要切版前當然是要先來建立環境,所以我們下一篇再來做客製化!那環境要怎麼建立?其實還蠻簡單的!只要跟著下面的步驟去做,很快就會上手啦!不過先說明一下,這篇文章會先假設你們都會用VSCode,所以就不會從下載VSCode開始講喔,不然太長了!!!
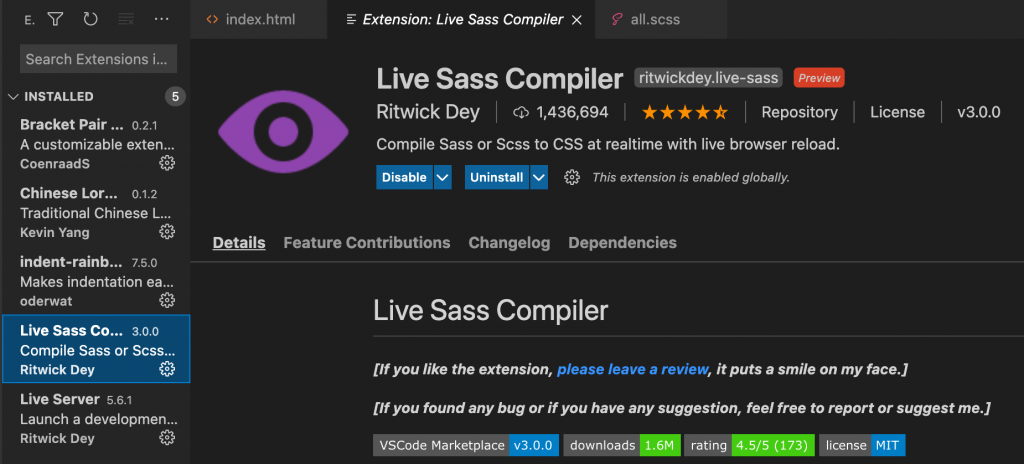
確保你的VSCode有下載LiveSass complier 的套件
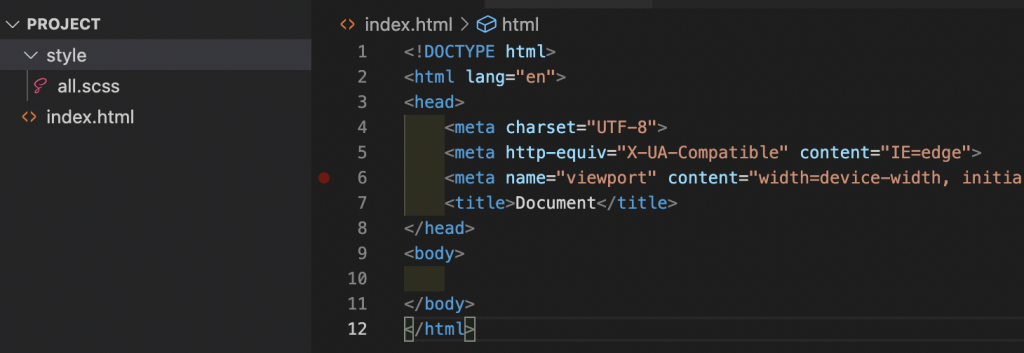
於VSCode新增專案資料夾(圖中命名為PROJECT),在裡面建立index.html的檔案。另外再新增另一個資料夾(圖中命名為style),並在裡面建立 all.scss 的檔案。
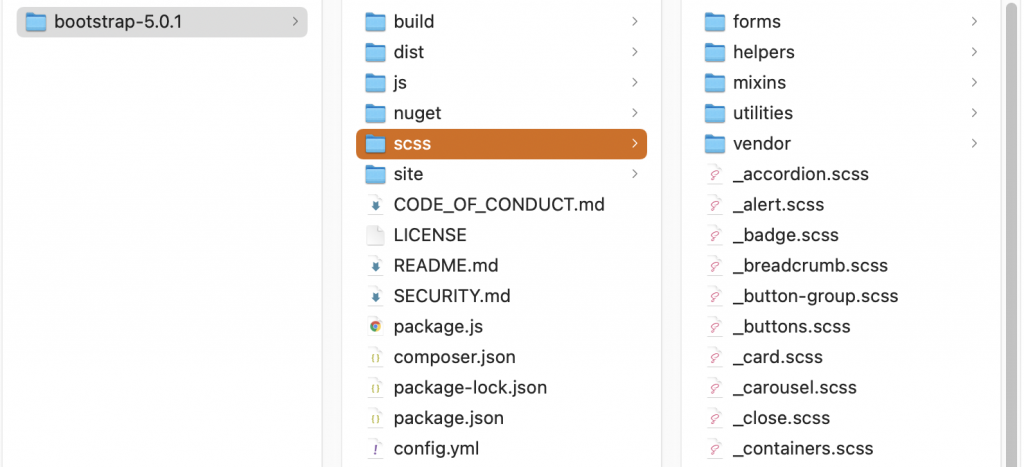
去Bootstrap官網下載原始碼
在下載的過程中,再去官網複製JS的link,並把他貼在 </body> 結尾標籤前、頁面的末尾。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
