CSS background 在網頁設計是相當重要的一部分,也是網頁整體的風格呈現。在CSS background包含許多重要的屬性:
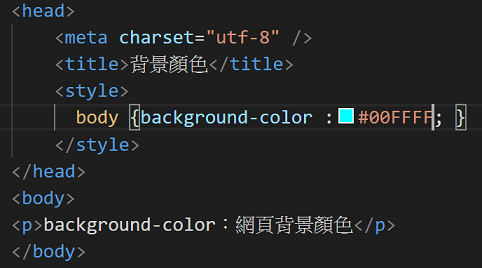
1.【background-color 】:網頁背景顏色
背景顏色可以說是網頁設計時,用來提升畫面品質,非常簡單又有效的技巧,簡單的背景顏色可以襯托出網頁主體的特色,設計出簡約同時又具有高質感的網頁,。其實 background-color能夠使用的範圍不僅止於網頁背景的顏色,也可以用來設計其他網頁元素的背景顏色,例如表格、DIV區塊 ... 等,都可以應用這樣的技巧,豐富元素的風格,挑選顏色時請用:色碼表。
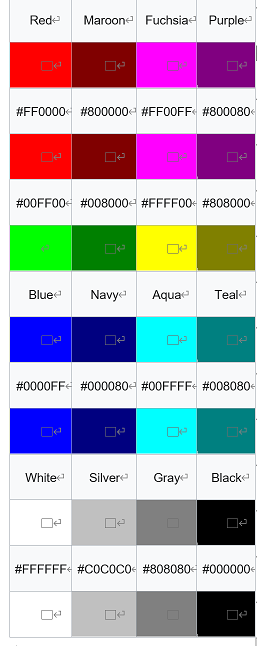
所謂十六進位制色碼:
根據維基百科,在HTML和CSS中使用3位元組共6個十六進位數字表示一種顏色,每位元組從00到FF,相當十進位數字 從0到255,按順序前兩位是紅色的值,中間兩位是綠色的值,最後兩位是藍色的值。
由於網頁是基於電腦瀏覽器開發的媒體,所以顏色以光學顏色RGB(紅、綠、藍)為主。 網頁顏色是以16進位代碼表 示,一般以「#」號開頭,後面分別為R、G、B的16位元進位數。 FF為最大數,代表十進位255。比如白色是R、G、B 三個顏色最大,在網頁代碼便是:#FFFFFF。黑色是三個顏色為0,在網頁代碼便是:#000000。



2.【background-image 】:指定網頁的背景圖案
使用圖片背景的好處是頁面可以更加豐富,適宜的背景圖片搭配網頁主體,可以呈現出相當高檔的網頁設計水準。
基本語法如下:
background-image:url(media/01.jpg)
在url()內的是指圖檔路徑,它所指定的圖檔必須存在。另外背景圖案在選取時,要注意不可過於複雜或花俏,以免影響到正文的閱讀。
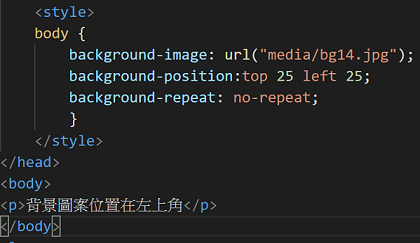
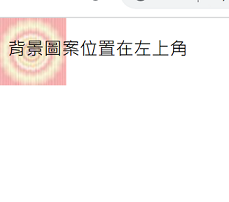
3.【background-position 】:背景圖案位置