一點開影片要繼續看下去...喔喔原來昨天已經看到影片的尾巴了。
講師跟大家講了一下謝謝,重新的回顧這次學了哪些內容。
(但...是不是有其他隱藏影片?我覺得好像有一些沒有提到...之後自己來玩。)

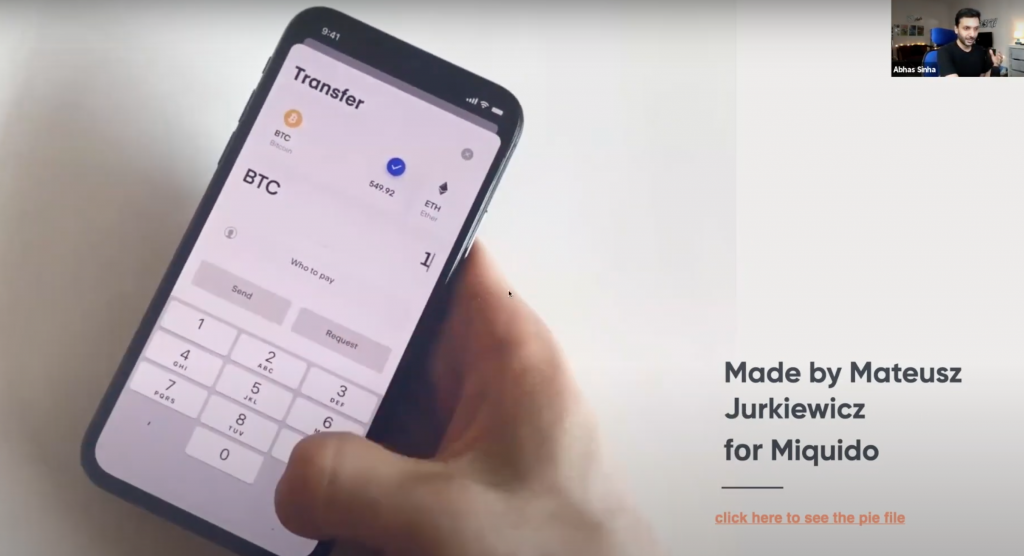
接著他分享了 Mateusz Jurkiewicz 用前面已經教的內容做的 Prototype,光是學會前面那些,就能做到這樣的程度。
(我不知道他是誰,有興趣可以 Google 一下,但你點進去就能玩他的這個示範 app)
連結在這:
https://cloud.protopie.io/p/e08502f165/

立刻就來進行下一個 Intermediate 的課程:Native Sensors 。

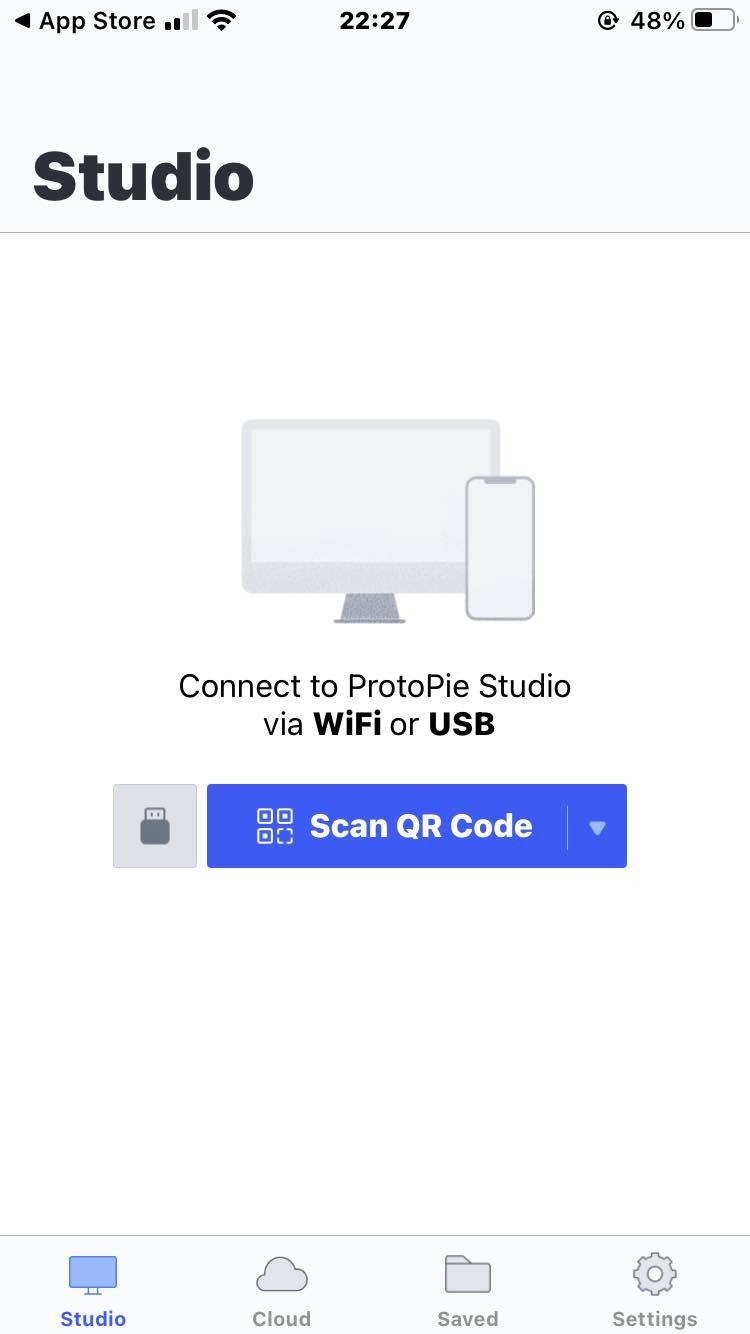
這邊講師換人,建議大家先在手機上下載 ProtoPie Player ,這樣等等就能直接跟著玩。
哇,可以用手機的 Sensor 來做,不知道可以做到什麼程度。
下載滿快的,我的手機上是長這樣。

