v-if 與 v-show 的區別<div id="app">
<input type="checkbox" v-model="isShow">
<div v-if="isShow">
<p>v-if</p>
</div>
<div v-show="isShow">
<p>v-show</p>
</div>
</div>
const vm = Vue.createApp({
data() {
return {
isShow: true,
}
}
}).mount('#app')
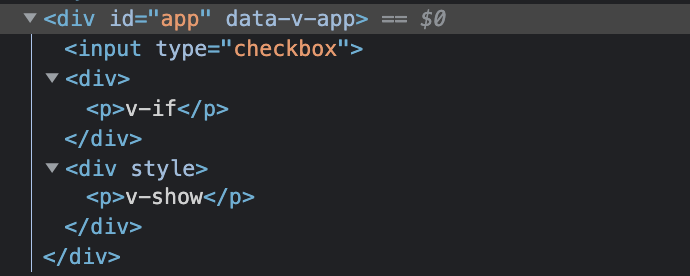
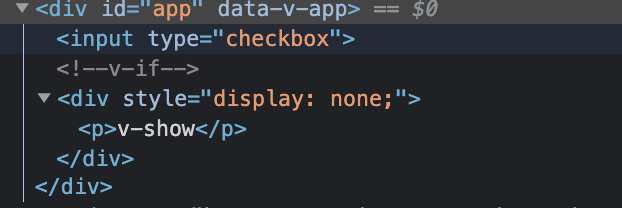
用 v-model 雙向綁定 data 的 isShow ,當 isShow 為 true 時,v-if 和 v-show 會顯示,false 比較特別,v-if 是整個元素都消失,v-show則變成display:none隱藏起來:
data 的 isShow 值為: true。
data 的 isShow 值為: false,v-show 始終都會保留在 DOM 中,v-if 是真正的條件渲染,依據條件,銷毀或是重建。
v-else<div v-if="value === A">A</div>
<div v-else>B</div>
v-else 元素必須接在 v-if 或 v-else-if,才能確保 v-else 是預期產生出來的元素。
v-else-if<div v-if="total === 0"> {{ total }} </div>
<div v-else-if="total > 5" style="background-color: blue;"> {{ total }} </div>
<div v-else="total > 10" style="background-color: red;"> {{ total }} </div>
v-else-if 也是必須接在 v-if 之後,v-else-if = "條件" ,相當於 JavaScript 的 else if(條件)。
如上述有問題,請不吝給予指教 ![]()
