規劃設計完 Wireflow 產出關鍵藍圖規格稿之後,基本上已經完成了整個產品的骨架。接著就是要根據 UX Persona 的輸入,以此目標族群會喜愛的視覺風格,進一步設計出完整包含視覺感受的圖形介面。此階段所耗費的工時成本往往相當高,故我們都會在前期的幾個階段 (Flow Chart, UI Flow, Wireflow) 盡可能協助 PO / PM 或業主收斂並確認想法之後,才進行 GUI 的設計。如果在此時還處於發散的天馬行空階段,大家都要你先設計一個出來看看感覺再做調整,那麼往往將會面臨難以結案、離以驗收,並且事倍功半的窘境,這點我們要特別小心。
GUI design 的階段,主要會產出三項成果:
前兩項通常會於介面視覺提案時一起產出,故今天我們先說明第 1 及 第 2 項,下篇再來說明第 3 項。
Mockup 要能夠傳達出產品最終的畫面會長成什麼樣,簡單來說就是這份文件所繪制的畫面都跟真的幾乎一樣,只差他還無法動起來。
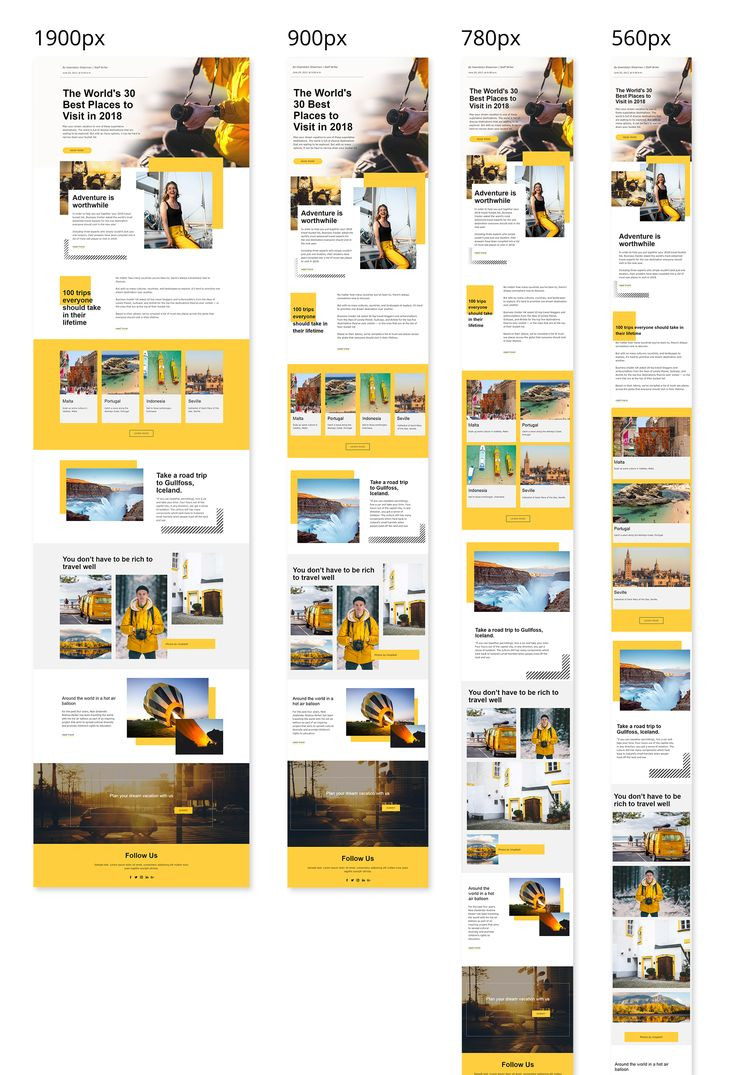
大家在 Behance、Pinterest、Dribbble 上常看到設計師展示的設計作品頁面,就是 Mockup。以下是一個 RWD Web Mockup 的例子,注意他已詳細地將未來開發完成後,每一個寬度的頁面應該要長成的樣子都繪製出來,將每個細節都設計好,包含字型、字級、色彩、icon等。
