用來控制網頁文字的大小、粗細、樣式、字型等效果,控制這幾種文字外觀的 CSS 屬性分別是font-size、font-weight以及font-family。
分別說明如下:
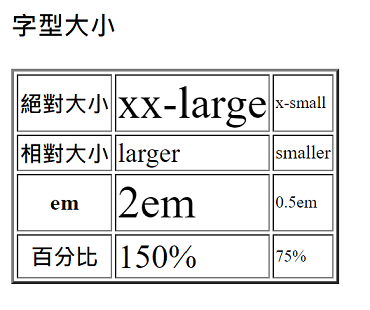
【字型大小】
要設定字型大小可使用font-size屬性
font-size屬性:設定文字大小,屬性值採用 "數字 + 單位" 呈現,數字越大,通常表示字體越大。
有四種表示方式:


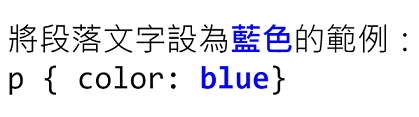
【字體粗細】
要設定字型粗細可使用font-weight屬性
font-weight屬性有多種設定方式:


【字型】
瀏覽器均有預設的字型,想讓網頁文字使用其他字型,可以用font-family。
font-family是用來規定網頁字型的標準方法,同時可以設定多組不同的字型,當瀏覽器沒有第一種字型的時候,會自動顯示第二種字型,依此類推。
font-family 基本語法使用方法;
font-family:第一種字型,第二種字型,第三種字型;
用逗號隔開每個你想設定的字型,接著就讓瀏覽器去判斷,排在前面的表示優先被選用。
