在HTML文件中使用CSS的方式,主要有下列四種:
-
在head元素中加入style屬性定義樣式表,這稱為內部樣式。
舉個例子:

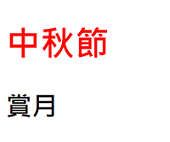
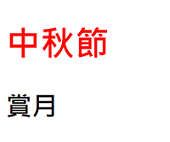
在範例中寫了一段style在HTML文件中,並且指定h1的顏色為紅色,所以呈現紅色字放大版的中秋節。但因為h2並沒有被CSS定義到,所以呈現出的程式碼如下所示:

-
在各HTML元素標籤內使用style屬性指定樣式
-
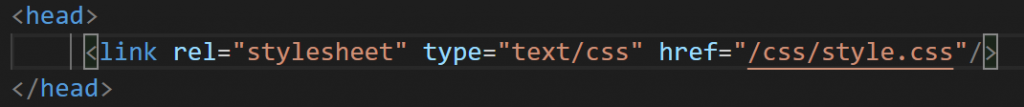
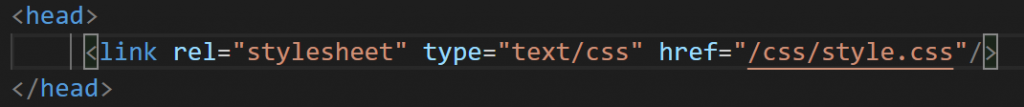
外部樣式:將CSS獨立存成一個檔案(副檔名.css的檔案)然後在HTML文件中用link元素將它連結進來瀏覽器看到link元素時,就會到herf屬性所指的URL載入CSS檔。

- 在link元素中要用real=”stylesheet”屬性設定,表示連結的是CSS樣式表。
- 加上『type=”text/css”』表示檔案類型。
- 在herf屬性中可以依需要加上路徑。
例如:若CSS檔案存放在網頁所在的下一層,名為style的子資料中,herf屬性值就要設定如上圖示
也就是,要特別加入/css進到下一層資料夾,才能找到這個檔案。
- 匯入外部CSS檔
將樣式表定義在.CSS檔案,以CSS的@import指令匯入該檔。
- 不同來源的CSS樣式套用順序:
在HTML文件中可以同時利用上述四種方式來使用CSS。
若對於同一個元素,不同來源的CSS樣式設定都不同時,所依據的準則是:
- 以style屬性定義的樣式,優先權最高。
- 其他三種定義方式,則是以出現的順序來決定。
- 原則上是『後出現的設定覆蓋先前的設定』,
也就是越晚出現的設定,優先權越高。