這篇介紹的為Dialogflow ES版本,
可以搜尋Dialogflow ES documentation 來查看基礎版的文件。
如果想查看企業 CX版本,
可以搜尋Dialogflow CX documentation。
首先第一步,
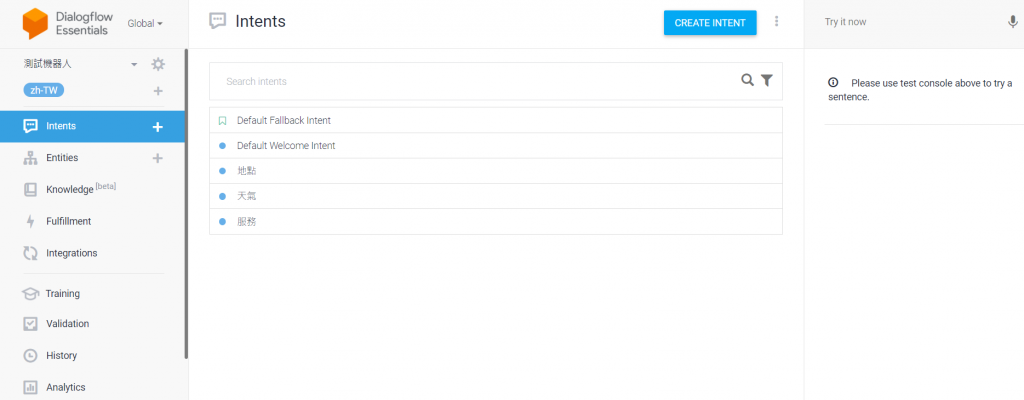
當你註冊申請完成來到了Dialogflow,可以看到主畫面:
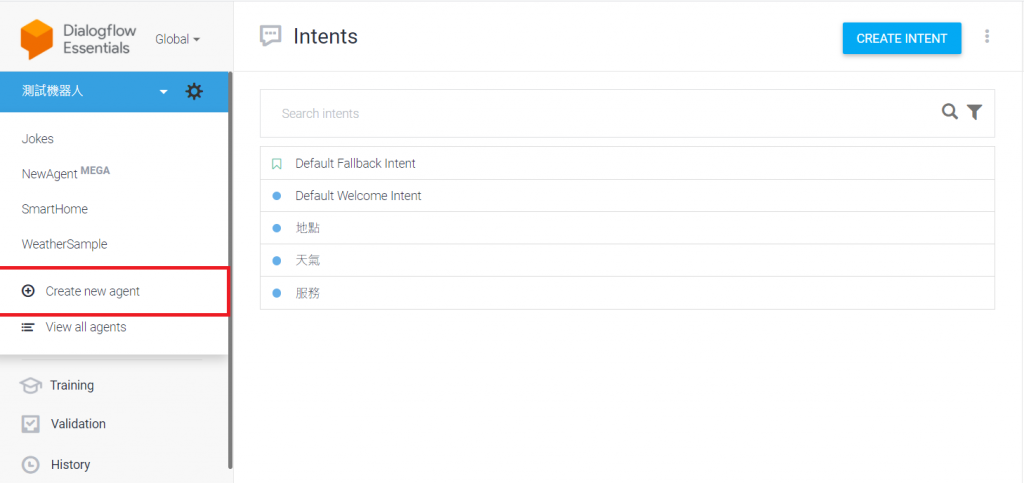
