教學原文參考:吃角子老虎機
這篇文章會介紹如何使用「函式」、「計次迴圈」、「隨機取數」、「加減乘除」、「餘數」、「點亮」等積木,實作一個小型的吃角子老虎機遊戲 ( 五顆燈從上往下重複循環移動,停止時如果五顆燈在同一直線上就獲勝 )。
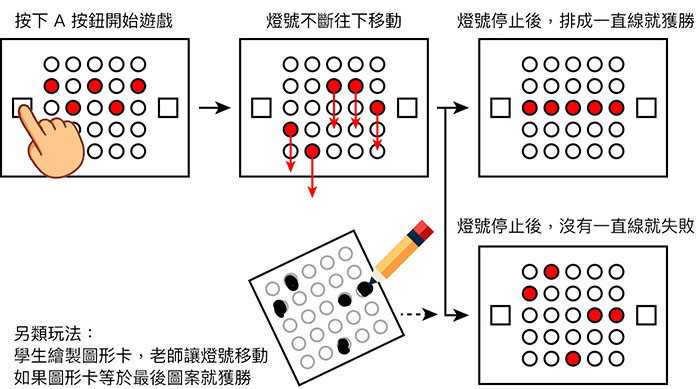
吃角子老虎機是一種賭博遊戲機,開始遊戲後 ( 投幣 + 拉下拉霸 ),機器螢幕上會隨機滾動出現不同圖案,當停止後如果出現指定的圖案連線,則以不同賠率勝出。

這個範例會透過 micro:bit 的 LED,模擬吃角子老虎機的遊戲程式。遊戲操作步驟如下:
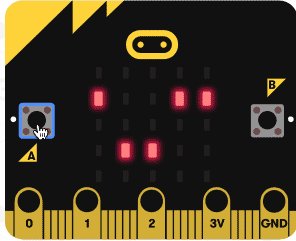
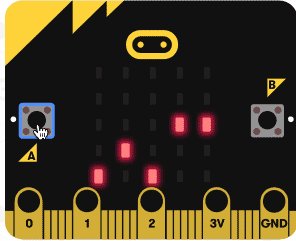
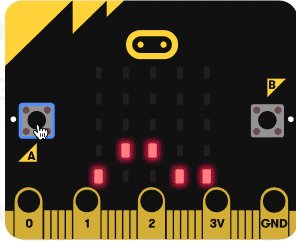
- 按下 A 按鈕,開始遊戲,燈號從上往下不斷移動。
- 燈號會從第一排依序停止道第五排。
- 如果五個燈號連成一直線則獲勝。
- 如果連成一直線太困難,也可繪製圖形卡,如果燈號最後的排列組合和圖形卡相同則獲勝。

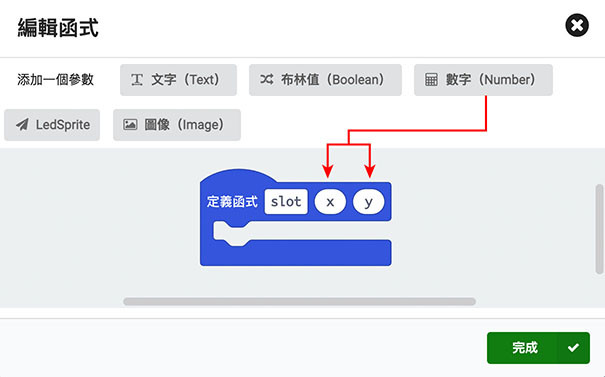
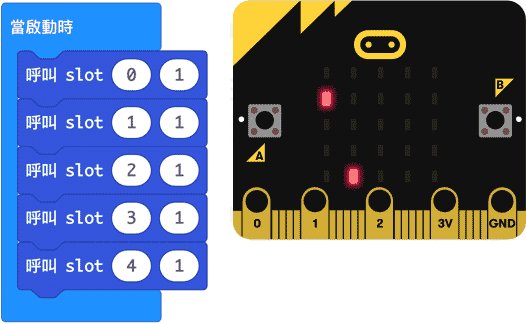
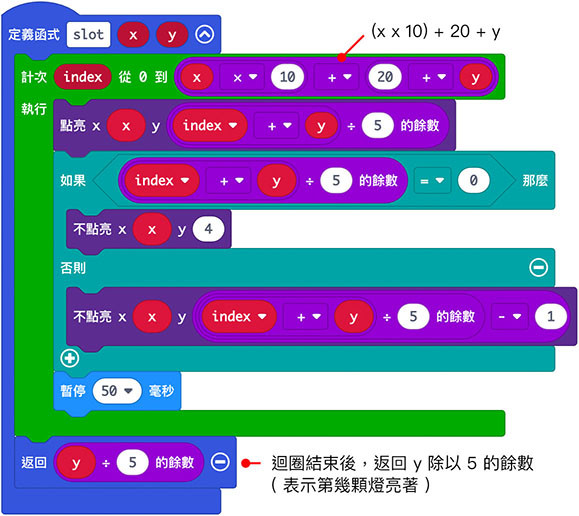
因為吃角子老虎機要用「同樣的程式」去控制五顆燈的移動,所以可以使用「函式」將同樣的程式獨立出來,建立一個名為 slot 的函式,並加入 x 和 y 兩個數字參數。