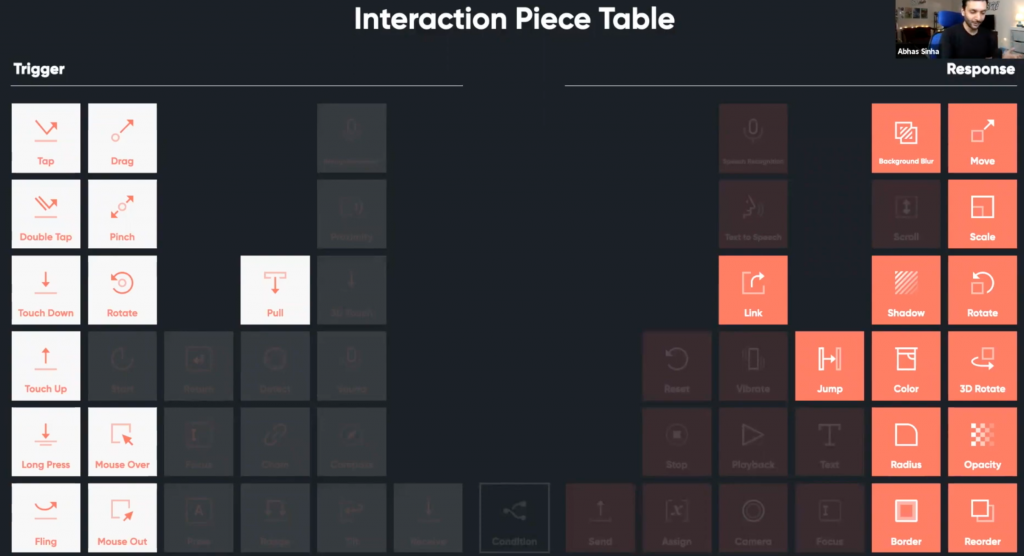
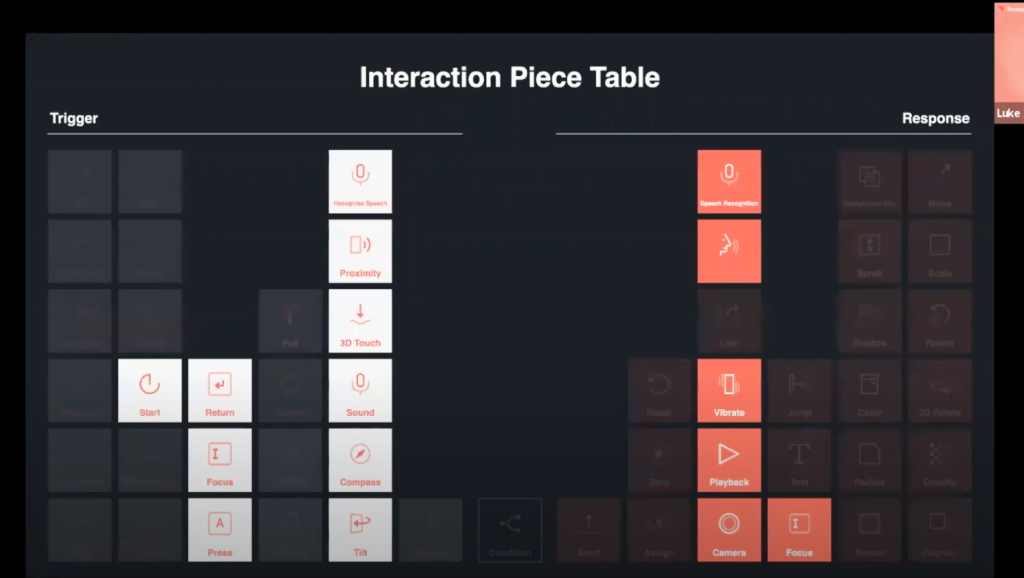
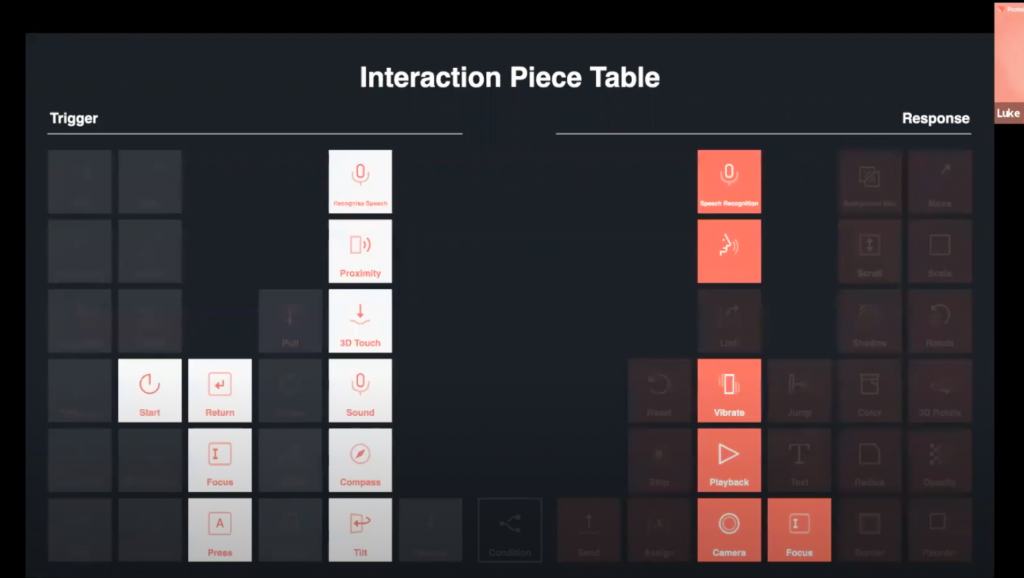
能夠不用寫程式就使用手機的感測器,Luke 也延續這張圖說明今天會用到這些功能。

