 欄位屬性, 常用的屬性介紹如下

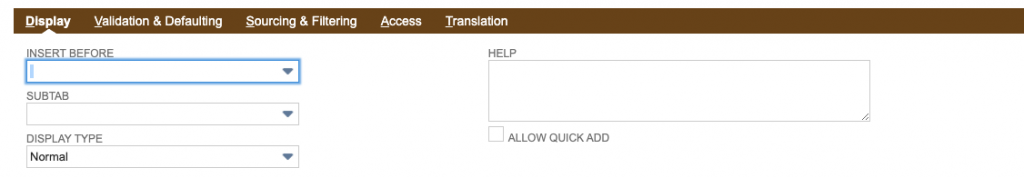
Display Subtab:
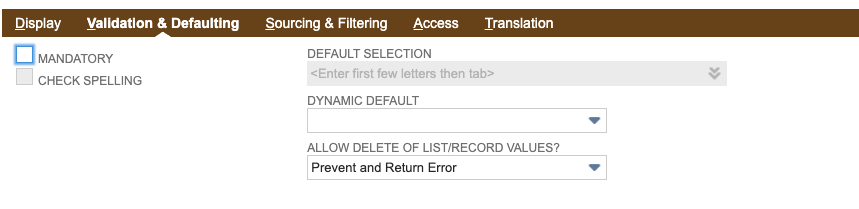
Validation & Default
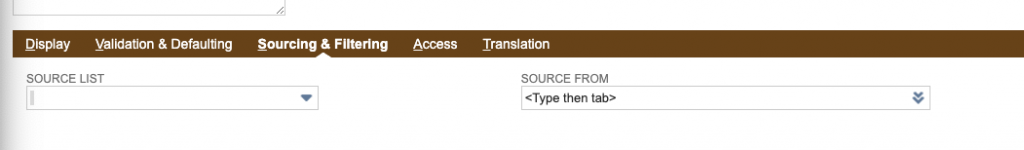
Sourcing & Filtering
接下來, 我們來實際建立幾個看看效果
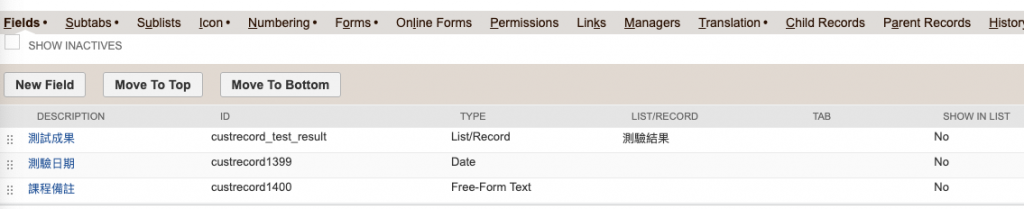
測試成果

