我們平常可能不太會注意到,ajax 網頁、APP 裡的每一個頁面,其實不是單一靜態的,而是伴隨著多種不同狀態。
想想看當我們在用 Line 傳訊息的時候,網路突然斷掉,此時畫面是不是會有網路連線不穩的提示讓使用者知道?在使用 Facebook 觀看自己首頁牆時,若向下拉,是不是也會有轉圈的小動圖,提示我們現在正在讀取新的資料中?
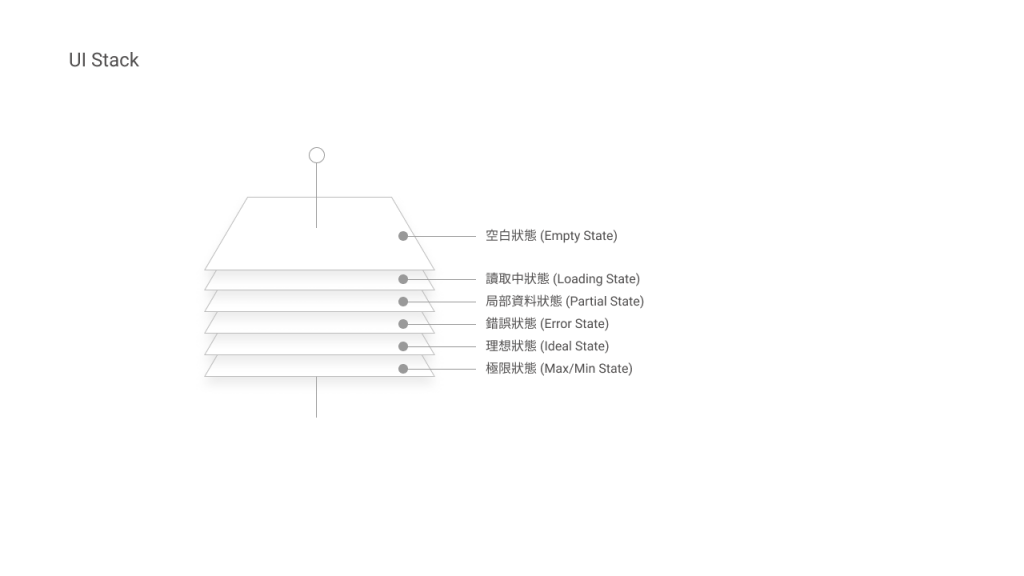
這些其實都是在同一個頁面上,但需多種狀態的表現。由於它就像在同一個頁面上不斷堆疊多個狀態,所以設計師們又把它稱做 UI Stack。
在畫 Wireflow 的時候,我們都需要注意每個 Wireframe 頁面,都會需要考量到基本至少六種狀態應該如何呈現,這個階段就先規劃好,在之後 GUI 設計時才能有所依據。
這六種基本狀態分別是:
(1) 理想狀態 (Ideal State)
(2) 空白狀態 (Empty State)
(3) 極限狀態 (Max/Min State)
(4) 錯誤狀態 (Error State)
(5) 讀取中狀態 (Loading State)
(6) 局部資料狀態 (Partial State)
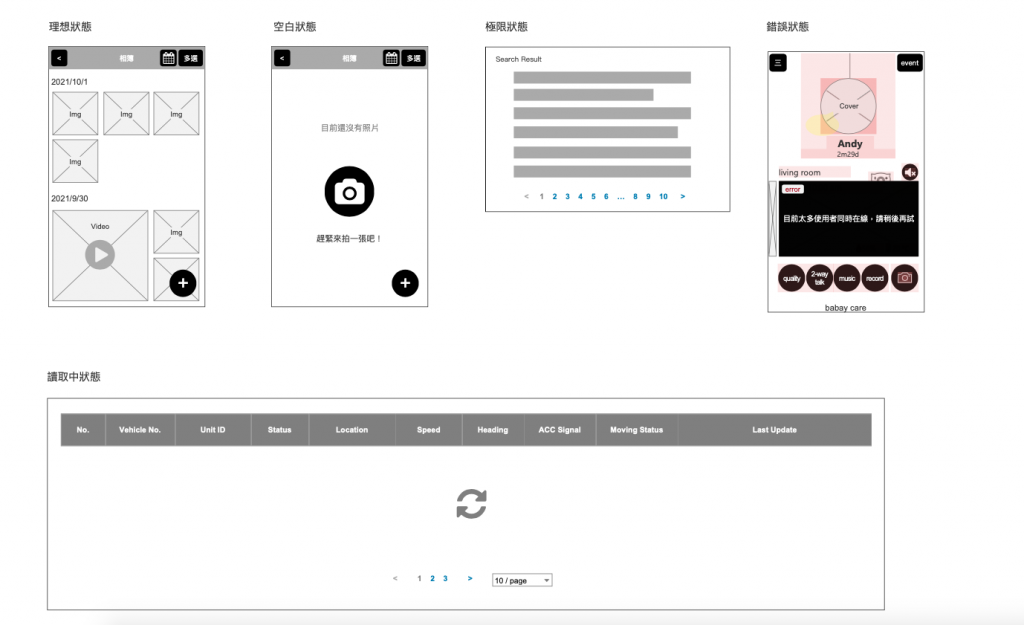
繪製各種狀態的 Wireframe 例子供大家參考如下:
除了上述六種狀態外,特定的載體媒介,可能還會有它自己額外專屬的互動狀態。比如網頁媒介的懸停 (Hover)、智慧音箱的聲音狀態 、VR 機器的凝視 (gaze) 等等。當要設計的 Wireflow 不是行動裝置的時候,要特別注意這些額外的狀態該如何呈現,應該也需要一起規劃至 Wireflow 中。
Wireflow 是產品的關鍵藍圖,一般以單純的線框及基本形狀來繪製。有了它,就算沒有美美的精稿 GUI 設計,也足以向利害關係人表達產品是怎麼讓使用者操作、如何與使用者互動的。在極端情況下,甚至工程師也已經可以使用原生元件,直接透過 Wireflow 搭建出產品雛型,進行 MVP 開發了呢!不過一般正常情況下,還是會往下一個設計階段走,也就是 GUI (Graphic User Interface)。