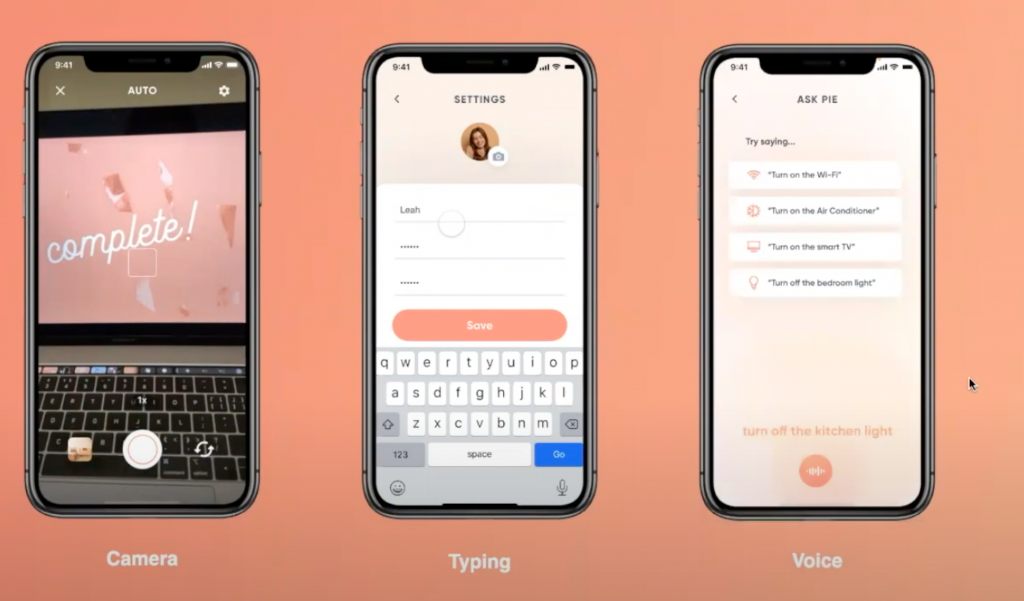
然後,今天會用到手機的相機、文字輸入以及...語音輸入!

打開 ProtoPie ,繼續用昨天的檔案或下載一個新的。(新的會有新增 Scenes)
基本上就是從上一個工作坊的進度開始。
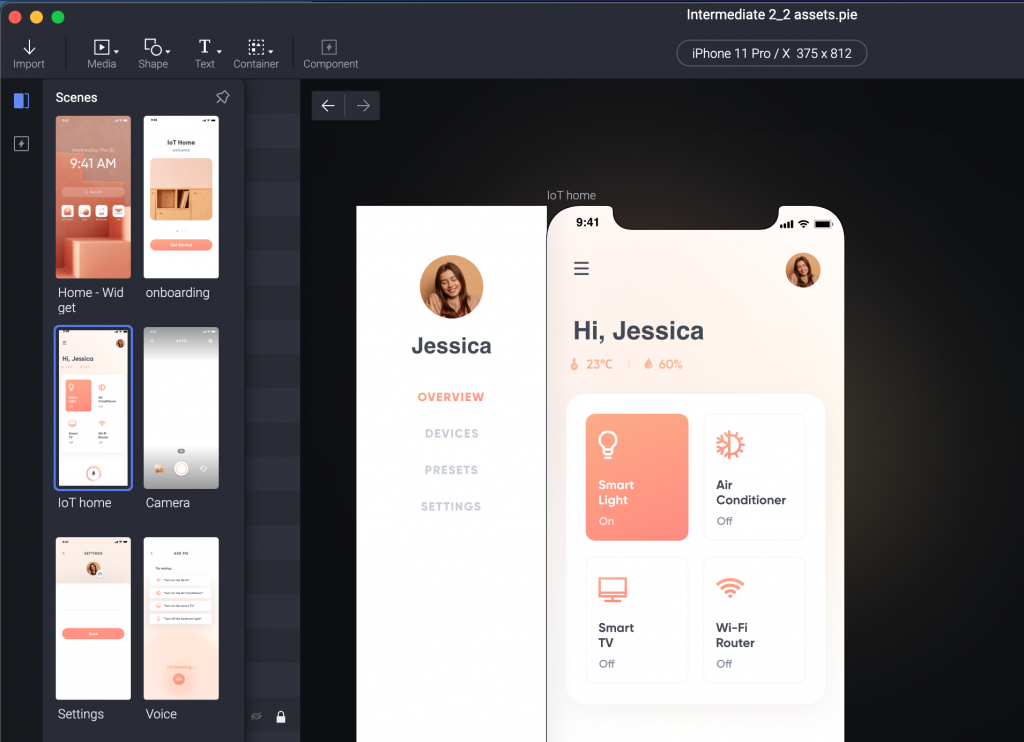
一樣從 IoT Home 這一頁開始,後面多了三個 Scenes ,Camera 要來用相機功能、Settings 做文字輸入跟 Voice 做語音輸入。