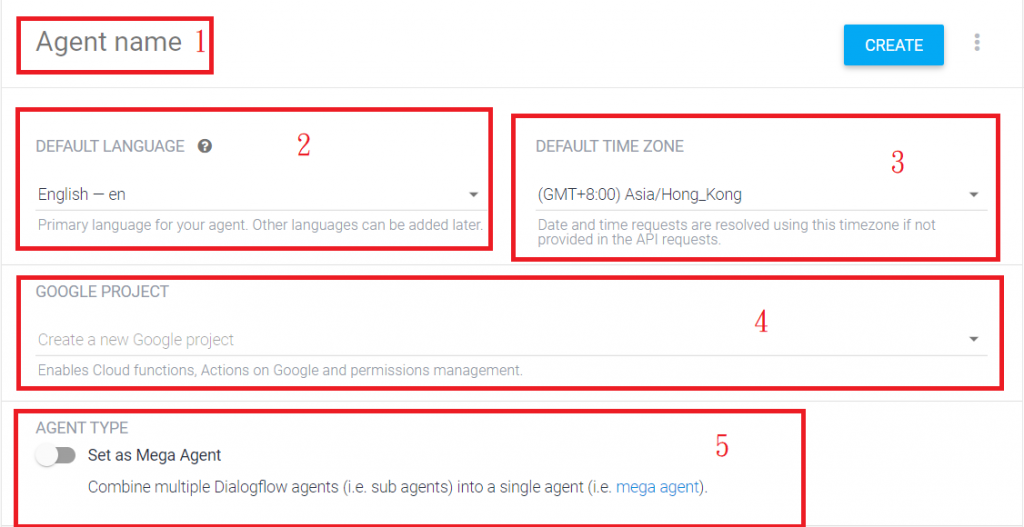
我們可以點選左上角create new agent來創建新的機器人:

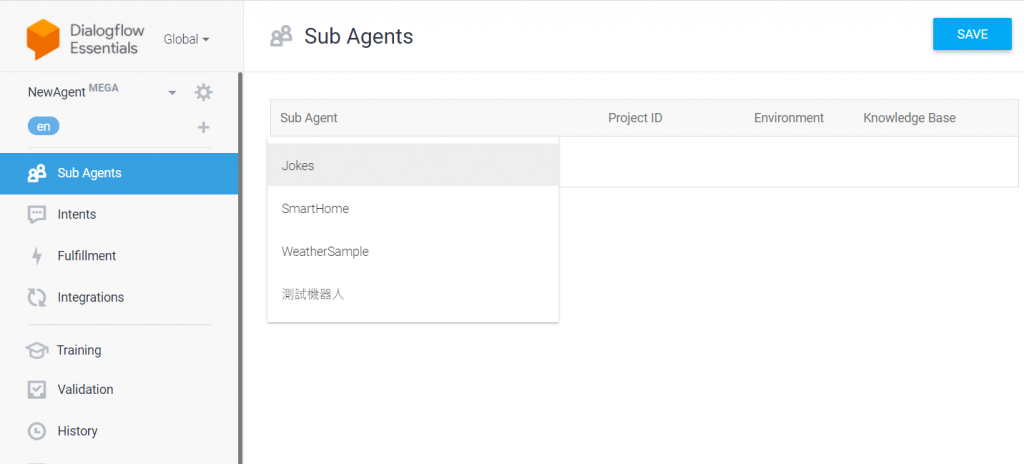
假設有開啟區塊5的功能,
可以設定將哪個機器人納入:
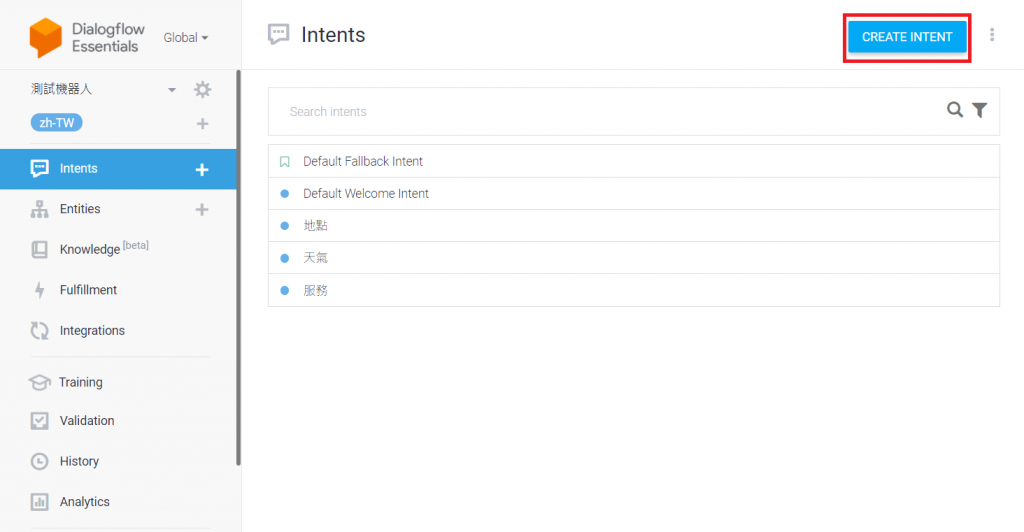
接著,我們可以設定意圖(Intents),
可能是使用者對話時想要詢問的問題或交流的內容:
