Loading動畫不難,
但這次也藉著 Loading 動畫來練習&認識一下SVG的 filter ~
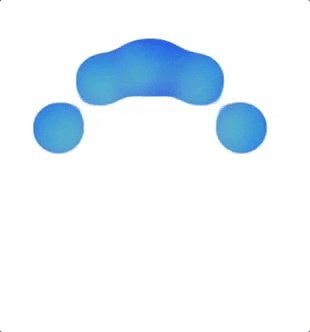
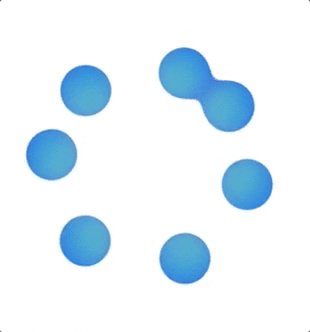
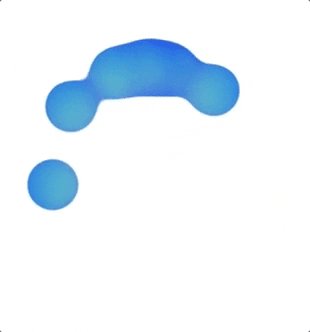
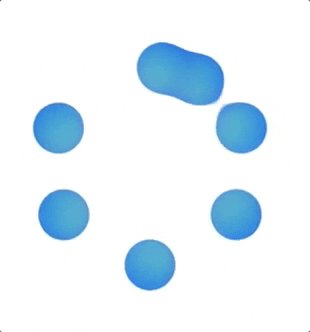
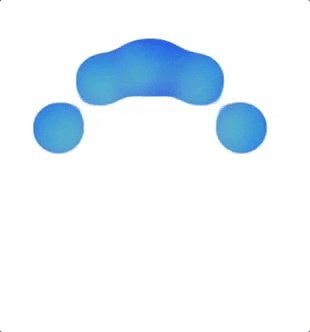
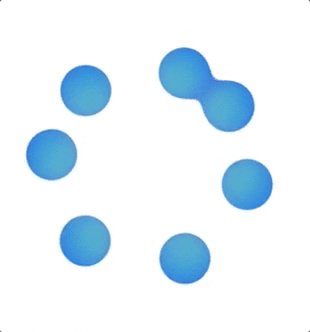
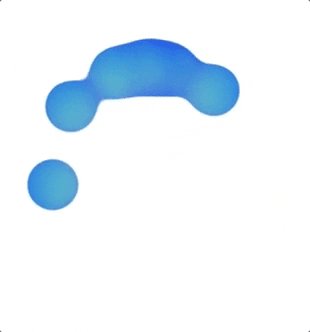
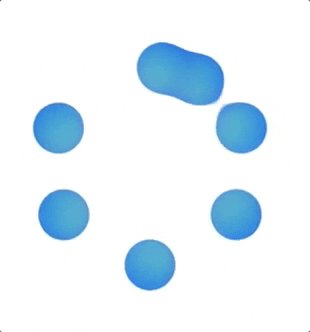
先來看看成果:
下面先複習一下JS的網頁載入,再看code
想要看code自己跳過~
先幫自己複習一下網頁載入的流程,
1.載入&解析HTML建構DOM →
2.建構Rendering Tree →
3.Rendering Tree佈局 →
4.解析完成開始繪製畫面
在加載頁面完成之前,加上Loading特效可以減少使用者等待的焦慮感、
也確保畫面可以完美出現啦!通常搭配的JS判斷有:
//1.相當於load事件
window.onload= function(){}
//2.文档和所有子资源已完成加载
document.onreadystatechange= function(){
if(document.readyState == 'complete'){
//...}
}
今天實作上不會用到上面的JS, 但複習一下~

水滴的做法是用span做一個隱藏的四方形,
偽元素做成水滴狀,然後讓7個span animation-delay不同
本體長這樣,預備姿勢先轉45deg
這次搭配的是SVG的filter,
實作參考的影片在這裡
用SVG做好一個filter後,可以放在CSS的目標對象裡面
<svg>
<filter id="gooey">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"/>
<feColorMatrix type="matrix" in="blur"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 10 -5"/>
</filter>
</svg>
//CSS
.loader{
filter: url(#gooey);//SVG filter id名稱
}
黏黏水滴牽絲原理
1.使用高斯模糊讓兩個圈圈中間有點彌留感(牽絲!)
2.使用色彩矩正的Alpha通道,加強對比,讓這個彌留感清晰起來。
(這篇文章有圖比較清晰解說(日文))
上code!
//html
<div class="loader">
//span其實是一個正方形,在角角的地方有圓圈圈,然後一直旋轉
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<svg>
<filter id="gooey">
<!-- 高斯模糊的濾鏡,製造水滴牽絲的感覺 -->
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"/>
<!-- 色彩矩陣的濾鏡,讓模糊的牽絲清晰起來 -->
<feColorMatrix in"blur" values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 20 -10"/>
</filter>
</svg>
//scss
.loader{
width: 300px;
height: 300px;
position:relative;
margin: 50px;
filter: url(#gooey); //濾鏡都是放在爸爸層
//固定水滴的四方形
span{
position: absolute;
top: 20%;
left: 20%;
width: 60%;
height: 60%;
transform: rotate(45deg);
animation: rotate 2s ease-in-out infinite;
//做animation delay
@for $i from 1 through 7 {
&:nth-child(#{$i}){
animation-delay: unquote( #{$i * 0.2}+'s');
}
}
//這個才是水滴
&:before{
content: '';
width: 40px;
height: 40px;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
background: blue;
box-shadow: 0 0 30px blue;
}
}
@keyframes rotate{
to {
transform: rotate(405deg)
}
}
}
SVG filter還有其他的好玩,譬如說水波紋可以做出照片波光粼粼的特效(參見影片)
之後有機會再來深入研究!
今天的code在這裡
有任何指教請留言~謝謝!