直接開始,選擇 Side Bar 的 Settings 。
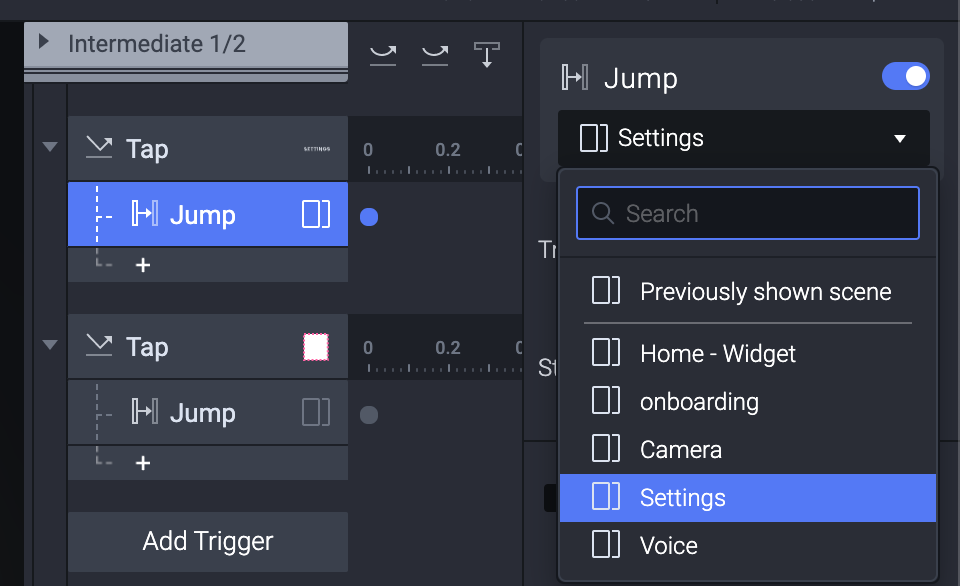
Trigger 用 Tap 設定一個Response > Jump 跳到 Settings 這一頁。
跟前面很相近的操作,我就快速跳過中間細節。

一樣用Preview 測試能順利從 接著去 Scenes 裡面的 Settings 這一頁。
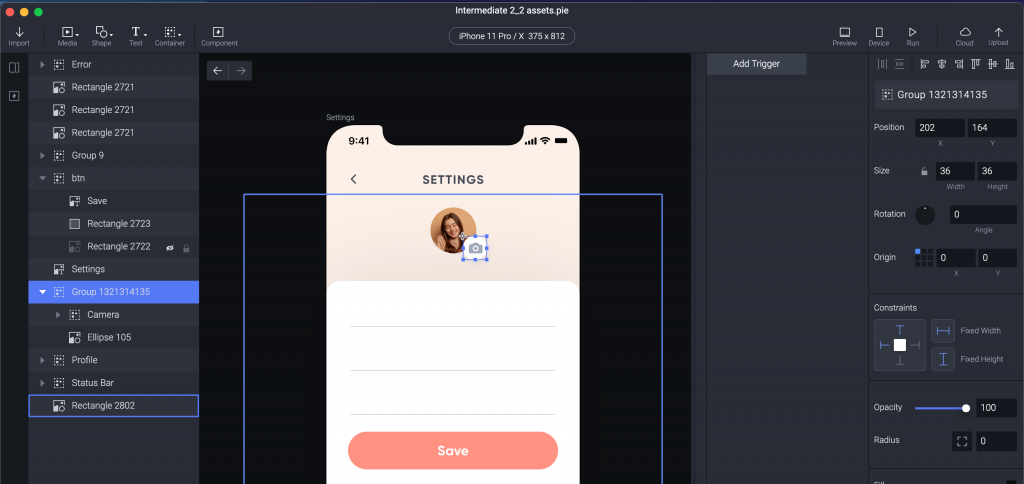
上面有個相機的圖示,就是常見可以點選之後更換頭像的icon 。
選擇相機的 icon 之後,選擇 Tap 跟底下的 Jump 到 Camera 。
這樣很快速的就把昨天的 Side Bar 裡面的 Settings 串到 Settings 這個頁面,然後點選相機 icon 就跳到 Camera 頁面。