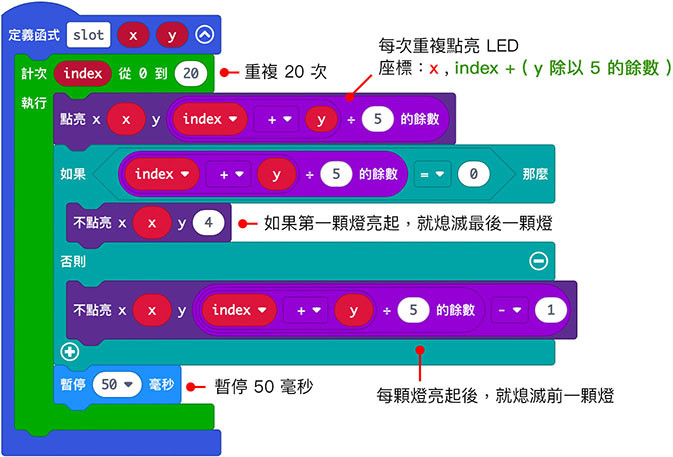
接著編輯 slot 函式內容:

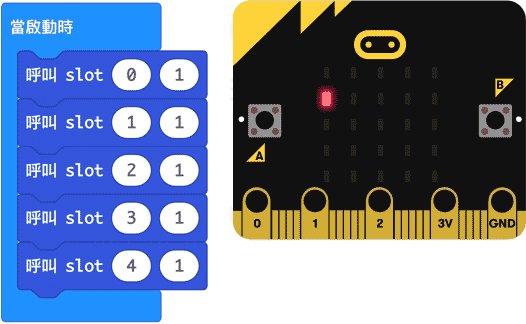
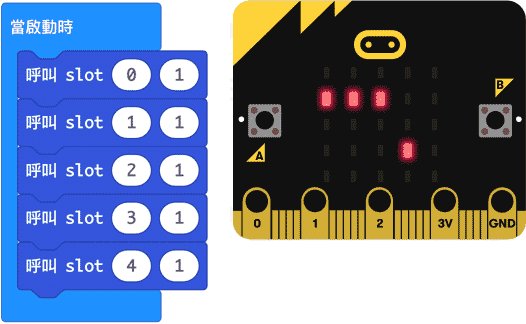
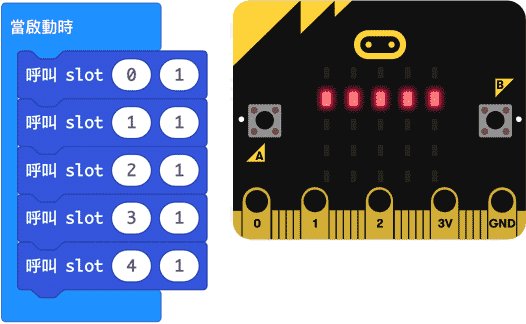
將函式放入「當啟動時」積木裡,micro:bit 啟動後,會看到 LED 燈依序從第一排到第五排,從上往下移動。

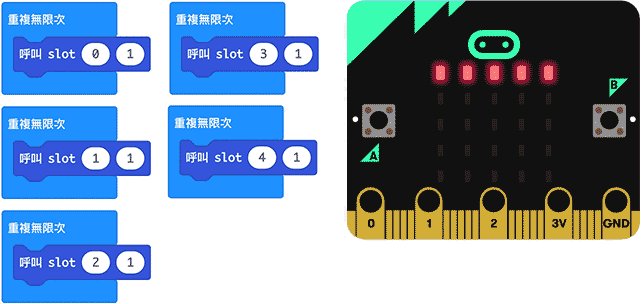
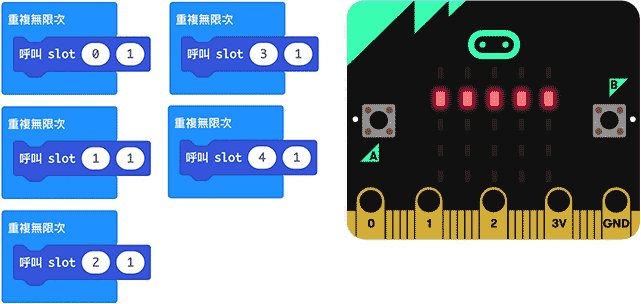
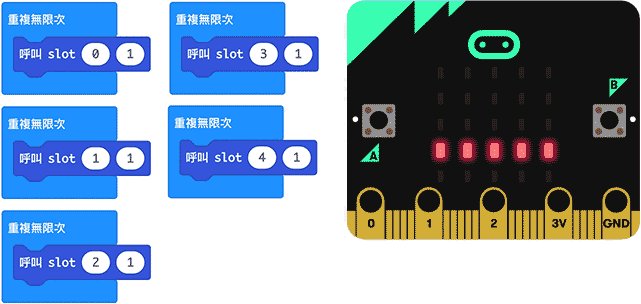
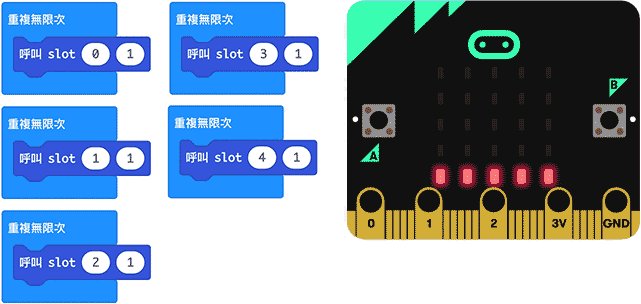
不過由於迴圈的特性是「在同一組積木裡,迴圈結束後,才會進行下面的程式」,所以如果按照上面的做法,LED 無法同時一起移動,這時就必須使用「多個」「重複無限次」積木,來讓迴圈可以同時運作。
將函式分別放入五個重複無限次積木裡,micro:bit 啟動後,會看到 LED 燈第一排到第五排,同時從上往下移動。