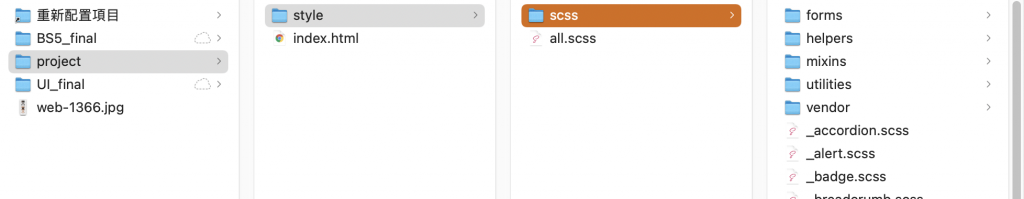
把剛下載的Bootstrap資料夾裡的SCSS資料夾複製並重新命名(圖中重新命名為bootstrap),再拉進專案資料夾的 SCSS 資料夾裡。
(下圖是剛下載的bootstrap原始檔)
(下圖是把bootstrap原始檔的scss資料夾複製到專案資料夾裡的「style」資料夾裡)
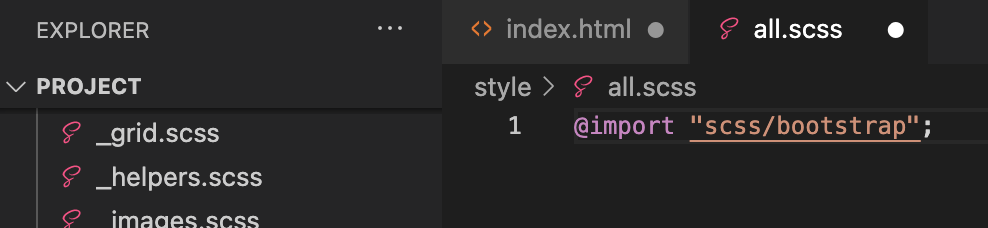
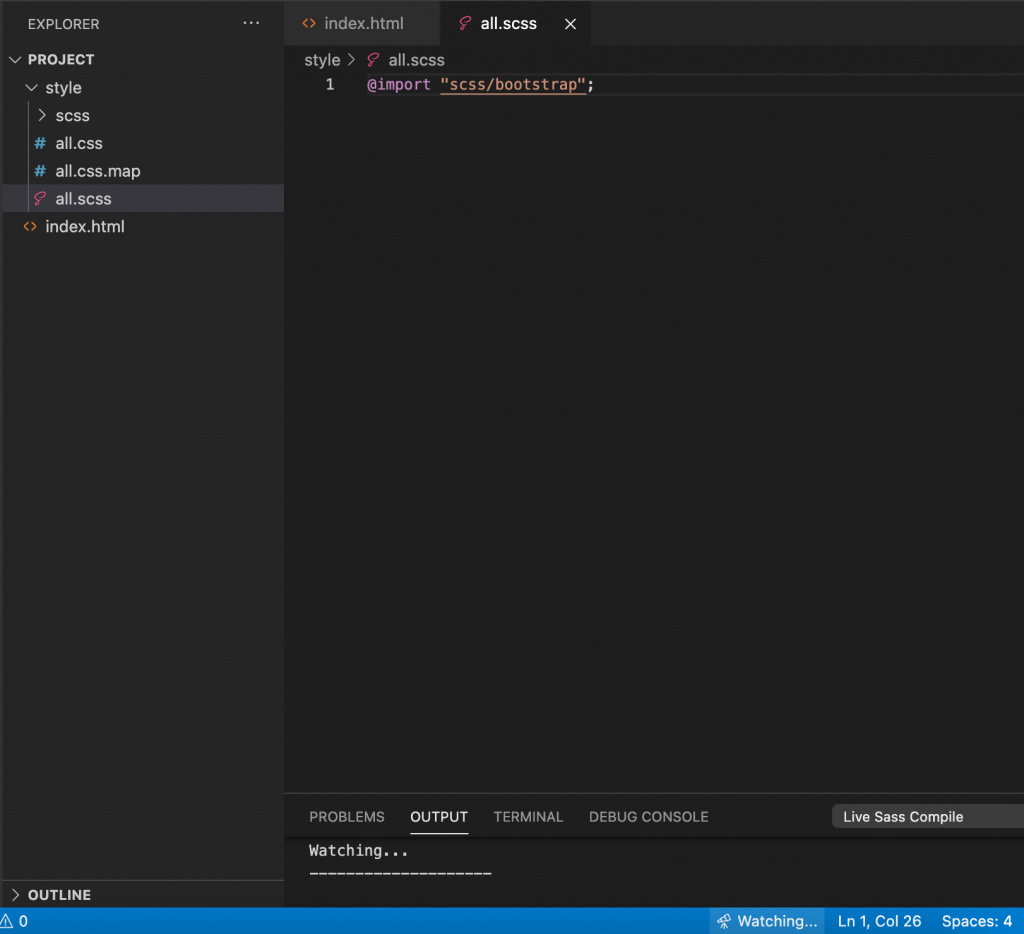
回到VSCode,打開「all.scss」,載入scss檔裡的bootstrap檔,@import"scss/bootstrap"; 。
@import "scss/bootstrap";
確保有打開Watch Sass(點擊圖中下方列中Watch Sass),當顯示成「Watching」這樣才能夠自動編輯出all.css及all.css.map這兩個檔案。