參考來源:Nicepage
當設計出的 Mockup 精稿頁面很多的時候,一來設計師有時會不小心迷失在一張張單張的視覺設計稿中,見樹不見林,或設計出來的 UI 元件不太一致。二來前端工程師在實作的時候與我們設計時來回反覆調整的邏輯不太一樣,他們其實是使用 CSS 等方式,以模組化、語意的方式 Top-Down 撰寫程式碼,如此便能跨不同頁面套用相同的模組化設定,消除不一致的狀況,且以工程的角度來看更易於日後的維護與修改。
基於以上二點,我們除了提供 Mockup 設計精稿之外,最好也能整理一份 GUI Style Guideline,一來幫助設計師自己檢查各別單張的視覺設計稿中不一致的地方,二來也讓前端工程師寫 code 的時候更方便能夠使用。
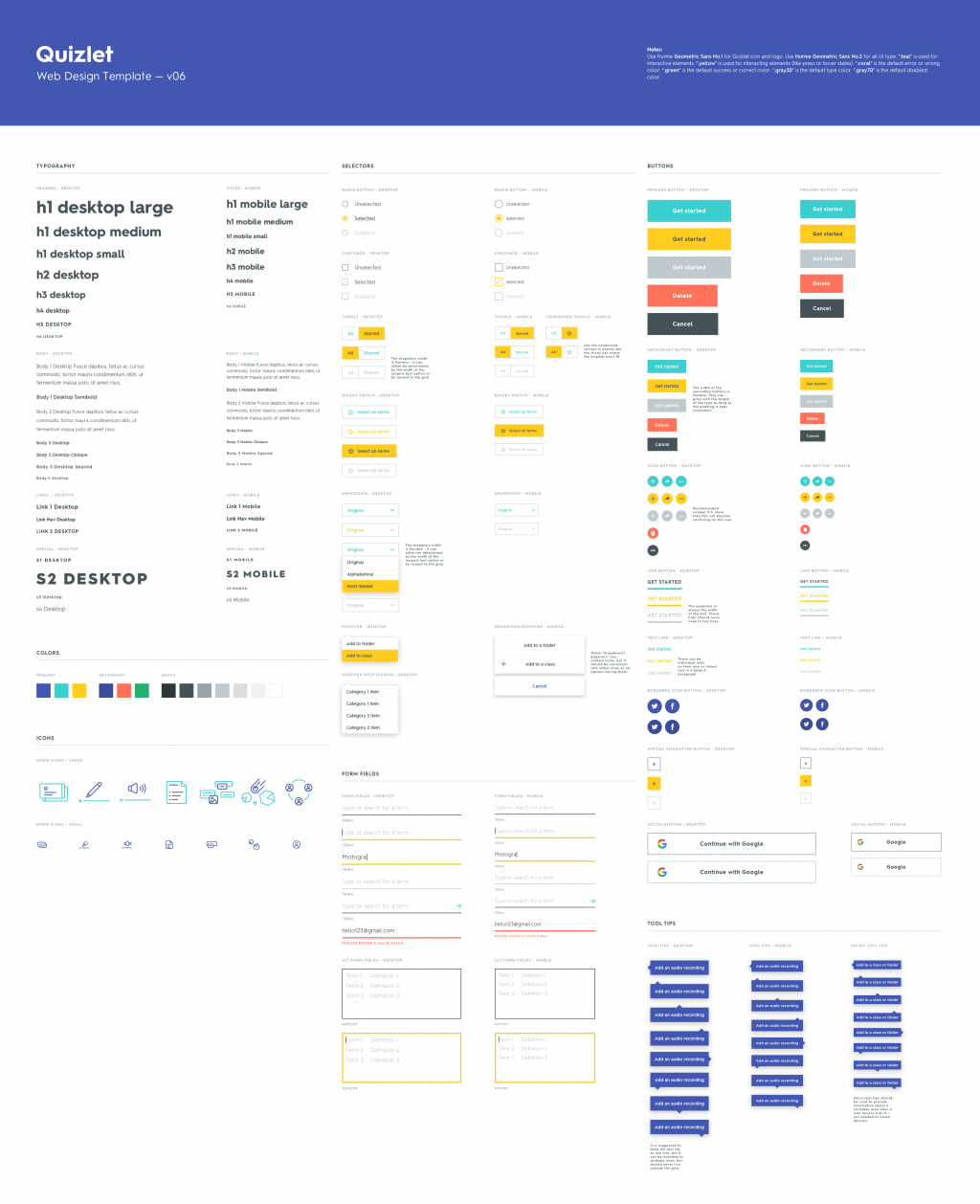
GUI Style Guideline 沒有一定的做法,不過一般而言,都會整理出一份會用到的顏色、樣式、字型字級大小,及相關會重覆使用到的 GUI 元件,一些常見的行為狀態 (如 Hover / Disabled) 也會標明出來。
參考來源:christiandorian
Mockup 一般來說都是拿來向業主、 PO (Product Owner)提案用;Style Guideline 則主要是給工程師模組化開發參考使用,但在提案的時候也經常會附加在 Mockup 之後,用於展示並說明整體元件的風格。