接著我們在 Camera 這一頁就要實作三件事情。
讓使用者能在手機上用 ProtoPie Player 裡面的 Prototype
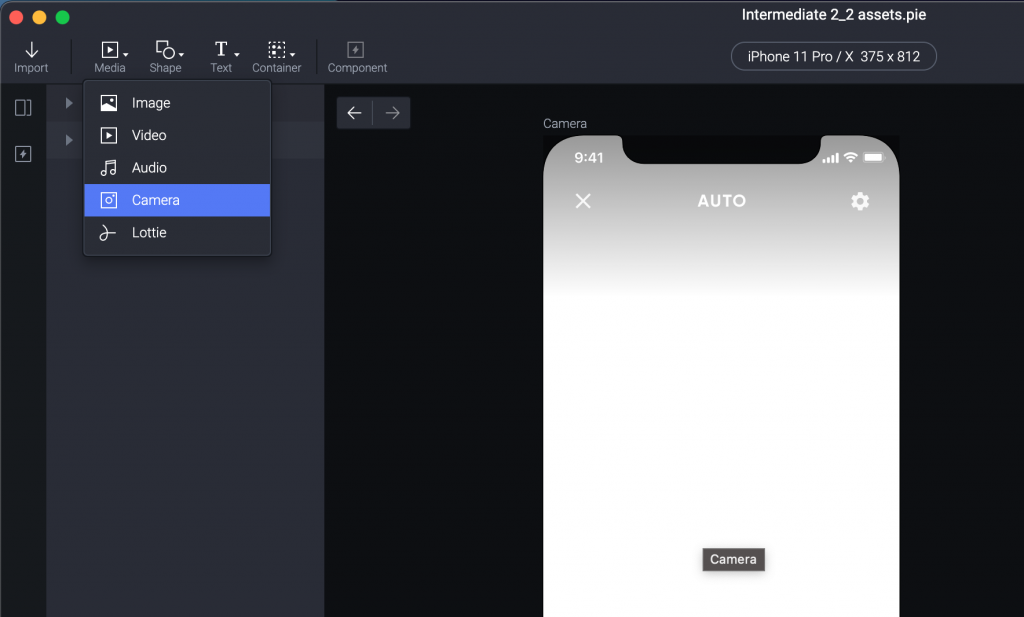
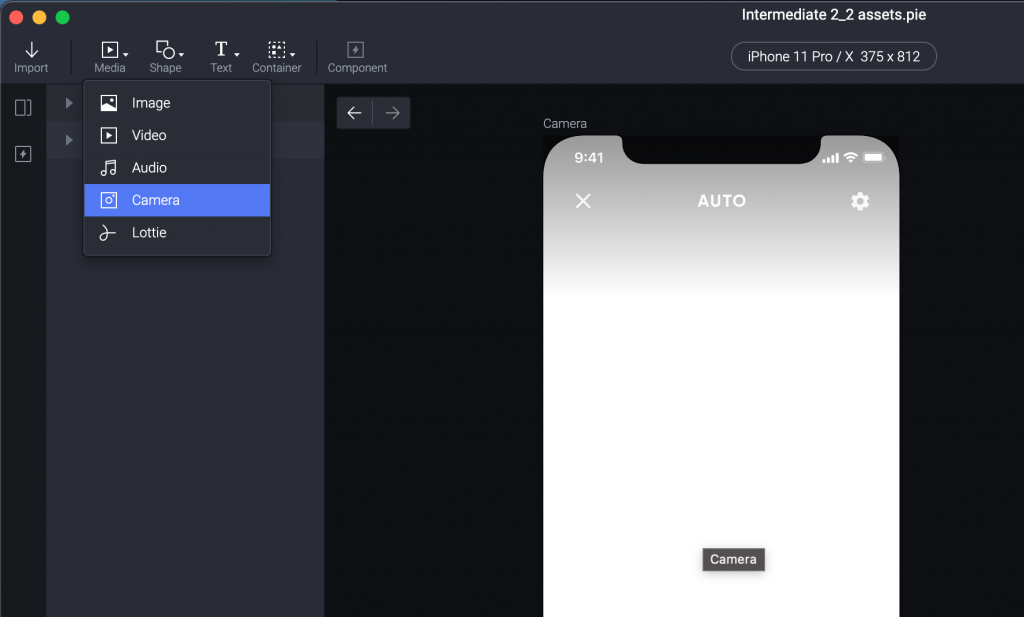
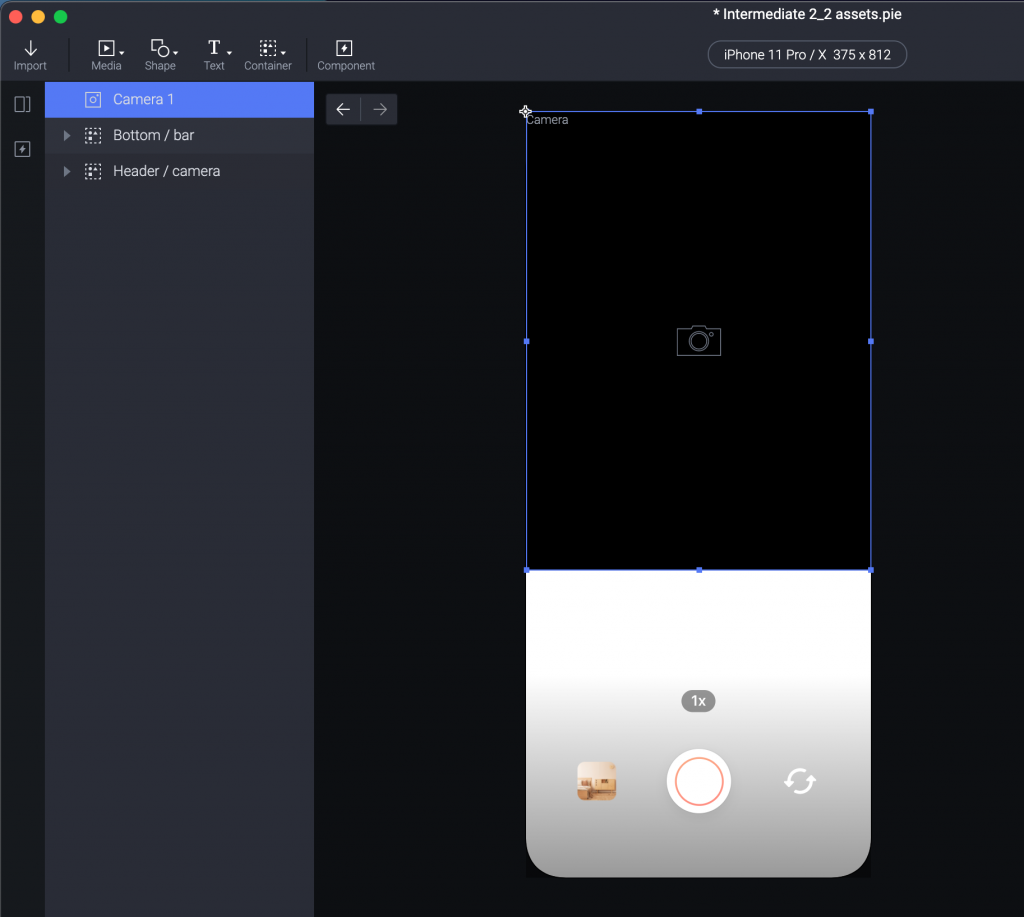
我們先從左上角的 Media 選擇 Camera 。