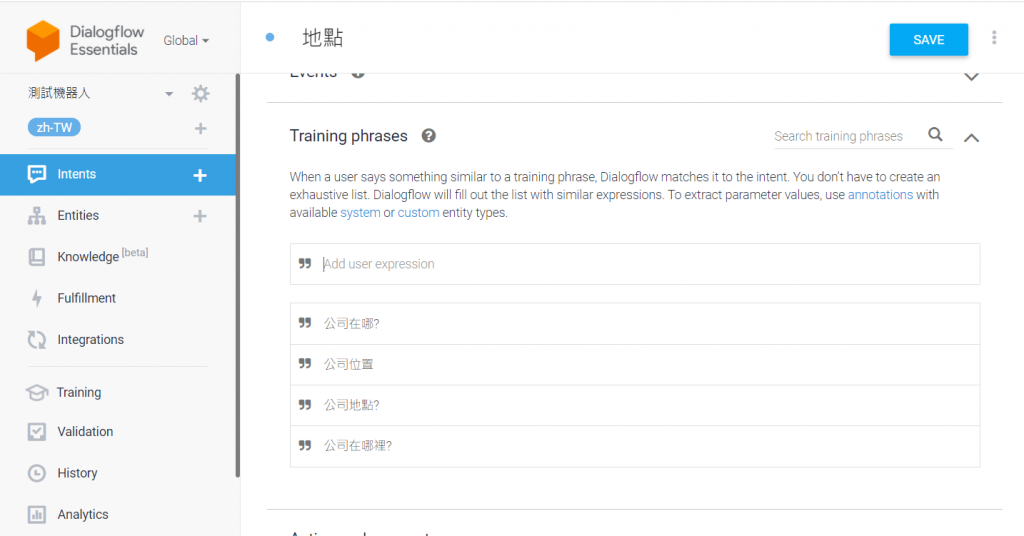
可以修改意圖(Intents)的標籤命名,
在Training phrases 打上使用者可能會進行的對話:
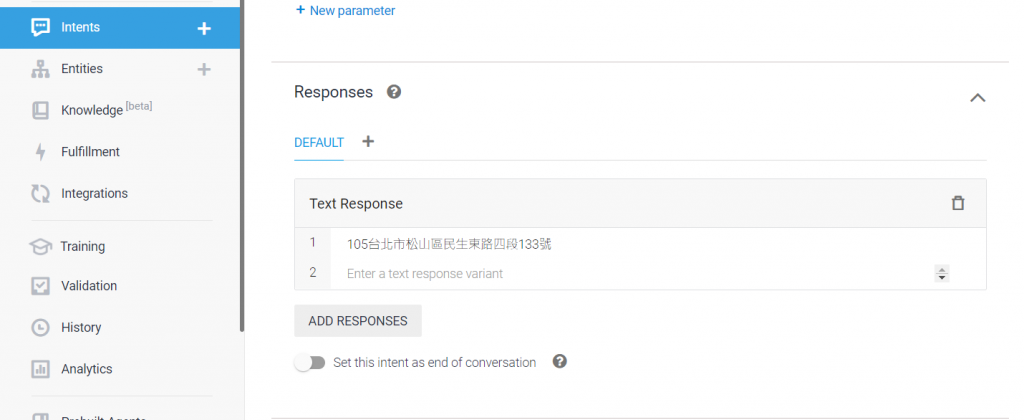
在Responses的區塊打上回答,有多個回答會以機率來選出答案:
編輯完記得右上角按儲存。
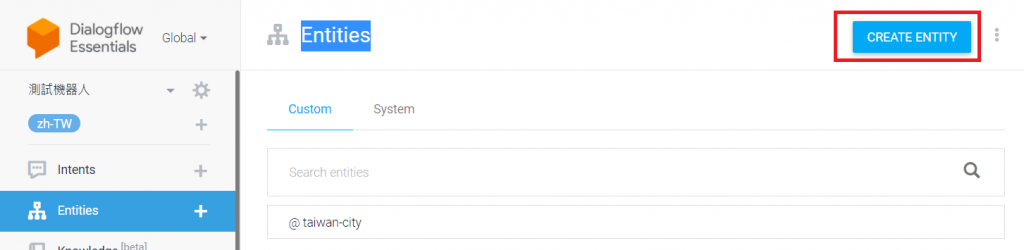