到這個步驟,已經大致了解燈號移動的原理,接下來要修改 slot 函式,讓燈號的移動是隨機的:

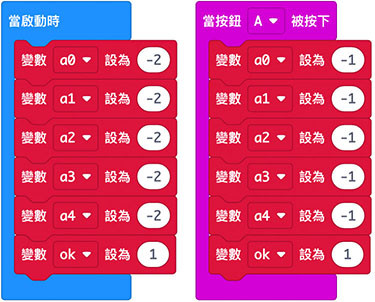
接著在「當啟動時」和「當按鈕 A 被按下」的積木裡,放入 a0、a1、a2、a3、a4 五個變數,當啟動時的數值設定 -2,按下按鈕的數值設定為 -1,目的作為「遊戲開始」以及「最後是否同一直線」的判斷依據,此外再新增一個數值為 1 的 ok 變數,作為最後是否獲勝的判斷。

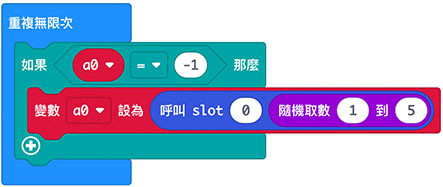
修改第一個燈 ( 0,y ) 的重複無限次積木,放入「邏輯判斷」積木,判斷當 a0 = -1 時就呼叫 slot 函式。
slot 函式執行結束後,會返回 y 除以 5 的餘數給 a0,所以 a0 的數值會從 0 變成 y 除以 5 的餘數。

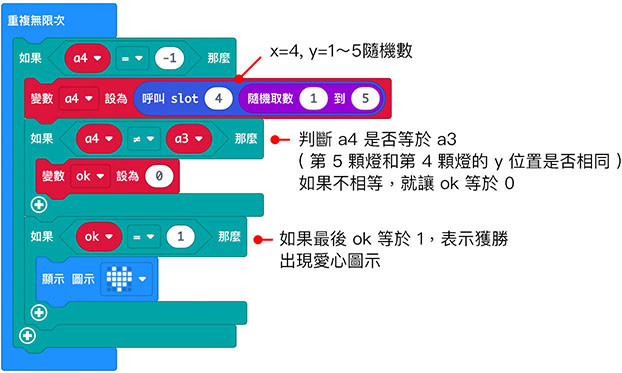
第二個燈 ( 1,y)、第三個燈 ( 2,y ) 和第四個燈 ( 3,y ) 的重複無限次積木幾乎相同,分別讓 a1、a2、a3 變數等於 slot 函式執行後的結果,接著使用邏輯判斷數值是否相同,如果相同,表示在同樣的位置,如果不相同,就讓 ok 變數等於 0。

最後一顆燈的重複無限次積木和前幾顆燈類似,差別在於最後判斷如果 ok 等於 1,表示獲勝,出現愛心圖示。

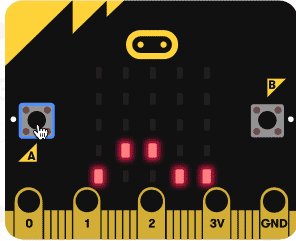
完成後,啟動 micro:bit,按下 A 按鈕,開始玩吃角子老虎遊戲機。

範例解答:吃角子老虎機
為什麼要使用那麼多個「重複無限次」呢?
因為每個燈號都要各自移動,如果放在同一個迴圈裡,會互相干擾和影響,造成程式較為複雜,分成不同的迴圈也較容易管理。
函式裡的變數,使用時需要特別注意
實作過程中,曾經一度想在函式裡建立新的變數,但積木在轉換成 JavaScript 的過程中,會發生區域變數和全域變數互相干擾狀況 ( 直接寫程式不會發生,但積木轉換後就會發生錯誤 ),因此不建議直接在函式裡建立變數 ( 除非很熟悉程式語法 )。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