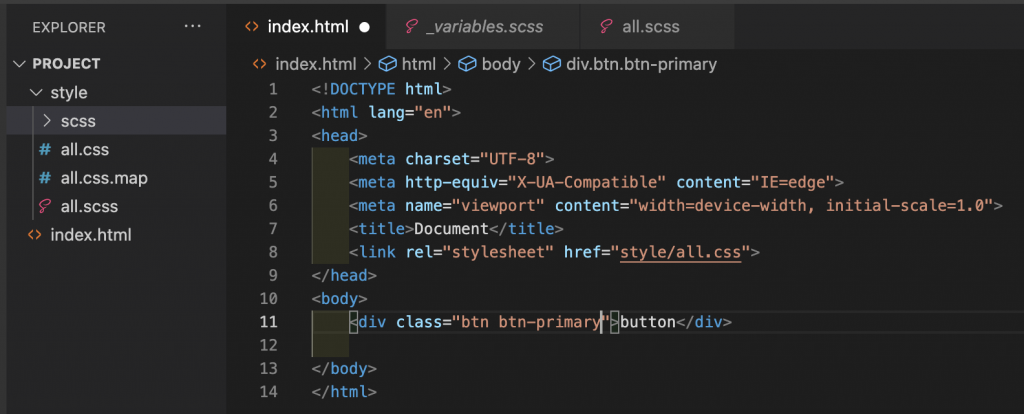
在index.html中載入all.css檔,並在下方輸入btn來測試是否有成功載入BS。
<div class="btn btn-primary">button</div>
(下圖有成功載入BS5的預設button就代表載入Bootstrap成功囉!)
環境建立好,切版才會順!就像你要認真前也會先把桌子整理整齊嘛~ 最後這邊要再三提醒大家,記得要在官網複製JS那一段code,並把它正確地貼在 </body> 結尾標籤前、頁面的末尾!不然就會像我之前一樣,花了一整天研究為什麼沒有彈出視窗出來?浪費超多時間耍蠢......x_x
一定要記得複製JS那一段code,並把它正確地貼在 </body> 結尾標籤前、頁面的末尾!
一定要記得複製JS那一段code,並把它正確地貼在 </body> 結尾標籤前、頁面的末尾!
一定要記得複製JS那一段code,並把它正確地貼在 </body> 結尾標籤前、頁面的末尾!
那下一篇就要來講如何客製化囉!![]()