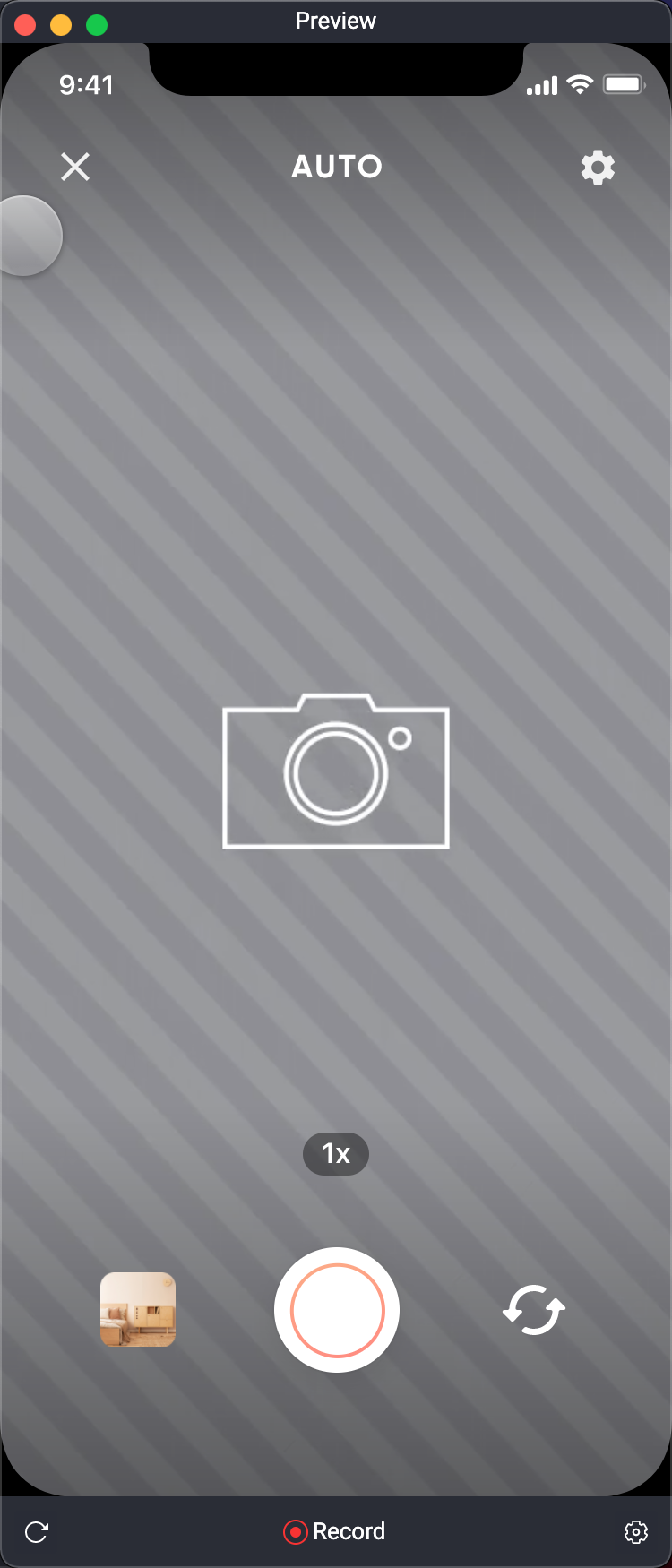
畫面上會出現一個大黑塊就是 Camera 。

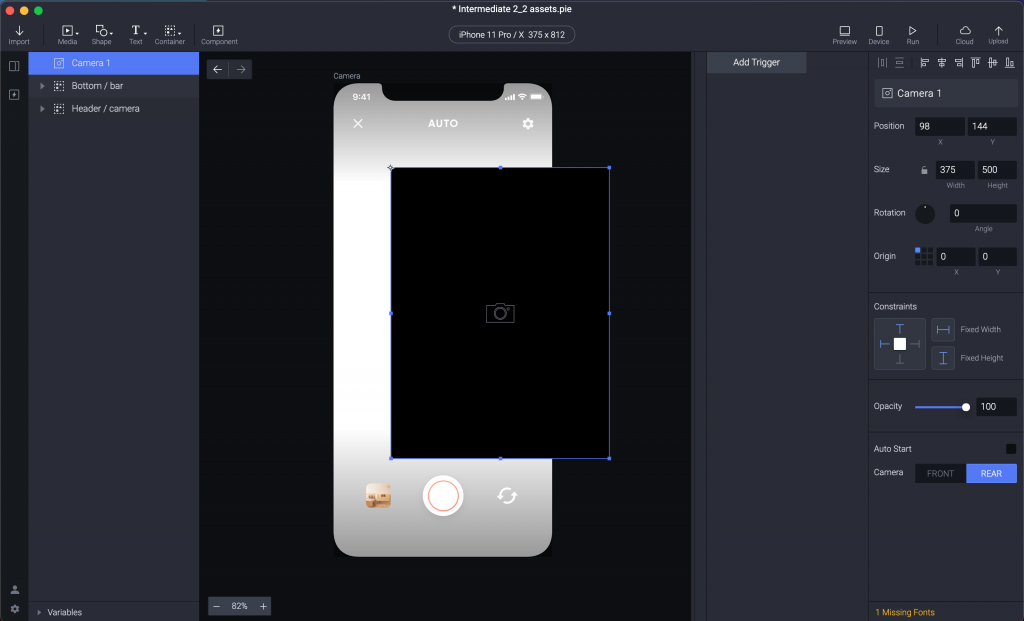
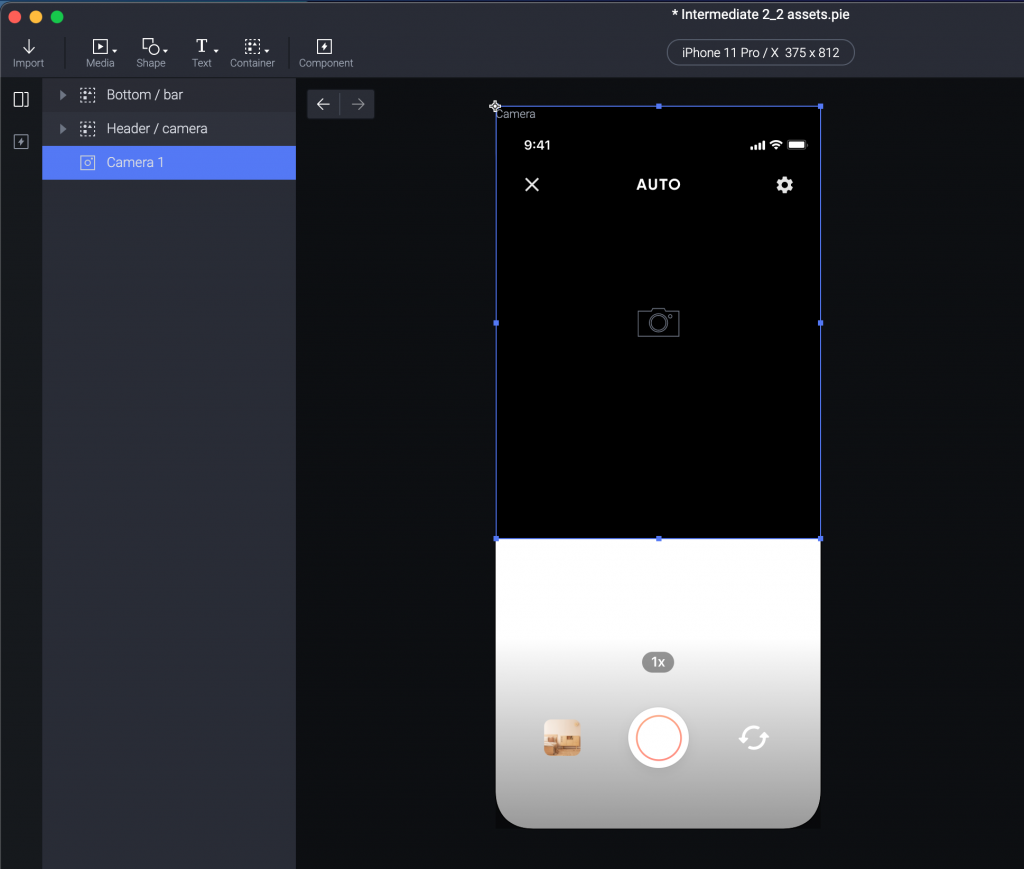