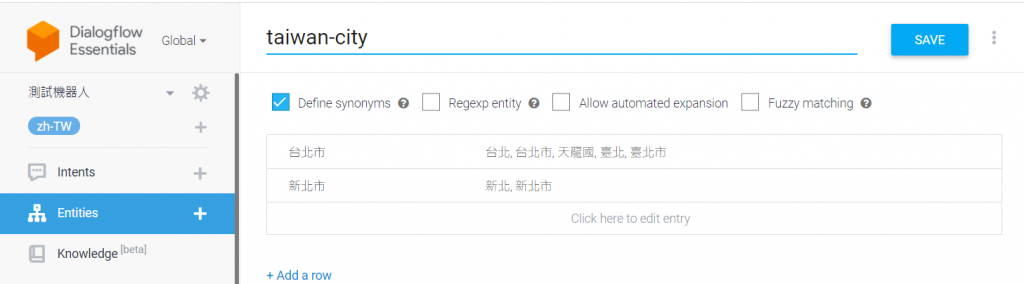
再來是實體(Entities)的設定,可以自訂實體:
可以設定實體的同義字,幫助機器人對於意圖(Intents)的了解以及回答:
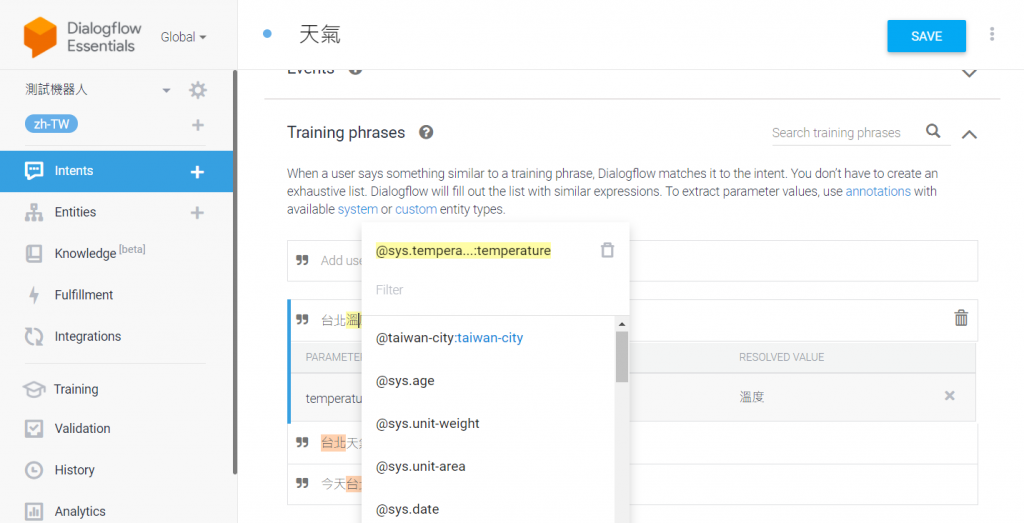
在Training phrases的字詞按右鍵來標記實體,
在這裡我們設定了溫度為系統預設的實體(Entities) @sys.temperature:
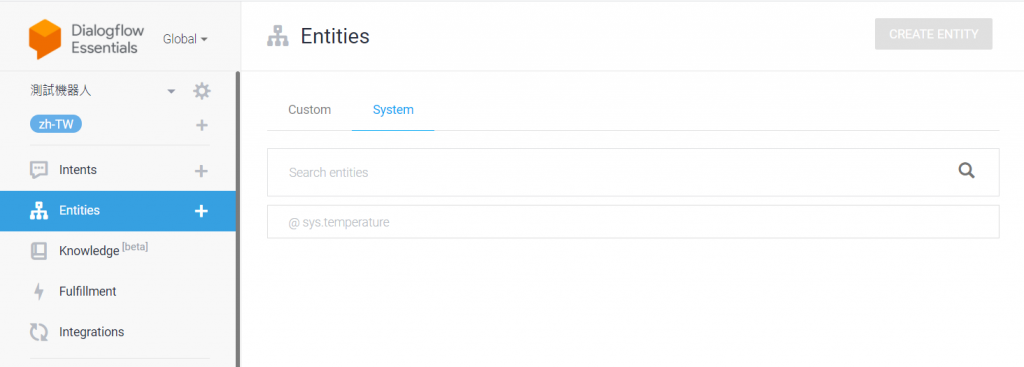
系統設定的實體(Entities)類別可以發現多了一類:
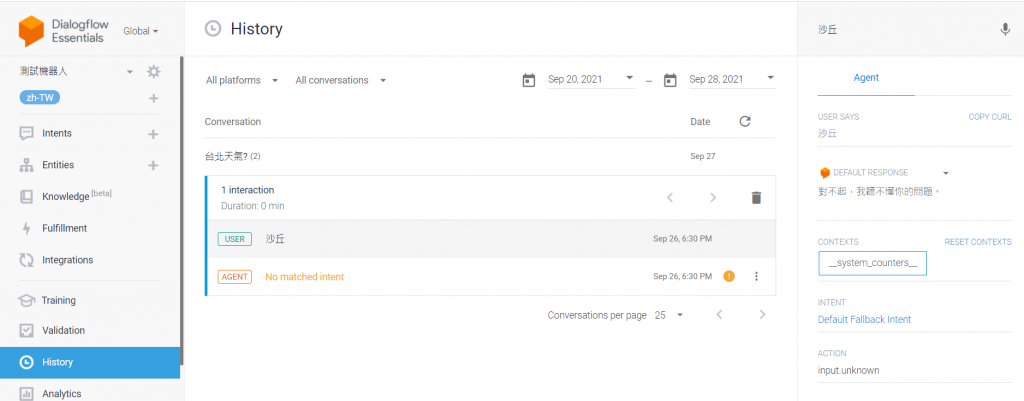
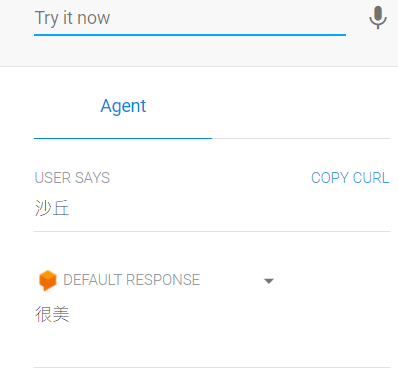
右上角我們可以用打字或麥克風跟機器人對話,
我們打了沙丘,
但是機器人聽不懂。
我們可以從歷史紀錄來查看是否有未捕捉到的意圖,
未來可以新增意圖及回答:
新增意圖及回答之後:
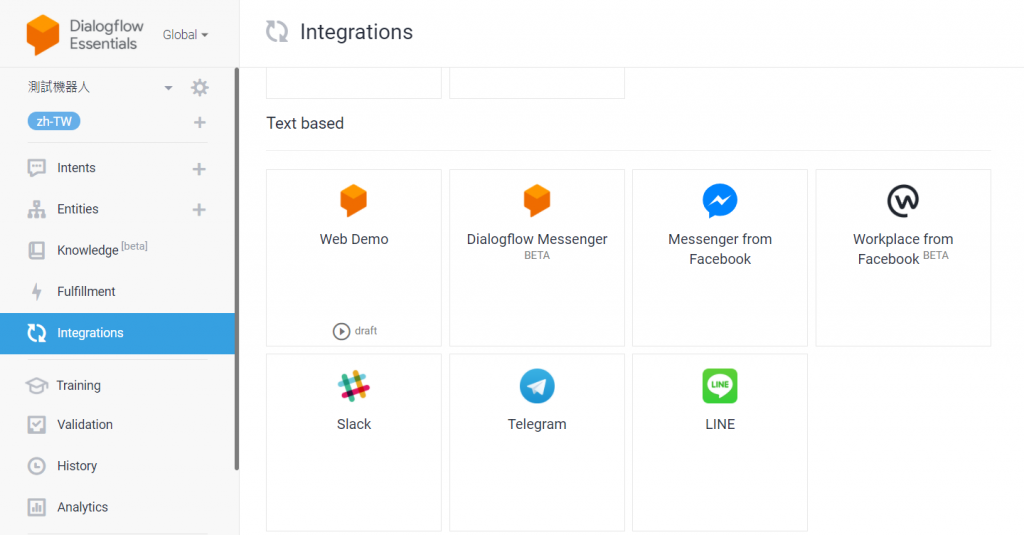
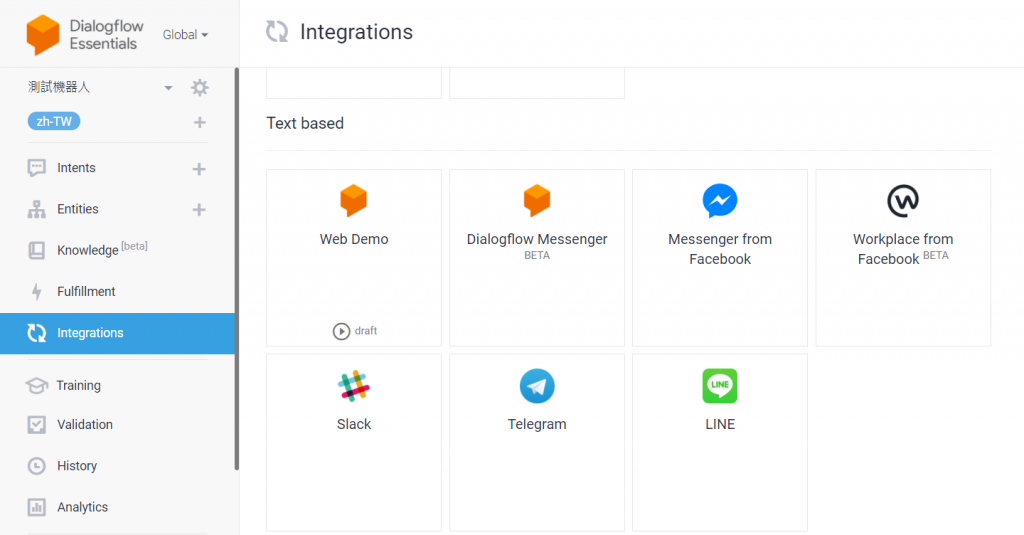
再來點選Integrations之後,我們可以看看有那些可以把機器人做整合的選項:
可以發現可以整合進網頁、Line聊天機器人、Facebook Messenger:
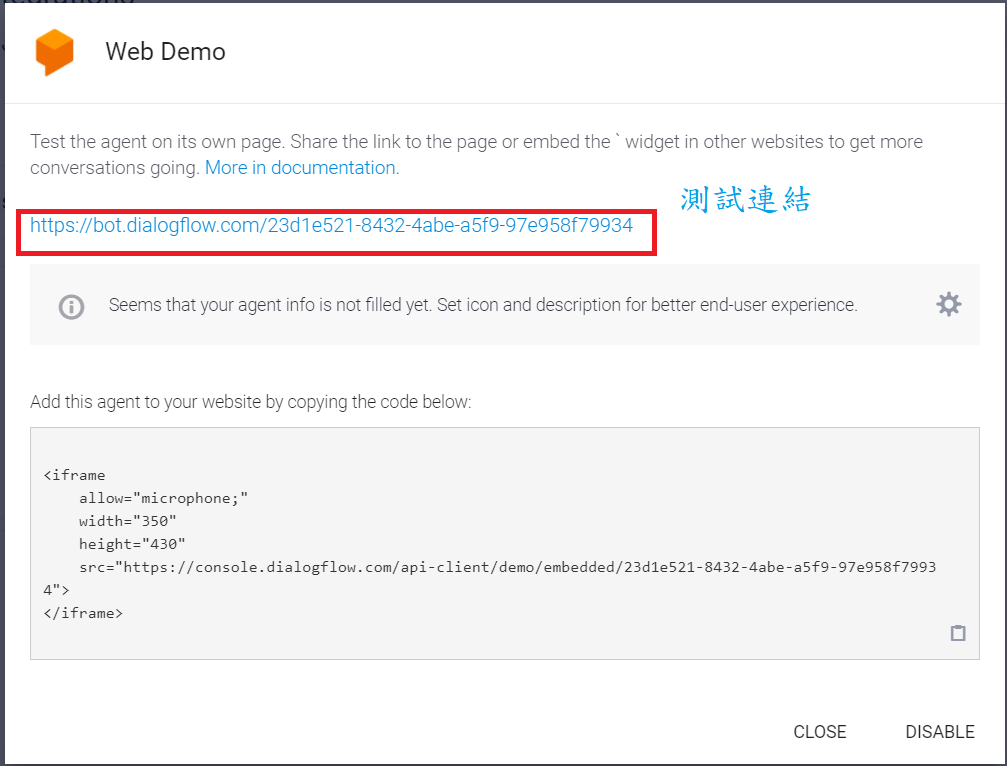
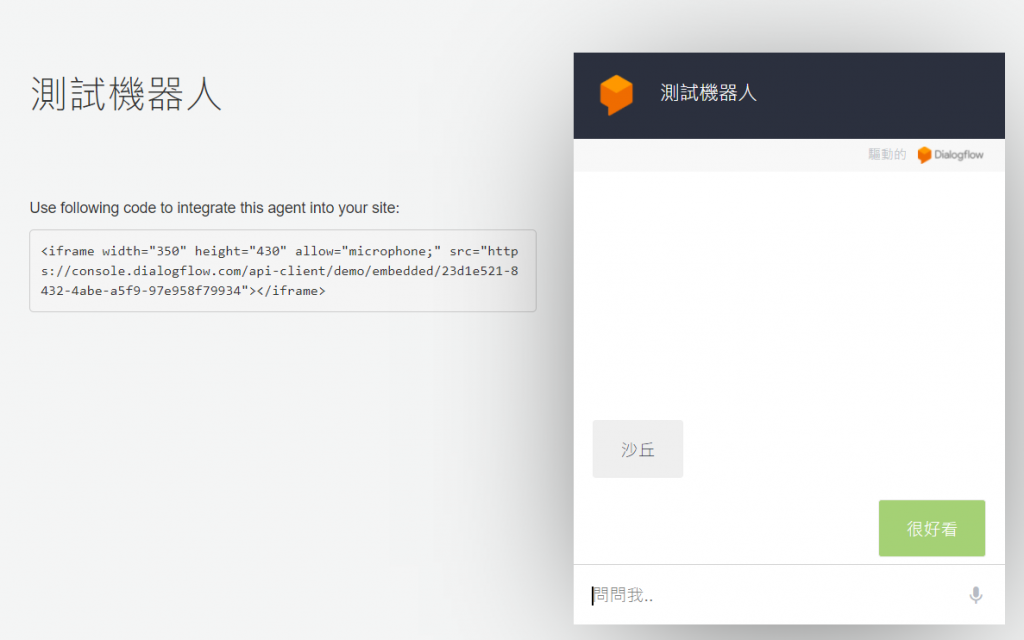
