選擇器(Selector)是指用來選擇HTML中,哪些內容要套上的樣式。
依據對象的不同有不同的寫法
元素選擇器(Element Selector)
在CSS規範中稱為類型選擇器以HTML元素為選擇對象,例如:p、h1等等。
範例: h1{color:red}
選擇器(Selector):就是h1,也是HTML元素名稱
屬性(Peoperty):color,改變元素的方法
值(Value):就是冒號之後的red,隨著屬性設定,給出想呈現的形式。
宣告(Declaration):大括弧的部分就是宣告。選擇器裡面可以有多個宣告,但是必須以分號做區隔。
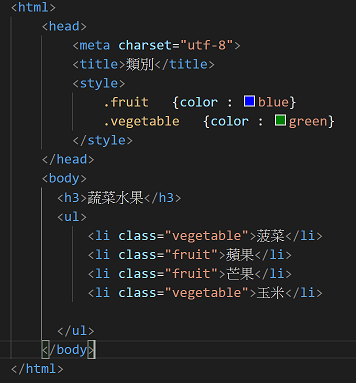
類別選擇器(class selector)
類別選擇器的使用,與元素選擇器的原理相同,此選擇器須配合HTML元素的通用屬性class一起使用。在CSS中就用『.類別名稱』的選擇器,替這個類別的元素設定樣式。
執行結果
類別選擇器可與元素選擇器組合在一起,用來指定『只有指定類別的某類元素』才能套用的模式。寫法為『元素名稱.類別名稱』
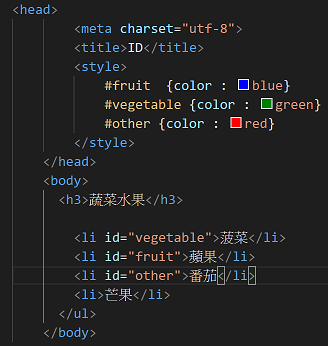
ID選擇器(ID selector)
ID選擇器,代表的是獨一無二的身分,就如同每個身分證號碼,只會對應到一個人。在一個網頁中每個ID選擇器只能使用一次,也就是只能對應到一個HTML標籤。ID選擇器不像類別選擇器,可以多次使用,它只能用在那個獨一無二的標籤上。ID選擇器的寫法為『#識別碼名稱』。
執行結果