我們接著把左邊的 Camera 往下移,就能讓其他的元素再見光明。
Camera 下移前
Camera 下移後
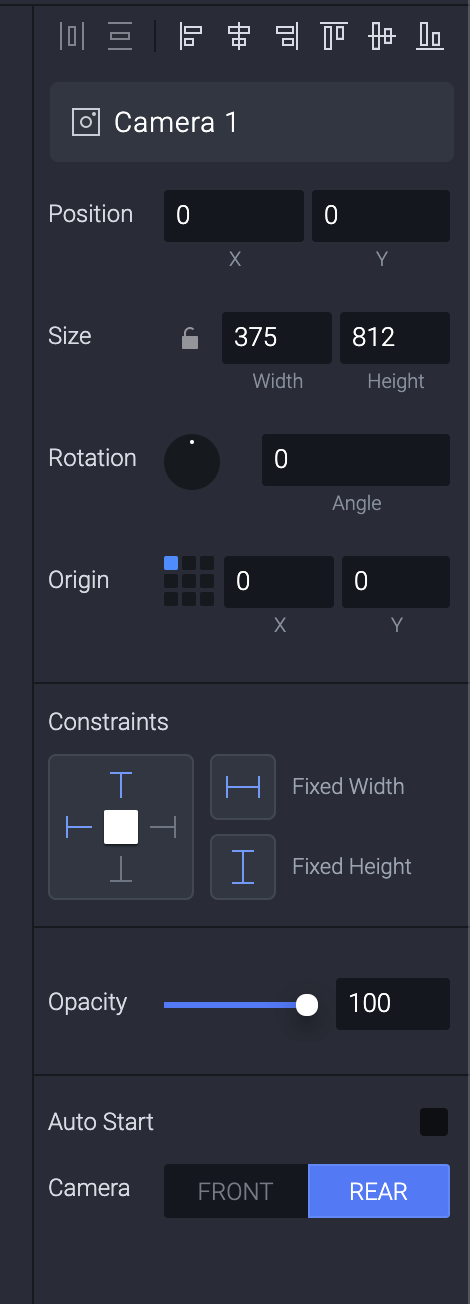
講者說,ProtoPie 有兩種方式來啟動相機。