點選Web Demo,
可以在自己寫的網頁(HTML)貼上iframe的程式區塊:
點選測試連結來測試:
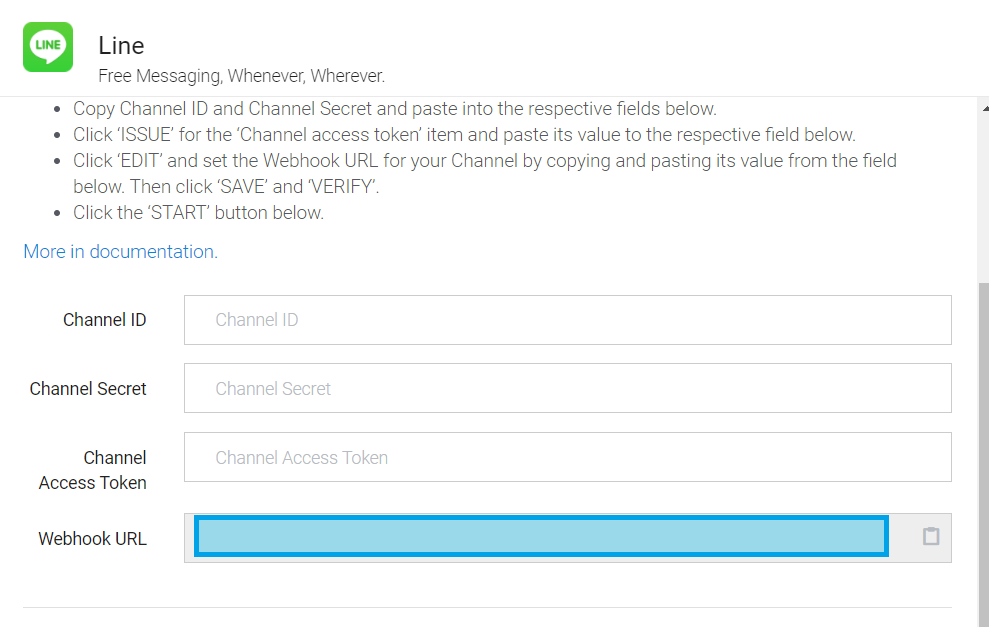
串接Line聊天機器人的部分,
可以從line開發者頁面獲取Channel ID、Channel Secret、Channel Access Token,
最後設定webhook url進行串接:
可以參考: Line Messaging API
