完成了新增英雄頁面、英雄資訊元件後,在我們勸誘青銅五小強之前,讓我們先停一停,來重構整個專案。
我們將完成下列事項:
模組化不僅可以讓我們更好地封裝元件,之後搭配 Feature 路由,甚至可以完成懶加載(Lazy Loading),提升 App 的效能。讓我們開始吧!
柿子要挑軟的吃!首先我們到 Shared 資料夾,並輸入指令:
ng g m angular-material -m app // m for module, -m app 將新增的模組匯入根模組
接著,將原本在 AppModule 匯入(imports)的 Angular Material 功能模組搬移到 AngularMaterialModule中,並記得將它們匯出(exports),這樣其它模組才可以使用它們:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MatCardModule } from '@angular/material/card';
import { MatButtonModule } from '@angular/material/button';
import { MatDividerModule } from '@angular/material/divider';
import { MatListModule } from '@angular/material/list';
@NgModule({
declarations: [],
imports: [
CommonModule,
MatCardModule,
MatButtonModule,
MatDividerModule,
MatListModule,
],
exports: [
MatCardModule,
MatButtonModule,
MatDividerModule,
MatListModule,
]
})
export class AngularMaterialModule { }
重啟專案後,App 正常執行:

柿子就是這麼軟 >////< 接下來讓我們面對比較不軟的吧...
騙你的啦,其實柿子還是滿軟的。首先我們先在根目錄輸入指令:
ng g m hero --route hero // m for module; --route 新增模組路由;
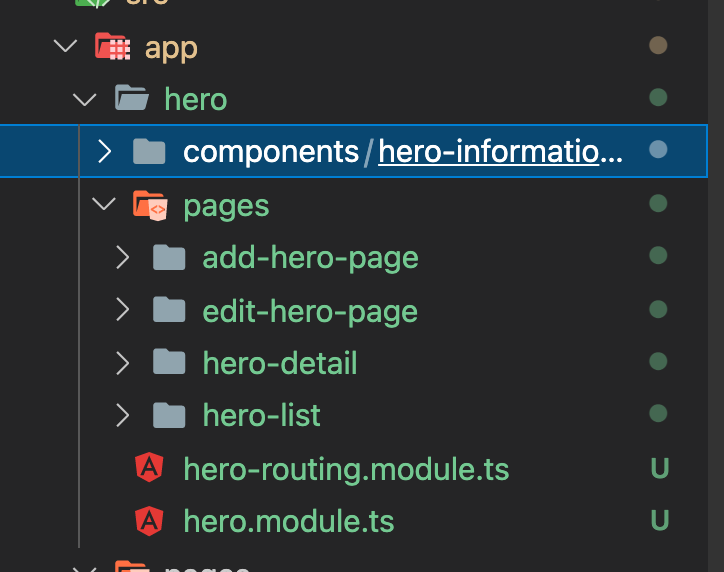
接著讓我們先來調整專案資料夾結構。首先,先打開 hero 資料夾(使用 Angular Cli 新增 HeroModule 時會自動產生),新增 pages 資料夾,就如同先前所說的,我們將把頁面層級的元件都放在 pages 裡。同時在我們移動資料夾的時候,編輯器會提示我們,是否要自動調整所有相關的檔案引用路徑......當然要啊!
完整的 hero 資料夾檔案配置路徑如下圖:

記得將剛剛準備好的 AngularMaterialModule 以及 FormsModule (你才能使用 ngModel )匯入到 HeroModule 中,接著讓我們愉快地重啟專案!
在使用 Angular 新增帶有路由的模組後,AppRoutingModule 已為我們自動建立懶載入了:
{ path: 'heroes', loadChildren: () => import('./hero/hero.module').then(m => m.HeroModule) },
接著,我們要做的事,就是將原本的路由配置移到 HeroRoutingModule 中,最後 HeroRoutingModule 檔案是這樣子的:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AddHeroPageComponent } from './pages/add-hero-page/add-hero-page.component';
import { EditHeroPageComponent } from './pages/edit-hero-page/edit-hero-page.component';
import { HeroDetailComponent } from './pages/hero-detail/hero-detail.component';
import { HeroListComponent } from './pages/hero-list/hero-list.component';
const routes: Routes = [
{
path: '',
children: [
{
path: '',
component: HeroListComponent
},
{
path: 'add',
component: AddHeroPageComponent
},
{
path: 'edit',
component: EditHeroPageComponent
},
{
path: ':id',
component: HeroDetailComponent,
},
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class HeroRoutingModule { }
而 AppRoutingModule 則是:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: '',
redirectTo: '/heroes',
pathMatch: 'full'
},
{ path: 'heroes', loadChildren: () => import('./hero/hero.module').then(m => m.HeroModule) },
]
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [
RouterModule
]
})
export class AppRoutingModule { }
這樣就完成專案結構的重整了!
今天程式碼已推上 Github。