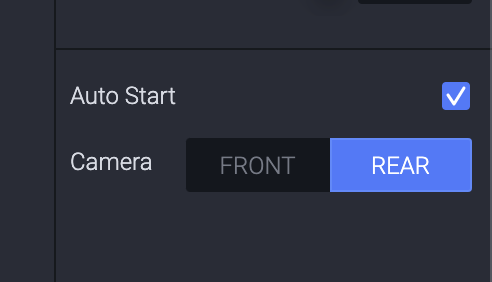
第一種就是選擇 Camera 後,勾選最右手邊下方的 Auto Start 。

在 Preview 你就能看到相機有一些橫線在跑。

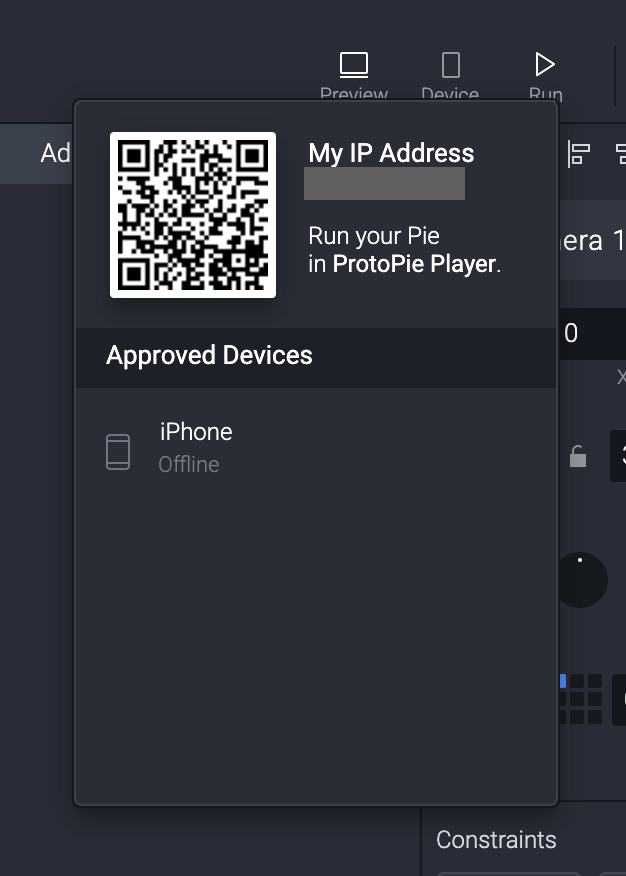
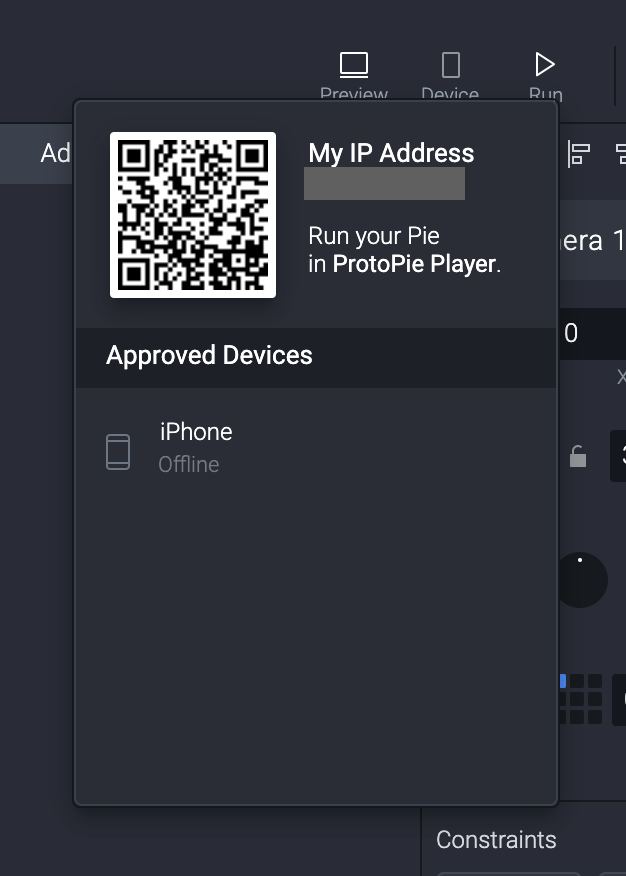
這時候你點選右上角 Preview 旁邊的 Device ,就會出現一個 QR code 。

準備好已經下載 ProtoPie Player 的手機,掃一下 QR code 。

手機上打開 ProtoPie Player 選擇 Scan QR code 就能掃你電腦上的 Qr code 。

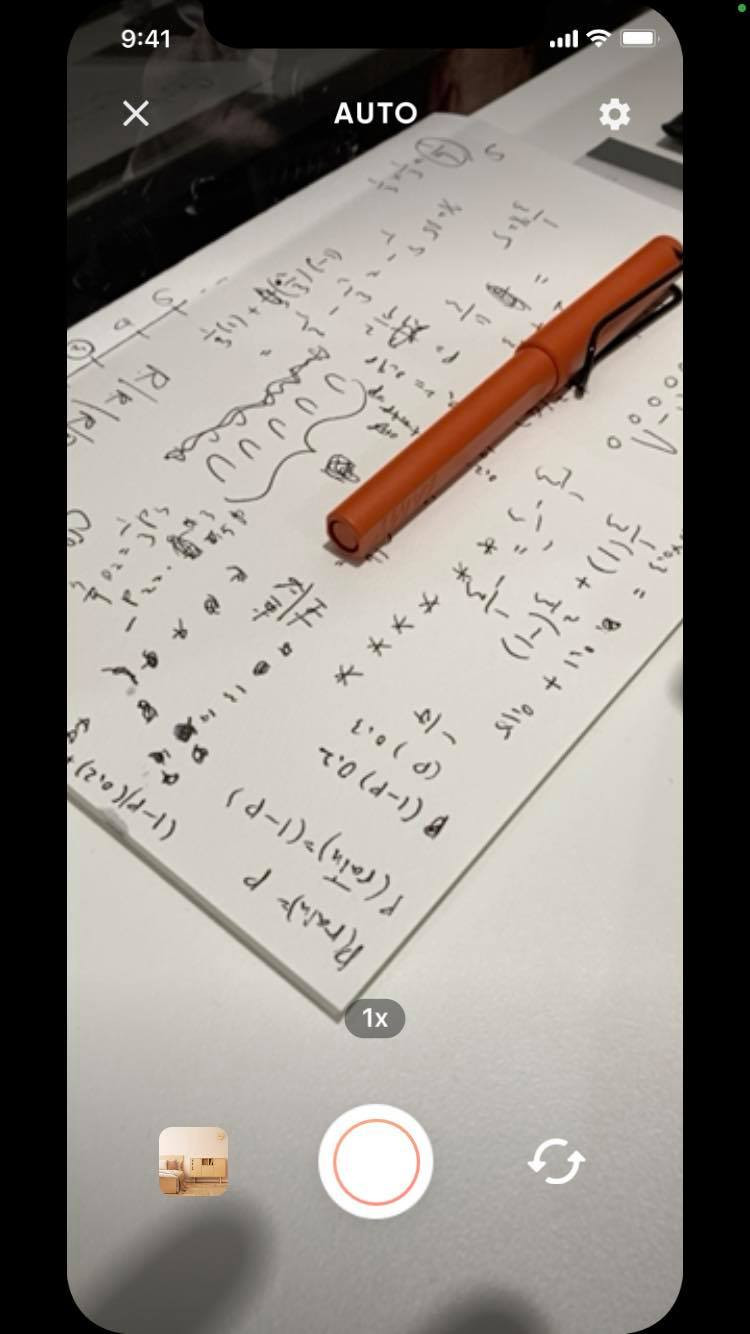
看到一連串的畫面之後...

就看到手機裡的假 app 透過手機的相機傳影像進來了!

星期天結束了。
今天跟朋友聊完,一個在認真做 Unity 的 side project ,一個在練習架 NFT 的 Server。
這世界總是會有更多、更新、非常吸引人的事情不斷出現。
穩穩的一個接著一個去做想做的事情吧。