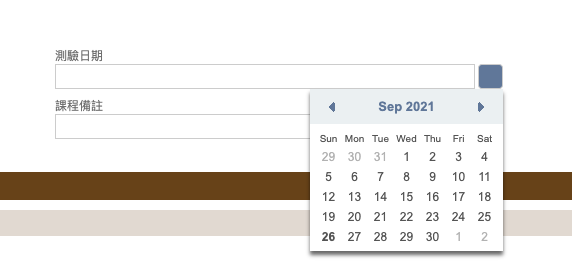
測驗日期

課程備註

都建立好了之後, 應該可以在 Customer Record 底下看到新增的 Fields.
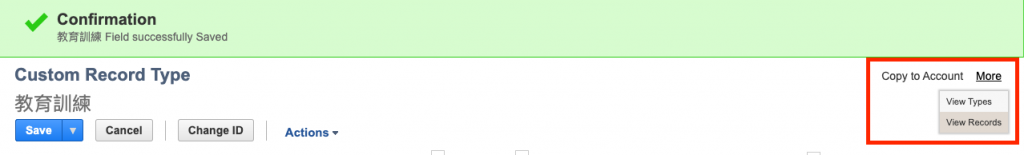
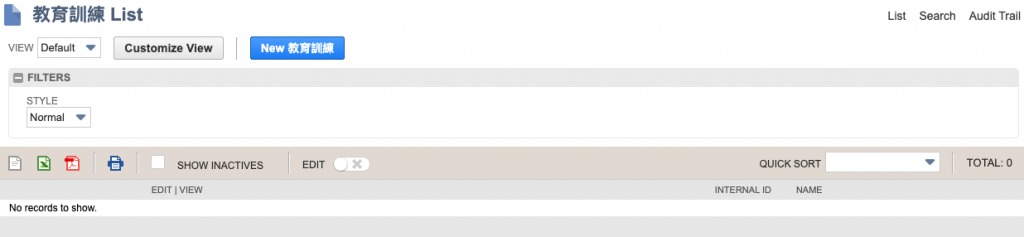
滑鼠移到 More -> View Records
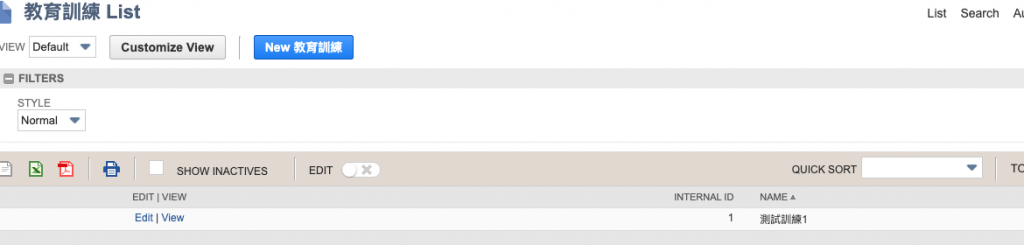
可以看到目前沒有任何教育訓練的紀錄
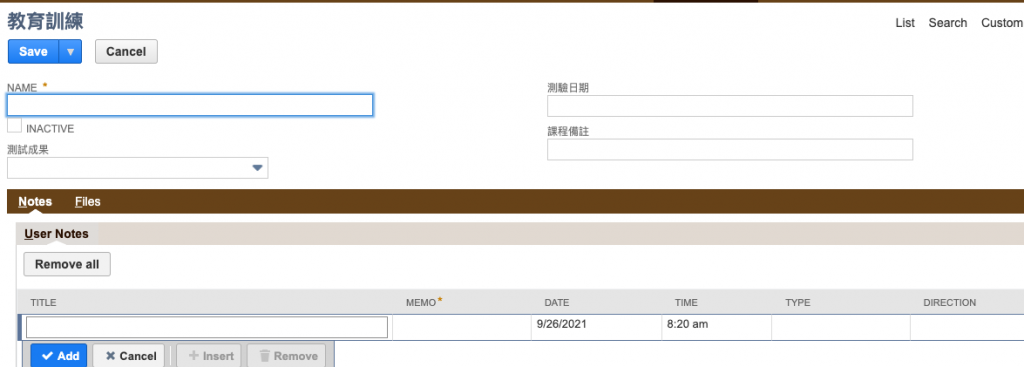
選擇 New 教育訓練 進入新增教育訓練的頁面
在這個頁面我們可以看到剛剛建立的 custom fields
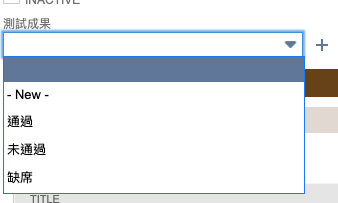
點開 測試結果, 可以看到我們昨天建立的 訓練結果 list

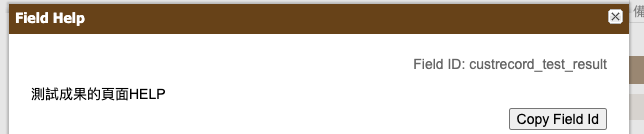
並且將鼠標移動到測試結果的文字上面, 可以看到 "?" 的鼠標, 點選後可以看到我們剛剛輸入的 HELP文字
點 測驗日期 可以看到出現日曆選項
我們可以隨便輸入一筆紀錄並儲存後, 回到測試結果List 介面 就可以看到我們的測試成果
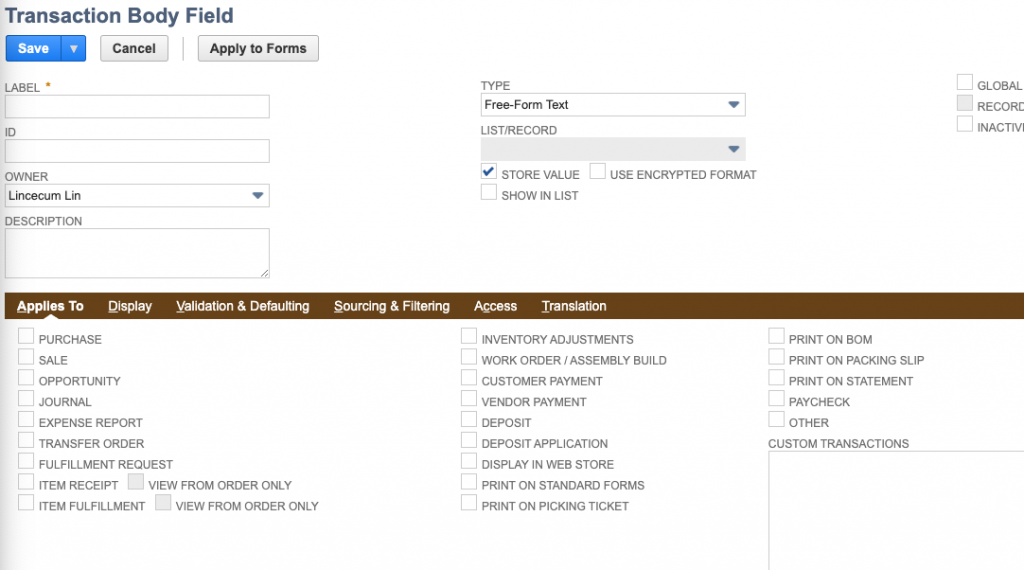
關於其他種類的 Fields, 所有的 Fields設定其實都是相同的, 只是 apply 的對象不同.
Transaction Body fields, 只能夠 Apply 在 transactions 上面, 在下方會出現要 Apply的 trasnaction type
Item Fields, Entity Fields 也是以此類推.
到此就是最簡單的客製化
